キャッシュを知ろう・考えよう/ホームページビルダー21・22フルcssテンプレート編集
キャッシュを知ろう・考えよう/ホームページビルダー21・22フルcssテンプレート編集
キャッシュを知ろう・考えよう/ホームページビルダー21・22フルcssテンプレート編集
キャッシュを知ろう・考えよう(簡単SEO/よくわかるSEO)
youkosoついて
- 皆さん「キャッシュ」と言うことばをしっていますか?
どうやっても検索が上位に来ない方は、検索結果の検証に必要です。
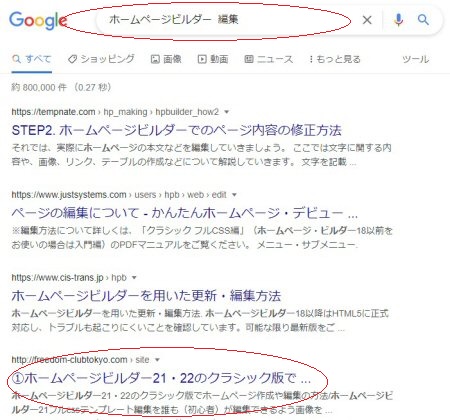
パソコンで 、まず は「 ホームページビルダー 編集 」・・・とグーグル(私は、Google Chromeです)で検索してください。

言うまでもなくグーグル検索は、今は、グーグルが標準になっています。
これからお話する検索結果の検証にはグーグル(グーグル検索)を使用してください。

その検索結果は、一頁に約10件のホームページが表示(スポンサーサイトを除く)されます。
ホームページ編集に携わる者、誰もがここに表示されることが当面の目標です。
それでは 「 ホームページビルダー 編集 」で検索した結果をご覧下さい。
フリーダムのこのホームページは一頁目の何番目にあるかご確認ください。
「どこそこに登録」・・・とか
「インデックス願いを出す」・・・とか
良く知恵袋で言われる(書かれている)ことは一切していませんがほどぼど良い所に検索表示されているようですね。
検索結果は、
一番上にURL ---①
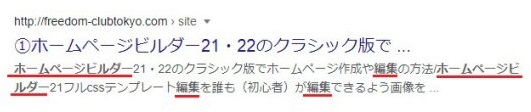
二番目にタイトルの引用---2
三番目に普通は、description(ディスクリプション)からの引用が数行表示されます。---③

②のタイトルと③のdescription(ディスクリプション)の表示されている文字をご覧下さい。
検索に使ったキーワードは「 ホームページビルダー 編集 」のキーワードはどの様に表示されていますか?
②のタイトルは、「ホームページビルダー21・22のクラシック版で」しか表示されていませんが
ホームページのソースには<title>①ホームページビルダー21・22のクラシック版でホームページ作成や編集の方法</title> と書かれています。
又、
③のdescription(ディスクリプション)の表示された説明文の文字は「太字又は強調」に見え表示されています。

つまり検索に使われたキーワードは「このホームページに書かれていてそれがヒットしたのでここにそのホームページを紹介します。」
・・・と読み取ることが出来 又、考えられるので 検索結果として表示されているのです。
つまり
アップロードしたホームページにキーワードが書かれていない・・・とヒットしないのです。
「何処其処へ登録済み」でも「インデックスされても検索の対象にはならない」のです。
ロボットと言われるグーグルのクローラーがキャッシュしない限りヒットしないのです。
そして
クローラーがキャッシュしたなかでキーワードの内容との一致度が高く記事の内容が充実していて指示が多い(クリック数が多い)ホームページが上位に来る・・・と私は考えています。
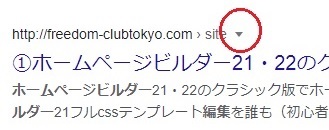
キャッシュされたホームページは下向き▼をクリックし「キャッシュ」の文字を選択するとその内容を読み取ることができます。

あなたのホームページが何らかのキーワードで検索されるているのなら試して見ましょう。
あなたのホームページがなぜ一頁目に無いのかは、検索順位上位ホームページのキャッシュと比較してみればわかるはずです。
ホームページの内容に一般的には差があるはずです。
登録してもいんディクスされても検索上位には、なりません。
会社の名前で検索したらトップページの一番だったの話は、当たり前の話は無しにしてください。
わかりましたか?
私が口説くホームページの内容を充実させることが大事だ・・・と言ってることが 皆さん、先ずは、ホームページの内容の充実することを始めましょう。
そしてクローラーに良い内容の記事をキャッシュさせましょう。
自分のホームページが検索されたいキーワードを含んだ②のタイトルと③のdescription(ディスクリプション)を作りアップロードしましょう。
又、記事もキーワードの含んだ内容豊かな充実したものを書きましょう。
それでね・・・! 検索トップページを目指しましょう。
ホームページの検索順位の悪い方・又検索にかからない・・・と悩んでいる方
②のタイトルと ③のdescription(ディスクリプション)の言葉の選択と書き直しをしましょう。
良いキーワードが頭に浮かんだらすぐに③のdescription(ディスクリプション)を書き直しホームページをアップロードしましょう。
検索されたいキーワード = 検索され語・・・と私は言っています。
編集方法のご案内(特徴) / LINEによる無料相談
- 【重要】編集方法は、freedomの経験による独自な編集方法です。
※編集方法についての苦情は受け付けておりません。
又、このサイトのご利用は自己責任でお願い致します。
■フリーダムはホームページビルダーの困ったにお手伝いを致します。
■質問やお問い合わせは、LINEでお願い致します。(無料)
■LINEでの質問はすべて無料です。
■有料の質問や有料手直しなどの場合は、編集作業前に必ずお見積り致します。無料
相談・ホームページビルダーの編集中の「わからない」「困った」は「LINE」にてお問い合わせください。
(LINE無料相談は、9時~23時ですがすぐに返信できないこともあります。)有料 ご自宅への出張訪問(関東地区・その他相談)によるサービス(お困りごとの解決)は有料となります。
フリーダムが対応後→お困りごとが解決しない場合は無料です。
(ホームページビルダーによるホームページ作成方法,編集方法を最初からお伝え致します。)有料 ■有益なタイトルタグ・Descriptionダグを作成致します。5,500円~ 有料 ■会社やあなたの昔のホームページを最近流行のレスポンシブデザイン(パソコン・タブレット・スマートフォン対応)のホームページビルダー収録「フルCSSテンプレート」でホームページを作り変え致します。
(1~10ページ36,000~160,000円)
・ホームページビルダーを使うので後にご自分で編集できます。
(ホームページビルダーによるホームページ編集方法を一から教授致します。)有料 ◆【ホームページビルダー22のテンプレートを使用したホームページをお作り致します。】
◆自分でホームページを作ったがホームページの効果が出ない。
・検索にヒットしない。
・検索順位を地域一番にしたい。その方法がわからない。その方法を知りたい。
・今あるホームページを安く手直しして効果あるホームページに作り変え維持したい。
◆検索にヒットする事業用,商用のホームページ(3~15ページ)を作成いたします。
(受注・依頼・アクセスのある商売,個人事業者向きのホームページを作っています。)
・ホームページをきれいに作るよりヒットするホームページを作る方が良い事を理解しましょう。
検索にヒットし→クリックされ→アクセスがあり→受注成功!となります。
・アップロード後6か月間の無料お試し期間を設定(6ヵ月無料で使用できます。)
・ホームページの効果があり引き続きのご利用は1か月5.500円の有料となります。
・有料化後、有料契約の打ち切り自由です。
・お試し期間はフリーダムのドメインとサーバを利用し、有料化後は独自ドメインでのアップロードとなります。
◆買取は、ご相談に応じます。
買取後は1年間の無料サポートサービスが付き自分でホームページの編集・更新など管理ができるようになります。
サポートサービス期間中にホームページビルダー22の編集方法を教授致します。
◆今お使いのホームページが検索にヒットしない、検索順位が悪いなどのホームページのSEO化をお手伝い致します。5.500円~
◆ホームページがあるのに注文が無い!依頼が無い!問い合わせが無い!・・・のは、ホームページ作成者がSEOの知識が無いからです。
◆サンプル集 / https://freedom-clubtokyo.com/jitsurei.html
◆ご相談承ります。(LINEでご連絡ください)■ホームページビルダー以外にもホームページの編集で他の作成方法と共通するところがたくさんあります。他の作成方法でホームページを編集なさっている方でお困りのことがありましたらご相談・質問を承っております。
■解らないことも多々ありますが判ることは無料にてお答えいたします。
- ▼LINE登録は、QRコードをタップして下さい。


- ①TOPページ(index.html)を重点的に完成させます。
- ②完成したTOPページ(上部にタイトル写真が入っている)をコピーしてページを増やします。
コピーして増やしたTOPページ(上部にタイトル写真が入る)を必要なページに作り変えていく方法 です。 - ③テンプレートには必要でないだろうページも含まれています。
それらを削除しサイトを構築ます。 - ④わからないCGIのページは、CGIを使いません。
- ⑤サイドナビゲーションに従い番号順(①から⑯)編集作業をして下さい。
「わからない」に対応できるよう補足のページを作りました。 - ⑥私にホームページ作成の専門的な知識がない為、編集においてのトラブルは一切責任を取りません。
編集は個人の責任で編集して下さい。