ホームページビルダー21・22のクラシック版でホームページ作成や編集の方法
ホームページビルダー21・22のクラシック版でホームページ作成や編集の方法
ホームページビルダー21・22のクラシック版でホームページ作成や編集の方法
ホームページビルダー21・22のクラシック版でホームページ作成や編集の方法
- ホームページビルダー21・22のクラシック版でホームページ作成や編集の方法を説明致します
エディターズの画面が開かれています。
※エディターズが下の画像でない場合は、「トップページ」からお読みください。

- ホームページビルダー(21・22クラシック)でテンプレートを選択し、PC(パソコン)にホームページの基本となるテンプレートを取り込みます。
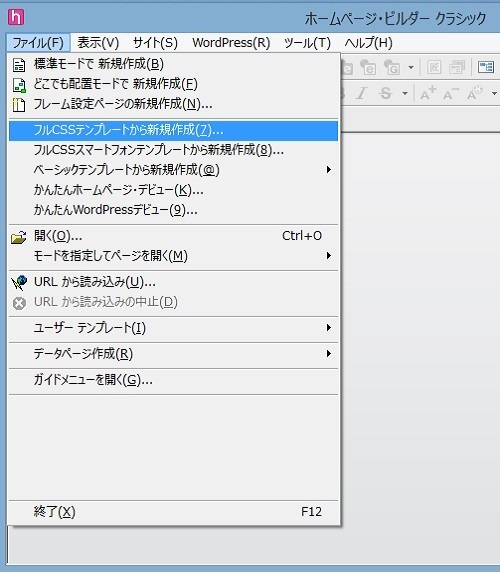
メニューから「ファイル(F)」→「フルCSSテンプレートから新規作成(7)」でクリックします。

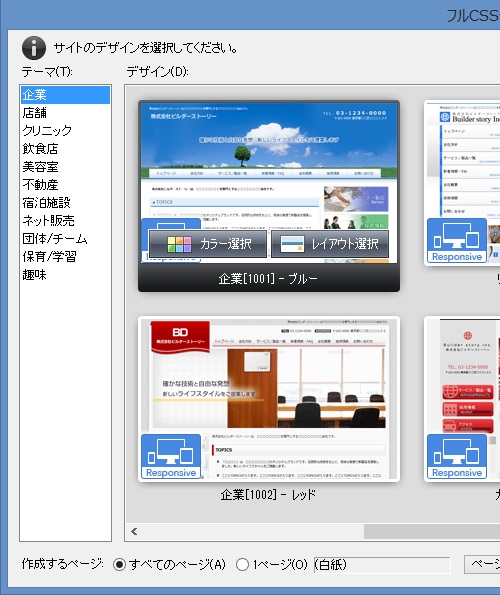
- 「フルCSSテンプレート」の選択画面が表示されました。
テーマ(T)の中から自分で利用したいテンプレートを選択します。
▼テーマ(T)に分かれてテンプレートが容易されています。
※テンプレート選択の前にお読みください。
▼お気に入りのテンプレートのナビゲーションボタンの位置が選択できます。
▼お気に入りのテンプレートの全体的なイメージの配色を選択することができます。
▼テーマ(T)を超えてテンプレートを選択作成できます。(初めての方はやらないでください)
▼メインとなる写真は、自分の用意した画像と入れ替えることが設定後に変更が可能です。
※先ずは、いろいろクリックしてテンプレートを確認しましょう。

- 私は「テーマ(T)」「企業」から「企業[1001]-ブルー」を選択しました。
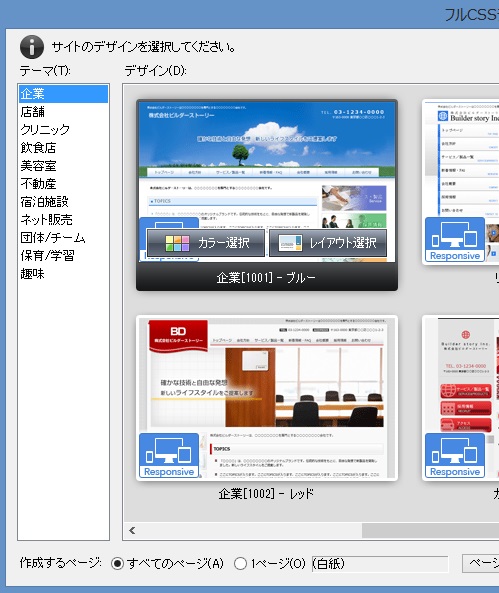
▼引き続き「カラーの選択」「レイアウトの選択」ができます。
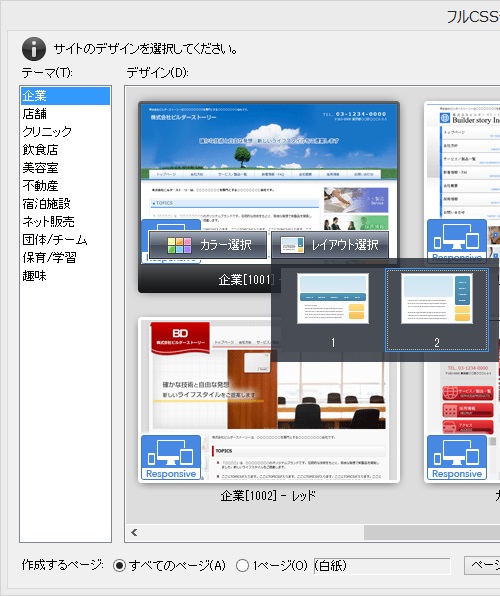
▼「レイアウトの選択」では、ナビゲーションボタンの位置が決まります。

- 私は、初めに「レイアウトの選択」をクリックして、更に「2」を選択クリックしてました。
▼カテゴリーが7個以上の場合は「2」を選択してください。
▼「2」はカテゴリーに対応したページを増やす事ができます。
※「2」のようにナビゲーションボタンが左右に用意されているテンプレートは必要に応じてカテゴリーに対応したページを増やす事ができます。

- 次に私は、「カラーの選択」をクリックして、「企業[1001]-ブルー」を選択クリックしてました。

- 設定が終了すると設定前の画面に戻ります。

- 変更がなければ下方の「OK」ボタンをクリックします。

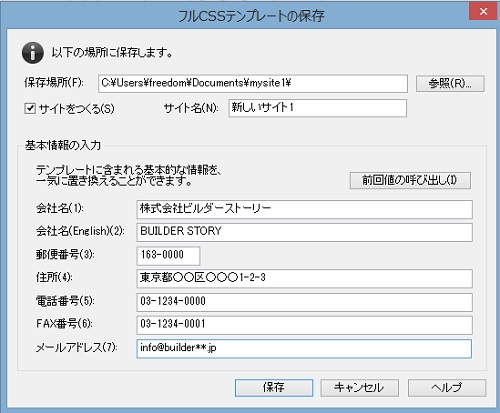
- 「フルCSSテンプレートの保存」画面に変わりました。
▼①「サイト名(N)」に(新しいサイト)を消して簡単な名前を付けます。
・私は「アート家電サービス」のホームページを作るので「アート家電サービス」と書きこみました。
※英数字大文字小文字なんでもいいようです。
(アップロード,SEO,検索順位などには一切関係ありません。適当でね。)
都合のいい名前(ホームページのタイトルではないので覚えやすい名前)を書き込みましょう。
▼②「保存場所(F)」を覚えておいてください。
・私の場合は、パソコンのハードディスク「C」のドキュメントの中に「mysite1」と言うフォルダーが作られ「アート家電サービス」用のテンプレートが作られる・・・と言うことです。(mysite=サイトが作成された。)
▼更に「基本情報の入力」でわかる限りの情報を入力します。
▼入力することによりテンプレートの各ページに基本情報に基づき情報が表示されます。
▼ここで入力しなくても各ページ編集の時に個々に入力することが可能です。
※良ければ下方の「保存」ボタンをクリックします。

- 「保存」をクリックすると選択したテンプレートの編集画面が表示されます。
▼カテゴリーが7個以上の場合は「2」を選択してください。
▼「2」はカテゴリー(ページ)を増やす事ができます。

- 引き続き「②タイトル画像の加工と編集」へ進んでください。
クリックすると「②タイトル画像の加工と編集」へ進むことができます。
ホームページのナビボタンからから選択することもできます。
前の「TOPページ」に 戻るときはこの文字列をクリックします。
- hpb-fです。
▼質問やお問い合わせは、LINEでお願い致します。(無料)
■フリーダムはホームページビルダーの困ったにお手伝いを致します。
■質問やお問い合わせは、LINEでお願い致します。(無料)
■LINEでの質問はすべて無料です。
■有料の質問や手直しなどの場合は、編集作業前に必ずお見積り致します。無料
相談・編集中の「わからない」「困った」には「LINE」にてお問い合わせください。
(LINE無料相談は、9時~23時ですがすぐに返信できないこともあります。)有料 ご自宅への出張訪問(関東地区・その他相談)によるサービス(お困りごとの解決)は有料となります。
お困りごとが解決しない場合は無料です。
(ホームページビルダーによるホームページ作成方法,編集方法を最初からお伝え致します。)有料 ■有益なタイトルタグ・Descriptionダグを作成致します。5,000円~ 有料 ■会社やあなたの昔のホームページを最近流行のレスポンシブデザイン(パソコン・タブレット・スマートフォン対応)のホームページビルダー収録「フルCSSテンプレート」でホームページを作り変え致します。
(1~10ページ36,000~160,000円)
・ホームページビルダーを使うので後にご自分で編集できます。
(ホームページビルダーによるホームページ編集方法を一から教授致します。)有料 ◆【ホームページビルダー22のテンプレートを使用したホームページをお作り致します。】
◆自分でホームページを作ったがホームページの効果が出ない。検索にヒットしない。
・検索順位を地域一番にしたい。その方法がわからない。その方法を知りたい。
・今あるホームページを安く手直しして効果あるホームページに作り変え維持したい。
◆検索にヒットする事業用,商用のホームページ(3~15ページ)を作成いたします。
(受注・依頼・アクセスのある商売,個人事業者向きのホームページを作っています。)
・ホームページをきれいに作るよりヒットするホームページを作る方が良い事を理解しましょう。
検索にヒットし→クリックされ→アクセスがあり→受注成功!となります。
・アップロード後6か月間の無料お試し期間を設定(6ヵ月無料で使用できます。)
・ホームページの効果があり引き続きのご利用は1か月5.500円の有料となります。
・有料化後、有料契約の打ち切り自由です。
・お試し期間はフリーダムのドメインとサーバを利用し、有料化後は独自ドメインでのアップロードとなります。
◆買取は、ご相談に応じます。
買取後は1年間の無料サポートサービスが付きます。
サポートサービス期間中にホームページビルダー22の編集方法を教授致します。
◆今お使いのホームページが検索にヒットしない、検索順位が悪いなどのホームページのSEO化をお手伝い致します。5.500円~
◆ホームページがあるのに注文が無い!依頼が無い!問い合わせが無い!・・・のは、ホームページ作成者がSEOの知識が無いからです。
◆サンプル集 / https://freedom-clubtokyo.com/jitsurei.html
◆ご相談承ります。(LINEでご連絡ください)■ホームページビルダー以外にもホームページの編集で他の作成方法と共通するところがたくさんあります。他の作成方法でホームページを編集なさっている方でお困りのことがありましたらご相談・質問を承っております。
■解らないことも多々ありますが判ることは無料にてお答えいたします。
▼LINE登録は、QRコードをタップして下さい。

