ホームページをサーバからダウンロードする方法/サイトを作り直してからダウンロードする方法
ホームページをサーバからダウンロードする方法/サイトを作り直してからダウンロードする方法
ホームページをサーバからダウンロードする方法/サイトを作り直してからダウンロードする方法
ホームページをサーバからダウンロードする方法の条件
- ▼ホームページをサーバからダウンロードする方法の条件など
■パソコンが壊れたのでパソコンを新しくした。
■パソコンからホームページファイルがなくなった。
■パソコンのホームページに突然アクセスできなくなり編集できない。
■昔のホームページがあるはず、今のパソコンに取り込みたい。
■会社の事務所で更新していたホームページを自宅のパソコンにダウンロードして管理したい。
■とにかくサーバからホームページファイルなどをダウンロードしたい。
※ダウンロードするには下記条件が必要です。
◆サーバをレンタル契約しサーバを確保している。
(ダウンロードしたいホームページファイルがあるサーバにアクセスできる)
◆サーバへの接続情報(FTPサーバ名・FTPアカウント・FTP初期フォルダ・サーバパスワード)がある。
(ダウンロードしたいホームページファイルがあるサーバにアクセスできる)
◆インターネットにつながるパソコンがある。
◆パソコンにホームページビルダーなどのソフトがインストールしてある。
ホームページをサーバからダウンロードする方法の前設定
- ホームページビルダー21・22のクラシック版でホームページ作成や編集の方法を説明致します。
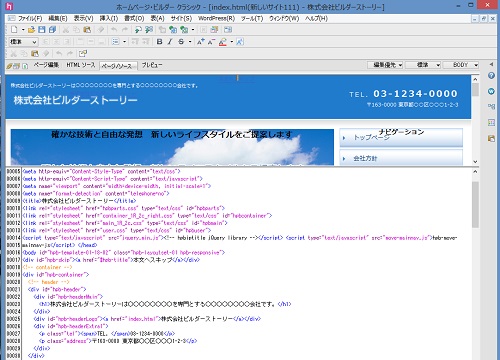
エディターズの画面が開かれています。
※エディターズが下の画像でない場合は、「トップページ」からお読みください。

- ホームページビルダー(21・22クラシック)でテンプレートを選択し、PC(パソコン)にホームページの基本となるテンプレートを取り込みます。
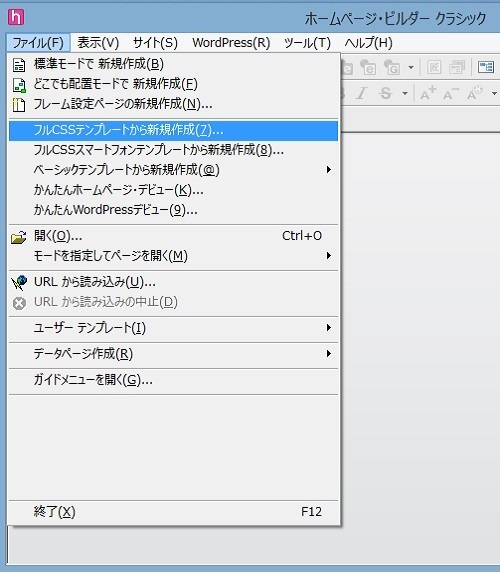
メニューから「ファイル(F)」→「フルCSSテンプレートから新規作成(7)」でクリックします。

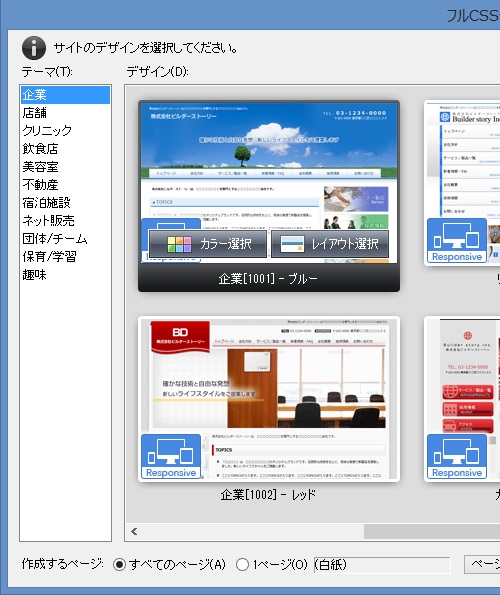
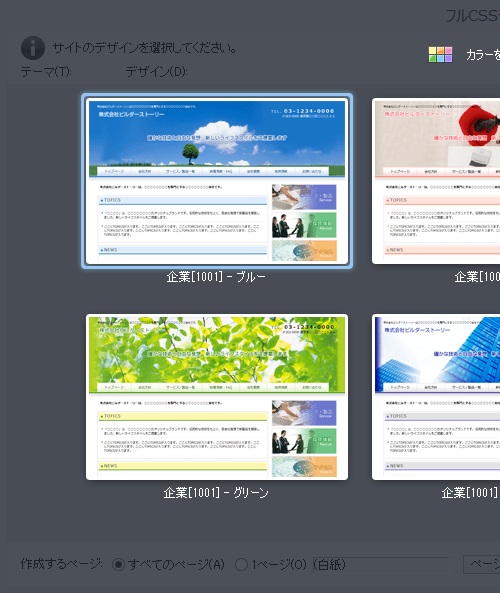
- 「フルCSSテンプレート」の選択画面が表示されました。
テーマ(T)の中から自分で利用したいテンプレートを選択します。
▼テーマ(T)に分かれてテンプレートが容易されています。
※テンプレート選択の前にお読みください。
▼お気に入りのテンプレートのナビゲーションボタンの位置が選択できます。
▼お気に入りのテンプレートの全体的なイメージの配色を選択することができます。
▼テーマ(T)を超えてテンプレートを選択作成できます。(初めての方はやらないでください)
▼メインとなる写真は、自分の用意した画像と入れ替えることが設定後に変更が可能です。
※先ずは、いろいろクリックしてテンプレートを確認しましょう。

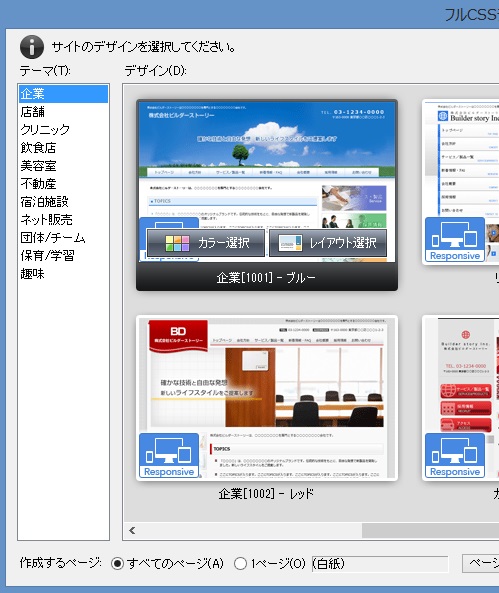
- 私は「テーマ(T)」「企業」から「企業[1001]-ブルー」を選択しました。
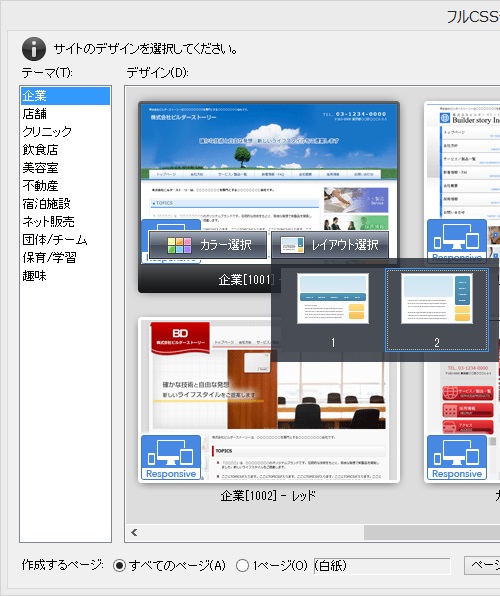
▼引き続き「カラーの選択」「レイアウトの選択」ができます。
▼「レイアウトの選択」では、ナビゲーションボタンの位置が決まります。

- 私は、初めに「レイアウトの選択」をクリックして、更に「2」を選択クリックしてました。
▼カテゴリーが7個以上の場合は「2」を選択してください。
▼「2」はカテゴリーに対応したページを増やす事ができます。
※「2」のようにナビゲーションボタンが左右に用意されているテンプレートは必要に応じてカテゴリーに対応したページを増やす事ができます。

- 次に私は、「カラーの選択」をクリックして、「企業[1001]-ブルー」を選択クリックしてました。

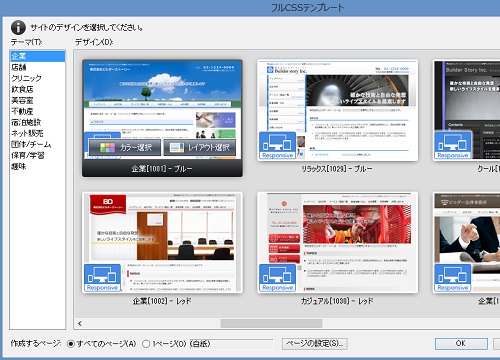
- 設定が終了すると設定前の画面に戻ります。

- 変更がなければ下方の「OK」ボタンをクリックします。

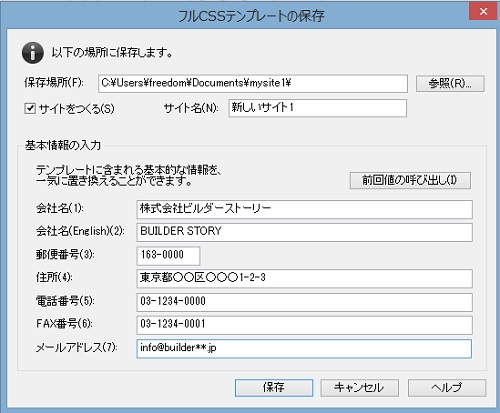
- 「フルCSSテンプレートの保存」画面に変わりました。
▼①「サイト名(N)」に(新しいサイト)を消して簡単な名前を付けます。
・私は「アート家電サービス」のホームページを作るので「アート家電サービス」と書きこみました。
※英数字大文字小文字なんでもいいようです。
(アップロード,SEO,検索順位などには一切関係ありません。適当でね。)
都合のいい名前(ホームページのタイトルではないので覚えやすい名前)を書き込みましょう。
▼②「保存場所(F)」を覚えておいてください。
・私の場合は、パソコンのハードディスク「C」のドキュメントの中に「mysite1」と言うフォルダーが作られ「アート家電サービス」用のテンプレートが作られる・・・と言うことです。(mysite=サイトが作成された。)
▼更に「基本情報の入力」でわかる限りの情報を入力します。
▼入力することによりテンプレートの各ページに基本情報に基づき情報が表示されます。
▼ここで入力しなくても各ページ編集の時に個々に入力することが可能です。
※良ければ「下方の「保存」ボタンをクリックします。

- 「保存」をクリックすると選択したテンプレートの編集画面が表示されます。
▼カテゴリーが7個以上の場合は「2」を選択してください。
▼「2」はカテゴリー(ページ)を増やす事ができます。

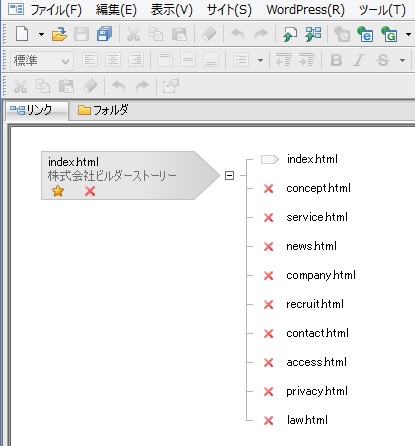
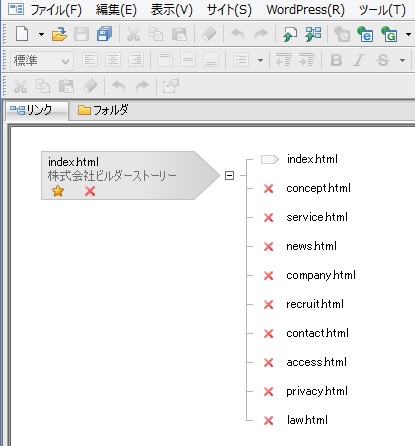
- 一度、メニューから「サイト(S)」→「ビジュアルサイトビューを開く(V)」とします。

あなた様が何のテンプレートを指定したかは知りませんが開いたテンプレートはダウンロードしたホームページになります。
▼このまま進みダウンロードすると同じファイル名のページがあった時は、上書きされます。上書きされないテンプレートのページはそのままサイトのフォルダに残ります。ドキュメントのインターネットフォルダからそのいらないテンプレートのファイルを削除する作業が必要です。作業をして下さい。
▼ここで一旦ホームページビルダーを終了してドキュメントのインターネットフォルダから「index.html」のファイルのみを残します。
- ①ホームページビルダーは起動しません。
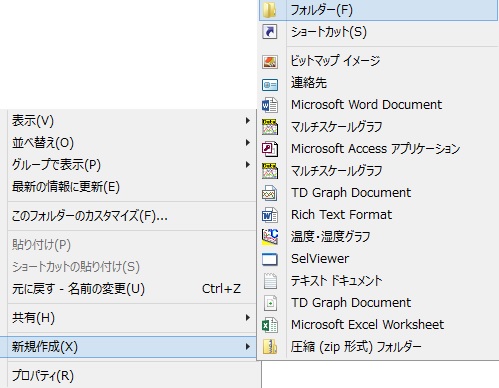
パソコンのドキュメントの中にダウンロードしたホームページファイルが入るフォルダーを作ります。
「ドキュメントの中で右クリック→新規作成(X)→フォルダー(F)」

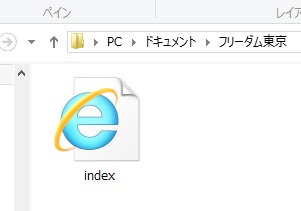
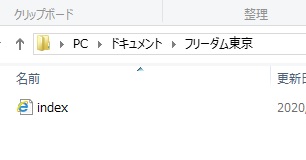
- ②フォルダにホームページの名前(何でもOK)を付けます。
私は、フォルダに「フリーダム東京」と名前を付けました。
(英数漢字ひらがなカタカナ大文字小文字)

・フォルダー「フリーダム東京」の中にインターネットファイル(何でもOK)を一つ入れて名前を「index.html」と書き変えます。

- ③ホームページビルダーを起動します。
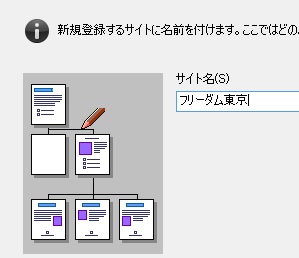
・メニューからサイト(S)→サイト新規作成と進みます。
・新規に登録する画面で白抜き枠の「サイト名(S)」に名前はなんでもいいので名前を書き込みます。
私はホームページの名前を「フリーダム東京」書きました。

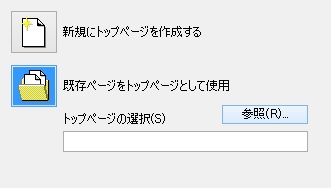
- ④開いたウィザードで「既存のページをトップページとして使用」を選択します。
参照(R)をクリックして

- ⑤初めのころドキュメントに入れた「index」を「ファイルの場所(I)」を操作して探し「index」のアイコンをクリックします。
・右下の「開く」をクリック

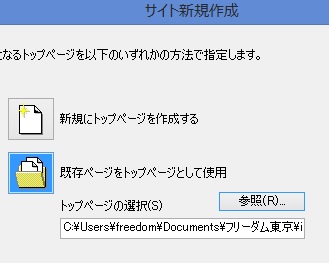
- ⑥一つ前の設定画面に戻りました。
トップページの選択の(S)の白枠に「index」が確認できます。
「次へ(N)」をクリックします。

- ⑦転送設定画面になります。
「今から転送設定をする(N)」を選択「次へ(N)」をクリックします。

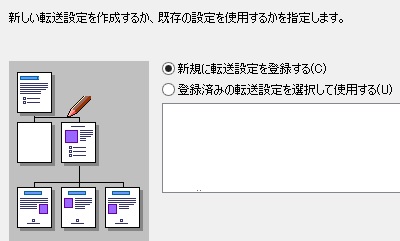
- ⑧「新規に転送設定を登録する(C)」を選択し「完了」をクリックします。

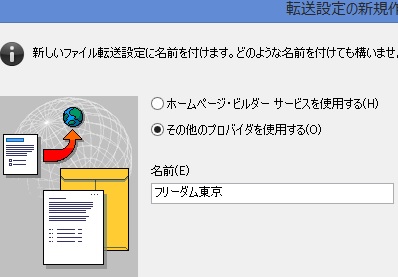
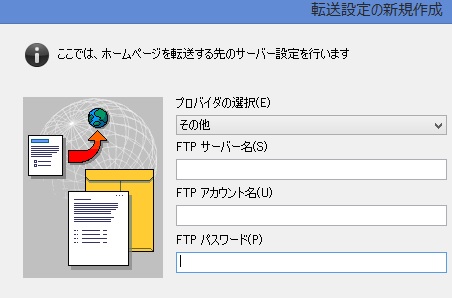
- ⑨転送設定新規登録画面です。
私は「ホームページビルダーサービス」を利用していないので「その他のプロバイダを使用する」を選択しました。
「ホームページビルダーサービス」を利用している方はその指示に従って下さい。

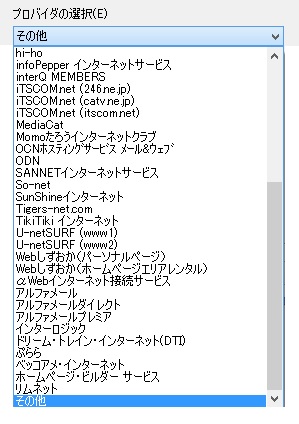
- ⑩「プロバイダ選択(E)」です。
該当するプロバイダがあれば選択してください。
私は(さくらインターネットなので)該当しませんので「その他」を選択しました。

- ⑪用意したサーバへの接続情報(FTPサーバ名・FTPアカウント・FTP初期フォルダ・サーバパスワード)に従い書き込み「完了」とします。

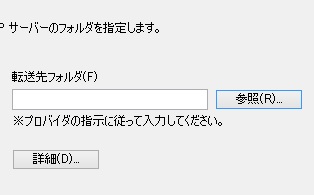
- ⑫ここからは、「さくらインターネットのサーバ」だけかもしれません。
自分の契約したプロバイダの設定方法に従って下さい。
・「転送先フォルダ(F)」を設定します。
・「参照(R)」をクリックします。

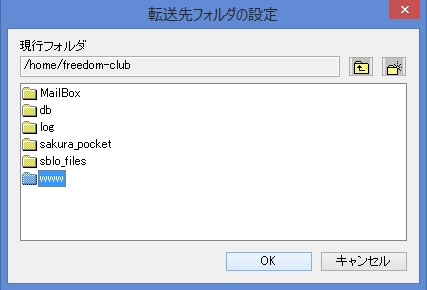
- ⑬「www」をクリックし「OK」とします。

- ⑭私は、右クリックしてフォルダを作りました。
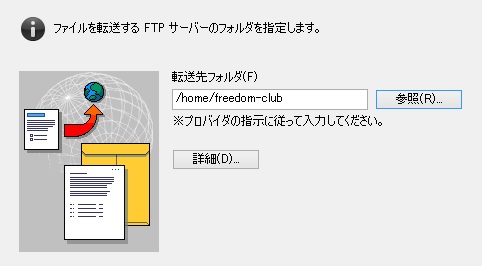
【重要】ここからはプロバイダによって違うようです。プロバイダの指示に従って設定してください。
私の場合はさくらインターネットの指示に従って設定します。
ここで「完了」をクリックします。

- ⑮これでサーバへの転送設定の新規作成は終了です。
終了すると「ビジュアルサイトビュー」が表示された状態になります。

ここからサーバからダウンロードする方法(目設定終了)
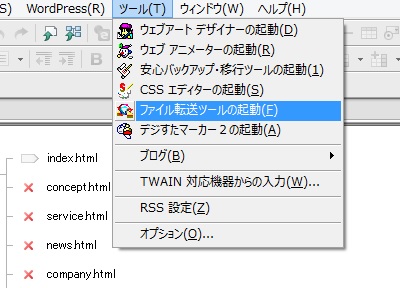
- ⑯ここからサーバにアクセスしてダウンロードする作業をします。
そのまま
メニューから「ツール(T)」→「ファイル転送ツールの起動(F)」」と進みます。

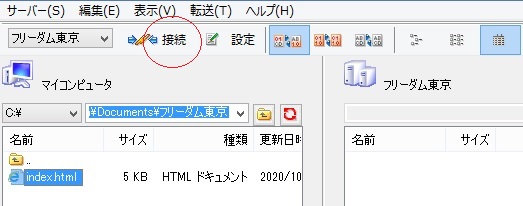
- ⑰FTPソフトが起動しサーバにアクセスできる状態になりました。
「接続」をクリックするとサーバにつながります。
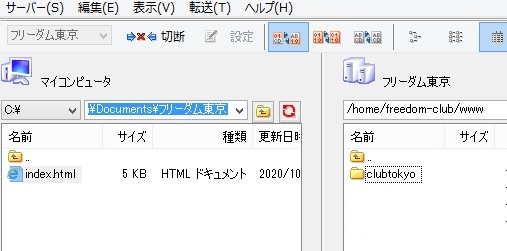
・中央の柱の右側がサーバです。
・左側があなたのパソコンです。左側のパソコンには「index」があるのが確認できます。
・「接続」をクリックします。

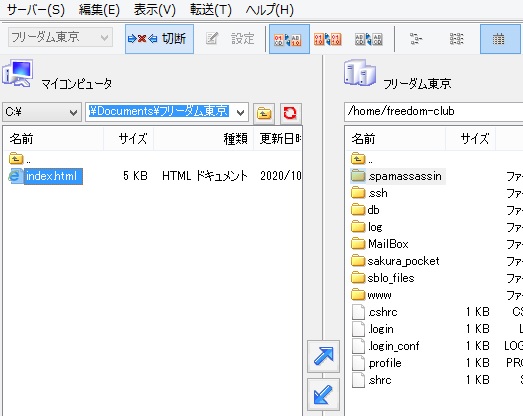
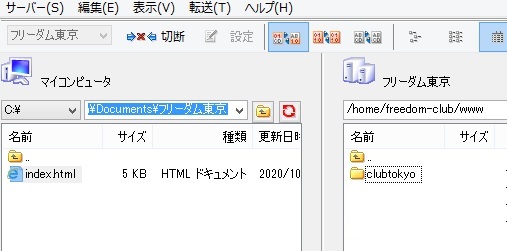
- ⑱サーバに接続できました。
・ 中央の柱の右側にサーバの設定内容が見えます。
・以前の設定でここにホームページのファイルが入っている場合もあります。
その時はここからダウンロードします。
・普通は、「www」のフォルダの中にホームページファイルが入っていますので「www」のフォルダをクリックしてフォルダを開きます。

- ⑲ここに(右側)ホームページファイルが入っている方も多いと思います。
その場合は、ここからファイルをダウンロードします。
(ダウンロードの方法は㉒です)
私の場合はwwwのフォルダの中の「clubtokyo」のフォルダの中にホームページファイルが入っているのがわかっていましたので「www」のフルダをクリックして開きます。
柱の右側に「clubtokyo」のフォルダが確認できます。

- ⑳「clubtokyo」のフォルダが確認できる子の場所にホームページファイルがある方も多いと考えます。
その場合はここからダウンロードします。
(ダウンロードの方法は㉒です)

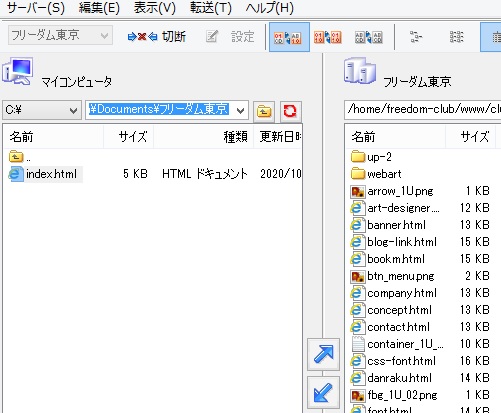
- ㉑「clubtokyo」のフォルダをクリックして開いたところです。
開かれた「clubtokyo」の中にホームページファイルがあるのが確認できます。

- ㉒それでは、ダウンロードします。
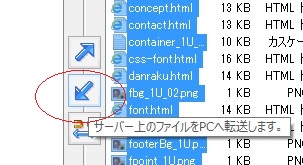
ダウンロードしたいフォルダとファイルを指定します。
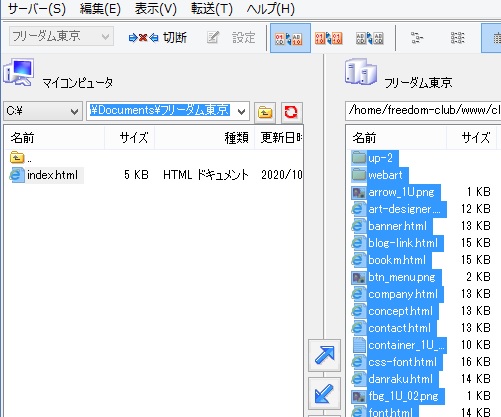
私は、一番上のホームページに関係のあるフォルダ(一番上にダウンロードすべきでないホームページに関係ないフォルダもあるので注意が必要です)から一番下のホームページファイルまでをドラッグしました。

- 中央の柱にある「左下向き矢印」をクリックするとダウンロードが始まります。

- ダウンロードが始まりました。

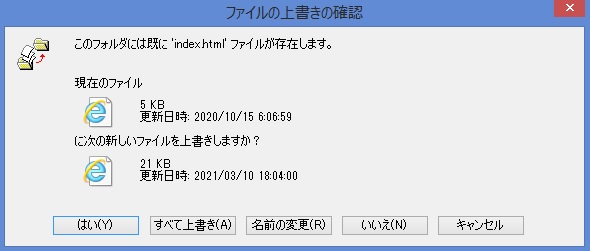
- ダウンロードの途中「index」ファイルの上書の確認がされます。
「はい(Y)」又は「すべて上書(A)」をクリックし上書を許可します。

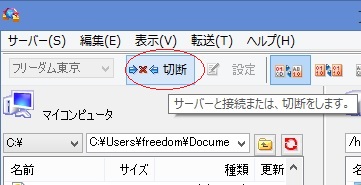
- ダウンロードが終了したら「切断」をクリックします。
・一回ホームページビルダーのすべてを終了します。
・そしてホームページビルダーを起動し直してサイトを開いて確認してみましょう。

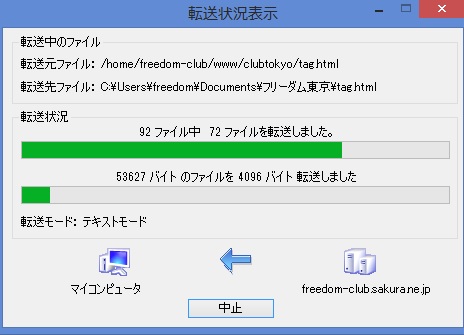
- ダウンロード途中下記のような表示が出た場合は、ファイルが重すぎる為一回でダウンロードができない・・・です。
数回に分けてダウンロードして解決して下さい。

- ▼質問やお問い合わせは、LINEでお願い致します。(無料)
・編集中の「わからない」「困った」にはLINEにてお問い合わせください。(無料)
(LINE無料相談は、9時~23時ですがすぐに返信できないことももあります。)
・出張訪問(関東地区・その他相談)によるサービス(お困りごとの解決)は有料となります。
▼LINE登録は、QRコードをタップして下さい。


- ①ホームページビルダーは起動しません。