>CSSを書換えてfontの色と大きさを変更する / ホームページビルダー21・22フルcssテンプレート編集
>CSSを書換えてfontの色と大きさを変更する / ホームページビルダー21・22フルcssテンプレート編集
CSSを書換えてfontの色と大きさを変更する / ホームページビルダー21・22フルcssテンプレート編集
cssを変更して属性を変更します。
youkosoついて
- サイトの中にある(PC→ドキュメント→mysite) cssファイルを書換えることによりてフォント(font)の属性(プロパティー)を変更することができます。
テンプレート「企業[1001]ブルー」の中には、cssファイルが4個あります。
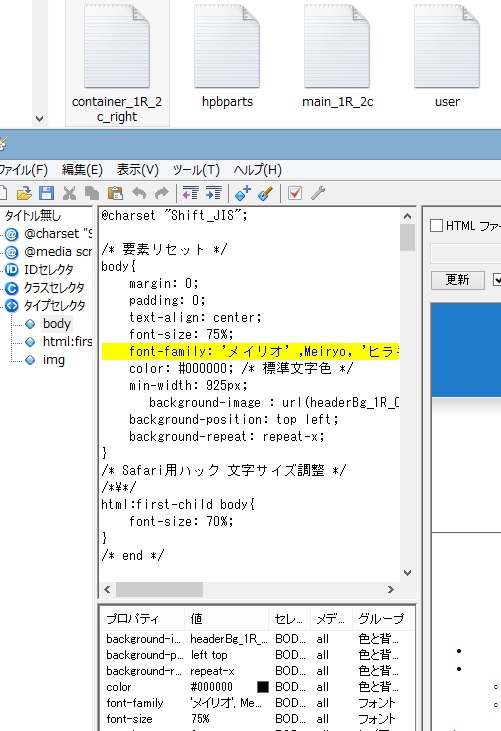
fontの記述がどのcssファイルにあるかわからないので、最初は端から順にWクリックしてcssファイルを開いて中の記述を確認していきます。
「企業[1001]ブルー」のcssファイルは「container_1R_2C_right」の中にあることがわかりました。

cssファイルを書換えて文字のサイズを変更する
- 「container_1R_2C_right」をWクリックで開きます。
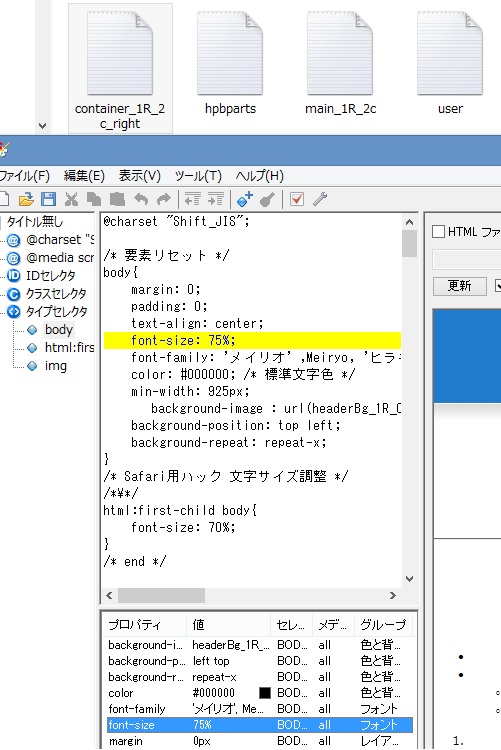
fontサイズを変更は「font-size:75%」の「75%」の数値を変更します。
75%を100%迄の数値を書き変える事によりテンプレートの全体の文字の大きさを変更できます。
又、大きさが気に入らない時は、再変更や元に書き戻すこともできます。

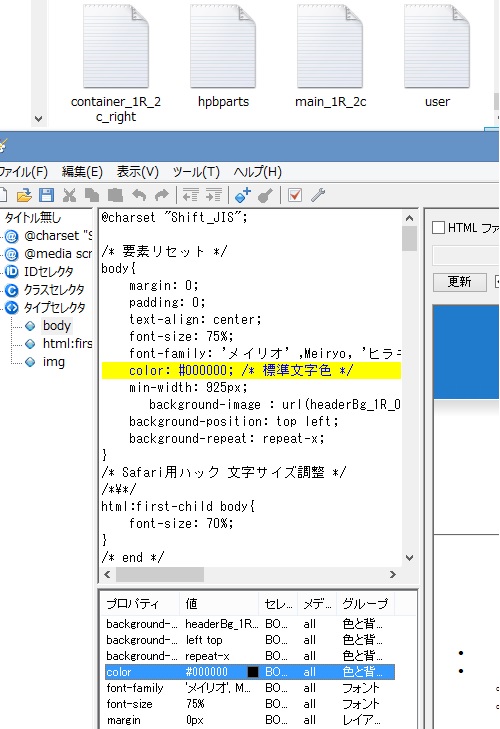
cssファイルを書換えて文字の色を変更する
- cssファイルを書換えて文字の色を変更することはできますがテンプレート全体の文字の色が変わってしまいます。
グレーの濃い色しか使えないと私は考えますが興味のある方はお好みの色で設定してください。
因みに、初期設定は黒(#000000)の様です。
グレー系で色を変更するなら(#666666)か(#808080)は、いかがでしょうか?

cssファイルを書換えて文字の書体を変更する
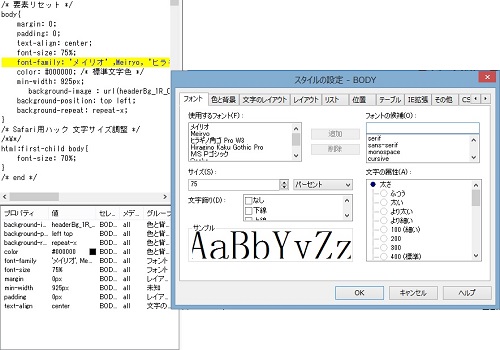
- 私は、「スタイルの設定-BODY」のダイアログを使用しCSSを書き変えたことはありません。
設定は、自分の責任でお願い致します。
fontのcssを書いて有る下段の「プロパティ」をクリックすると「スタイルの設定」ダイアログ画面が現れます。
「スタイルの設定-BODY」の右側の「フォントの候補(o)」で書体を選び「追加」とすると「使用するフォント(F)」にフォントが書き込まれます。
その後の「OK]とはやったことがありませんので自分の責任でお試しください。
その他、私はやったことがありませんがいろいろ設定ができそうです。

編集方法のご案内(特徴)
- 【重要】編集方法は、freedomの経験による独自な編集方法です。
※編集方法についての苦情は受け付けておりません。
又、このサイトのご利用は自己責任でお願い致します。
- ▼質問やお問い合わせは、LINEでお願い致します。(無料)
■フリーダムはホームページビルダーの困ったにお手伝いを致します。
■質問やお問い合わせは、LINEでお願い致します。(無料)
■LINEでの質問はすべて無料です。
■有料の質問や手直しなどの場合は、編集作業前に必ずお見積り致します。無料
相談・編集中の「わからない」「困った」には「LINE」にてお問い合わせください。
(LINE無料相談は、9時~23時ですがすぐに返信できないこともあります。)有料 ご自宅への出張訪問(関東地区・その他相談)によるサービス(お困りごとの解決)は有料となります。
お困りごとが解決しない場合は無料です。
(ホームページビルダーによるホームページ作成方法,編集方法を最初からお伝え致します。)有料 ■有益なタイトルタグ・Descriptionダグを作成致します。5,000円~ 有料 ■会社やあなたの昔のホームページを最近流行のレスポンシブデザイン(パソコン・タブレット・スマートフォン対応)のホームページビルダー収録「フルCSSテンプレート」でホームページを作り変え致します。
(1~10ページ36,000~160,000円)
・ホームページビルダーを使うので後にご自分で編集できます。
(ホームページビルダーによるホームページ編集方法を一から教授致します。)有料 ◆【ホームページビルダー22のテンプレートを使用したホームページをお作り致します。】
◆自分でホームページを作ったがホームページの効果が出ない。検索にヒットしない。
・検索順位を地域一番にしたい。その方法がわからない。その方法を知りたい。
・今あるホームページを安く手直しして効果あるホームページに作り変え維持したい。
◆検索にヒットする事業用,商用のホームページ(3~15ページ)を作成いたします。
(受注・依頼・アクセスのある商売,個人事業者向きのホームページを作っています。)
・ホームページをきれいに作るよりヒットするホームページを作る方が良い事を理解しましょう。
検索にヒットし→クリックされ→アクセスがあり→受注成功!となります。
・アップロード後6か月間の無料お試し期間を設定(6ヵ月無料で使用できます。)
・ホームページの効果があり引き続きのご利用は1か月5.500円の有料となります。
・有料化後、有料契約の打ち切り自由です。
・お試し期間はフリーダムのドメインとサーバを利用し、有料化後は独自ドメインでのアップロードとなります。
◆買取は、ご相談に応じます。
買取後は1年間の無料サポートサービスが付き自分でホームページの編集・更新など管理ができるようになります。
サポートサービス期間中にホームページビルダー22の編集方法を教授致します。
◆今お使いのホームページが検索にヒットしない、検索順位が悪いなどのホームページのSEO化をお手伝い致します。5.500円~
◆ホームページがあるのに注文が無い!依頼が無い!問い合わせが無い!・・・のは、ホームページ作成者がSEOの知識が無いからです。
◆サンプル集 / https://freedom-clubtokyo.com/jitsurei.html
◆ご相談承ります。(LINEでご連絡ください)■ホームページビルダー以外にもホームページの編集で他の作成方法と共通するところがたくさんあります。他の作成方法でホームページを編集なさっている方でお困りのことがありましたらご相談・質問を承っております。
■解らないことも多々ありますが判ることは無料にてお答えいたします。
▼LINE登録は、QRコードをタップして下さい。

