画像背景を透明化しバナーを作る方法/ウェブアートデザイナー編集/ホームページビルダー21・22フルcssテンプレート編集
画像背景を透明化しバナーを作る方法/ウェブアートデザイナー編集/ホームページビルダー21・22フルcssテンプレート編集
画像背景を透明化しバナーを作る方法/ウェブアートデザイナー編集/ホームページビルダー21・22フルcssテンプレート編集
画像背景を透明化しバナーを作る方法/ウェブアートデザイナー編集
- ▼画像背景を透明化しバナーを作る方法
・ウェブアートデザイナーで画像(写真も)の背景を消すことができることがわかりました。
・これをマスターすれば高価な画像ソフトを購入する事は無くなります。
・専用ソフトのようにはいきませんがホームページビルダー21・22で背景を消すことができれば更に本格的ホームページへと彩を加えることが可能となります。
・下のバナー(サイズ238×116)を作ります。

■私が使っているのは「ホームページビルダー22ビジネスプレミアム」です。
■ホームページビルダー22を起動します。
【編集前に】編集前に透明化したい画像を準備して下さい。
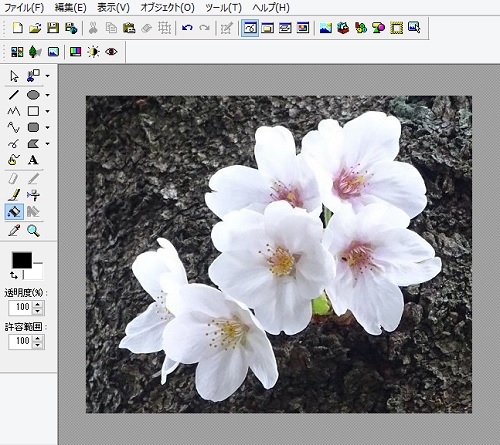
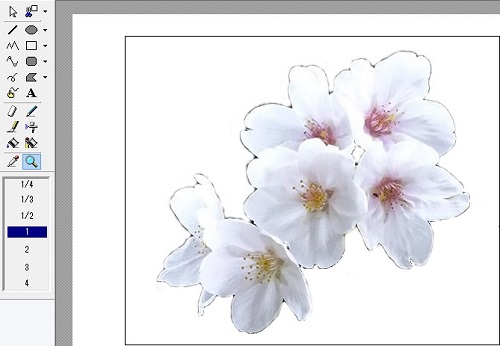
私は、下のの「500×412ピクセル」の「さくら」の写真を使って編集します。

①サイトを開く前の最初の画面(エディターズ表示)で
メニューからューから
「ツール(T)」→「ウェブアートデザイナーの起動(D)」を選択します。

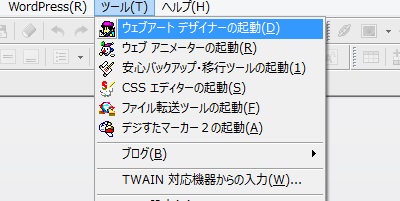
②「ツール(T)」→「ウェブアートデザイナーの起動(D)」を選択しました。

③ウェブアートデザイナーの最初の画面が表示されました。

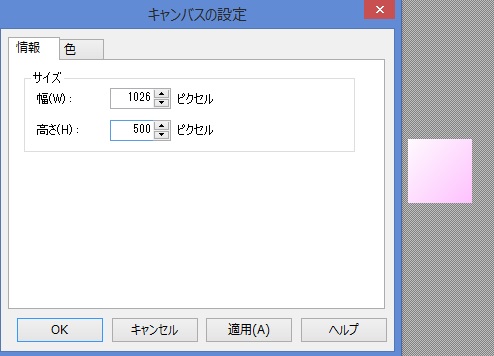
④「編集(E)」→「キャンパスの設定(S)」と進みます。
▼用意した背景を消す写真のサイズにキャンパスを設定します。
私は、「幅(W)サイズ500ピクセル×高さ(H)サイズ412ピクセル」としました。
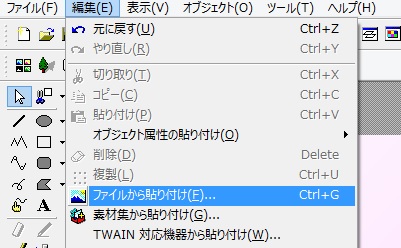
そして、メニューから「編集E)」→「ファイルから貼り付け(F)」を選択し用意した写真を呼び込みました。

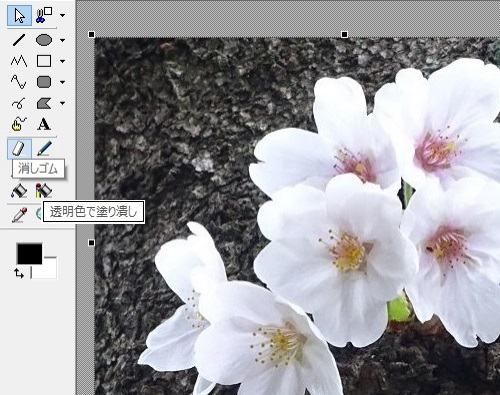
⑤・「透明色で塗りつぶし」をクリックします。
・次に「消しゴム」をクリックします。
【一瞬で背景を消し透明化処理する方法】
※主たる所(背景以外の残す所)と背景の彩色が際立っているとき【一瞬で背景を消し透明化処理する方法】もあります。

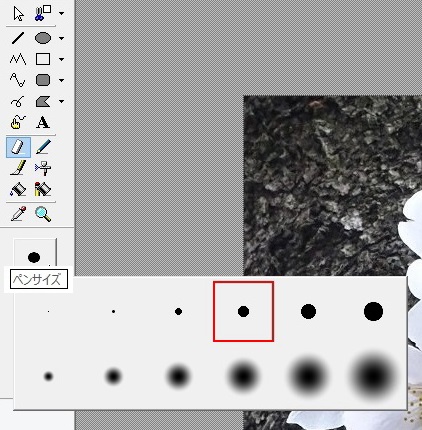
⑥「ペンサイズ」のアイコンが表示されます。
・初めは適当にサイズを選んでください。

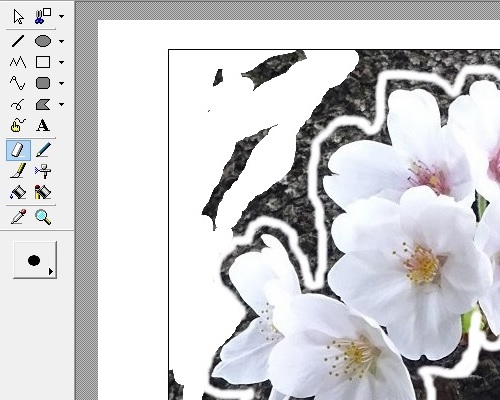
⑦「さくらの花」以外の背景を「消しゴム」で消します。
先ずは、「さくら」の周りを画像のようにグルット囲み消します。

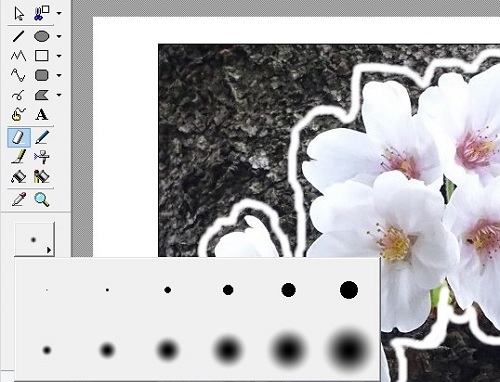
⑧囲った外側を処理する為に「ペンサイズ」を大きめのものに変更します。

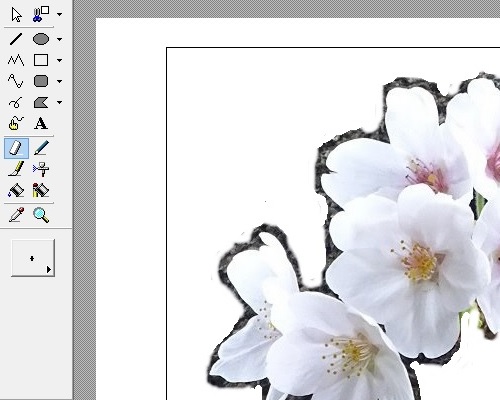
⑨囲った外側を処理します。

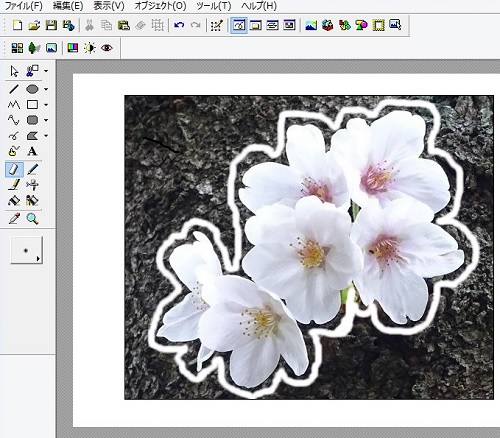
⑩大部分の囲った外側を処理しました。

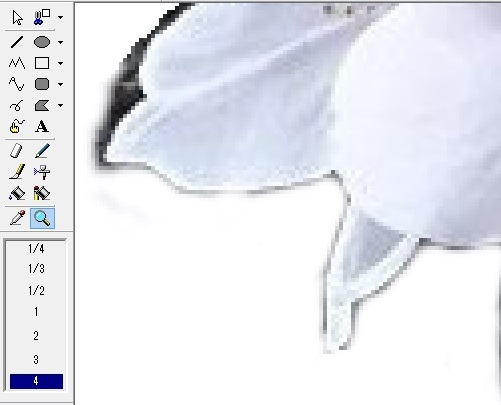
⑪画像の倍率を大きくして更に「花」の近くまでできるだけ消し込みます。
「ペンサイズ」は、消す場所の都合に合わせて変更します。
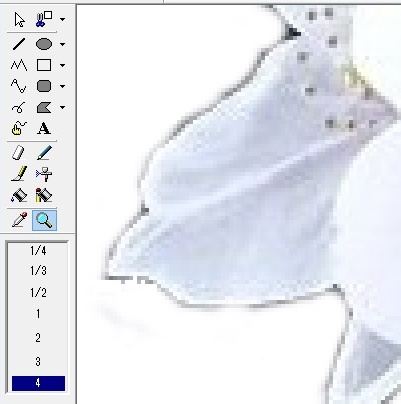
⑫もっと時間をかけ丁寧に消し込みたいのですが・・・・・。

⑬倍率を元に戻して全体を見て確認します。
これはここまでで背景の消込作業を終了とします。

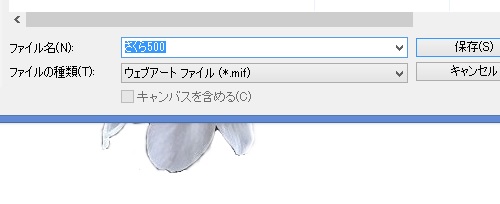
⑭ファイルを「保存」します。
・ファイルの名前は「さくら500」
・ファイルの種類は「ウェブアートファイル(*.mif)」とします。

⑮どこかにしまってある「グラデーション」のアイコン(ウェブアートデザイナー印)をクリックします。
すみません!
「グラデーション」のアイコン(ウェブアートデザイナー印)がない方は、
恐れ入りますが「グラデーションバナー作成」をお読みください。
⑯「編集(E)」→「キャンパスの設定(S)」でキャンバスが開いたらキャンパスを 「幅(W)サイズ1026ピクセル×高さ(H)サイズ500ピクセル」設定します。

⑰キャンバスが開いたら
メニューから「編集(E)」→「ファイルから貼り付け(F)」で⑬で保存した・・・
「さくら500」のアイコンをWクリックして開きます。

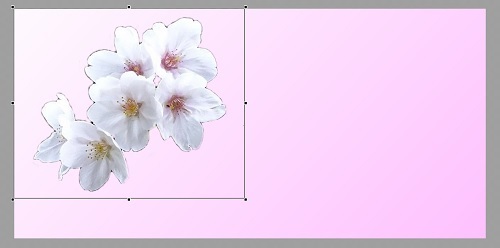
⑱バナーの上にファイル「さくら500」が開きました。

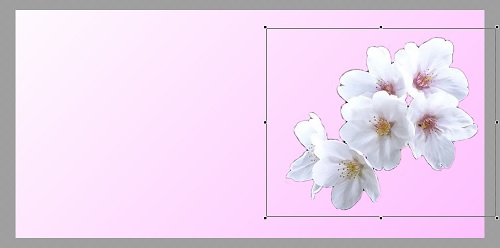
⑲花の部分をマウスで押え右の方向へドラッグし「花」の位置を確定します。

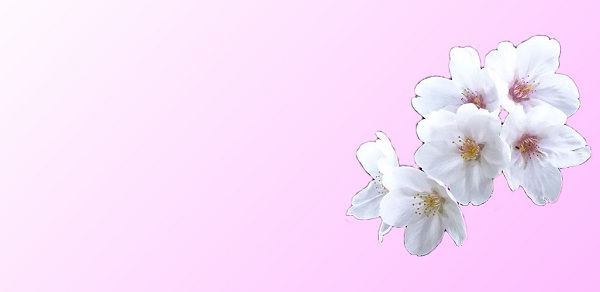
⑳グラデーションに桜の花が咲いているバナーの完成です。
▼いろいろ応用ができるはずです。

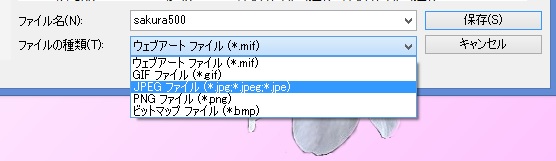
㉑保存します。
・ファイルの名前は、私の場合は「さくら500」です。
・ファイルの種類は、「JPEGファイル」としました。

㉒「ペイント」に読み込んでサイズを変更します。
▼私の場合はテンプレートのバナーサイズ「239×116」としました。

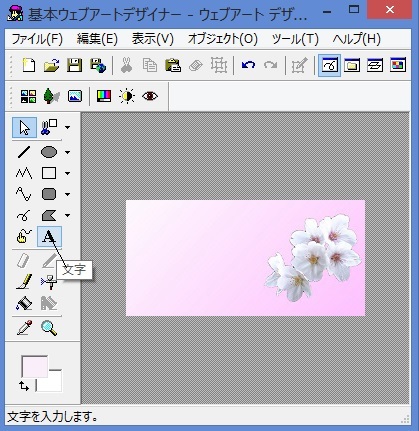
㉓出来上がったバナーに「文字」を入れます。
▼ペイントに読み込んで文字を入れることができますが私の場合は「ウェブアートデザイナー」でやります。。
▼「ウェブアートデザイナー」を起動し、「編集(E)」→「キャンパスの設定(S)」でキャンパスを 「幅(W)サイズ239ピクセル×高さ(H)サイズ116ピクセル」設定します。

㉔▼バナー「さくら500」を読み込みます。
▼私の場合はテンプレートのバナーサイズ「239×116」と設定しました。
▼文字を挿入するときは「A」をクリックします。

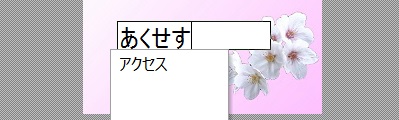
㉕「文字」挿入のスペースができました。
▼文字を書きます。私の場合は、「アクセス」です。

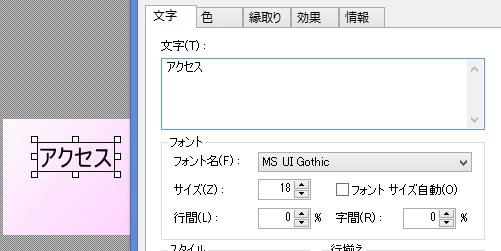
㉖文字スペースをWクリックすると「文字のダイアログボックス」が開きます。
▼「タブ」をクリックして文字を加工します。

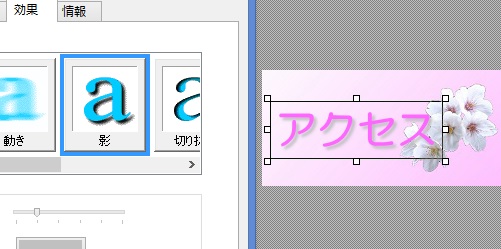
㉗文字の位置を調整したら、タブ「縁取り」「効果」で設定するといろいろ文字の雰囲気が変わります。

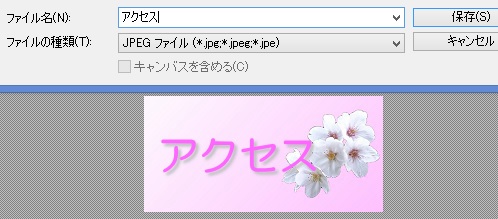
㉘文字が入り完成したバナーを「保存」します。
▼私の場合はテンプレートのバナーサイズ「238×116」としました。
・ファイルの名前は、私の場合は「アクセス」です。
・ファイルの種類は、「JPEGファイル」としました。

- ▼質問やお問い合わせは、LINEでお願い致します。(無料)
■フリーダムはホームページビルダーの困ったにお手伝いを致します。
■質問やお問い合わせは、LINEでお願い致します。(無料)
■LINEでの質問はすべて無料です。
■有料の質問や手直しなどの場合は、編集作業前に必ずお見積り致します。無料
相談・編集中の「わからない」「困った」には「LINE」にてお問い合わせください。
(LINE無料相談は、9時~23時ですがすぐに返信できないこともあります。)有料 ご自宅への出張訪問(関東地区・その他相談)によるサービス(お困りごとの解決)は有料となります。
お困りごとが解決しない場合は無料です。
(ホームページビルダーによるホームページ作成方法,編集方法を最初からお伝え致します。)有料 ■有益なタイトルタグ・Descriptionダグを作成致します。5,000円~ 有料 ■会社やあなたの昔のホームページを最近流行のレスポンシブデザイン(パソコン・タブレット・スマートフォン対応)のホームページビルダー収録「フルCSSテンプレート」でホームページを作り変え致します。
(1~10ページ36,000~160,000円)
・ホームページビルダーを使うので後にご自分で編集できます。
(ホームページビルダーによるホームページ編集方法を一から教授致します。)有料 ◆【ホームページビルダー22のテンプレートを使用したホームページをお作り致します。】
◆自分でホームページを作ったがホームページの効果が出ない。
・検索にヒットしない。
・検索順位を地域一番にしたい。その方法がわからない。その方法を知りたい。
・今あるホームページを安く手直しして効果あるホームページに作り変え維持したい。
◆検索にヒットする事業用,商用のホームページ(3~15ページ)を作成いたします。
(受注・依頼・アクセスのある商売,個人事業者向きのホームページを作っています。)
・ホームページをきれいに作るよりヒットするホームページを作る方が良い事を理解しましょう。
検索にヒットし→クリックされ→アクセスがあり→受注成功!となります。
・アップロード後6か月間の無料お試し期間を設定(6ヵ月無料で使用できます。)
・ホームページの効果があり引き続きのご利用は1か月5.500円の有料となります。
・有料化後、有料契約の打ち切り自由です。
・お試し期間はフリーダムのドメインとサーバを利用し、有料化後は独自ドメインでのアップロードとなります。
◆買取は、ご相談に応じます。
買取後は1年間の無料サポートサービスが付き自分でホームページの編集・更新など管理ができるようになります。
サポートサービス期間中にホームページビルダー22の編集方法を教授致します。
◆今お使いのホームページが検索にヒットしない、検索順位が悪いなどのホームページのSEO化をお手伝い致します。5.500円~
◆ホームページがあるのに注文が無い!依頼が無い!問い合わせが無い!・・・のは、ホームページ作成者がSEOの知識が無いからです。
◆サンプル集 / https://freedom-clubtokyo.com/jitsurei.html
◆ご相談承ります。(LINEでご連絡ください)■ホームページビルダー以外にもホームページの編集で他の作成方法と共通するところがたくさんあります。他の作成方法でホームページを編集なさっている方でお困りのことがありましたらご相談・質問を承っております。
■解らないことも多々ありますが判ることは無料にてお答えいたします。
▼LINE登録は、QRコードをタップして下さい。

