ナビゲーションビボタンの色を変更 / ホームページビルダー21・22フルcssテンプレート編集
ナビゲーションビボタンの色を変更 / ホームページビルダー21・22フルcssテンプレート編集
ナビゲーションビボタンの色を変更 / ホームページビルダー21・22フルcssテンプレート編集
ナビゲーションビボタンの色を変更
- ★サイドナビゲーションボタンの色を好みの色に変更します。
2種類の画像を使ってのボタン構成になっています。。
- Documentsの中に作ったホームページファイルが入った「mysite」フォルダーの中の「mainmenuBg_1R」「mainmenuBg_1R_on」のボタンを作ります。
ボタンのサイズを確認します。
「mainmenuBg_1R」のボタンのサイズは、「267×42」です。

- 「mainmenuBg_1R_on」のボタンのサイズも「267×42」でした。

- ①ホームページビルダーを起動してサイトを開きます。
②メニューから「ツール(T)」→「ウェブアートデザイナーの起動(D)」でウェブアートデザイナーを使えるようにします。
③「編集(E)」→「キャンバスの設定(S)」でダイアログボックスに「267×42」を記入設定し「適用(A)」「OK」とします。

- 最初に「mainmenuBg_1R」のボタンを作ります。
サイズは、「267×42」でした。

- 「編集(E)」→「キャンバスの設定(S)」でダイログボックスに「267×42」を記入設定し「適用(A)」「OK」とします。
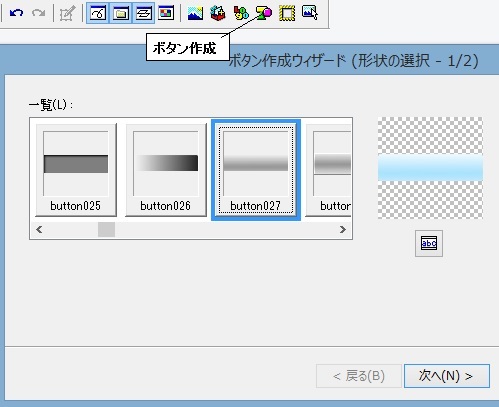
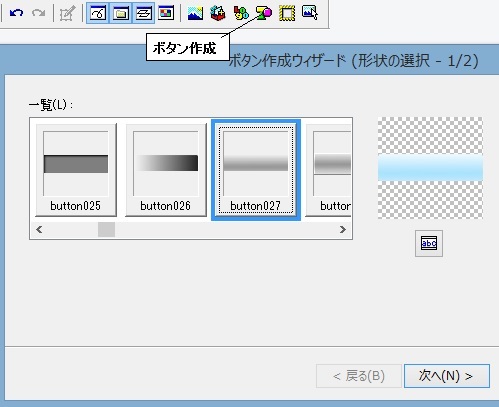
キャンバスが表示されたら上方の「ボタン作成」アイコンをクリックします。
ボタン作成ウィザードからボタン形状の「一覧(L)」から私は「button027」を選択しました。
(既に色が着いています。先日ホームページを製作した時の色が残ってしまっています。)

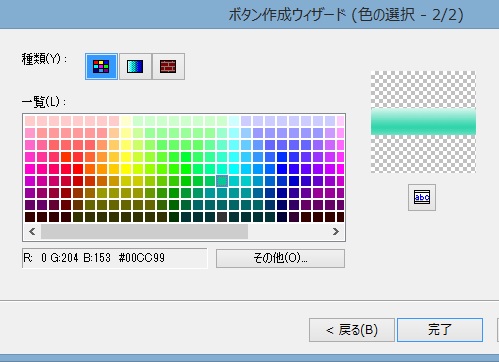
- 色を決めます。
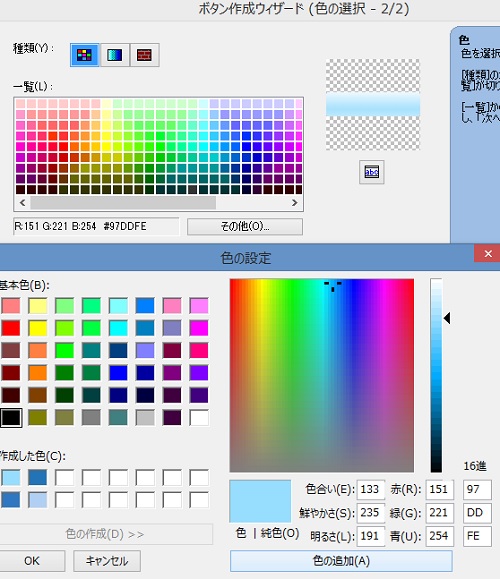
カラーパレットの下の「その他(O)」をクリックして色の設定をします。
色設定ウィザードの右端「16進」と書いてあるボックスに色のHTMLを書き込みます。
ボックス1コに二文字づつ記入します。
私は前回使用した「#97ddfe」を「97」「dd」「fe」と記入しました。
「色の追加(A)」→「OK」とします。

- パレットにボタンが表示されました。

- サイズがあっていないのでマウスで押え、パレットのサイズに合わせます。
メニューから「ファイル(F)」→「名前を付けてキャンバスを保存(V)」で名前を付けて「PNG]で保存します。
パレットはこのままでもう一つのボタンを作ります。

- 次に、もう一つの「mainmenuBg_1R_on」のボタンを作ります。
サイズは「267×42」です。

- 上で加工した「mainmenuBg_1R_on」のボタンが残っている場合は、マウスで押えて見えないところへ一時移動します。
再び、ボタン作成ウィザードで「button027」を指定します。

- 前回のようにボタンウィザードで色の設定をします。
私は、色の設定を「#00cc99」としました。。
青色系がいいと考えましたが説明をわかりやすくする為、緑系としました。

- パレットにボタンが表示されましたがサイズがあっていません。

- パレットに合わせました。

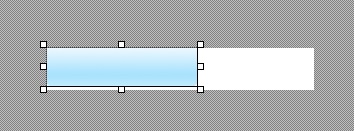
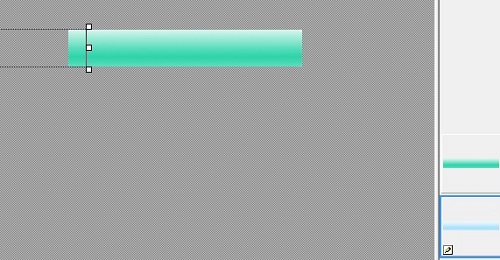
- 「オブジェクトスタック(K)」から先ほど作った青系色のボタン「mainmenuBg_1R」をクリックして呼び出します。
右下にオブジェクトスタックに入った青色系ボタンがあるのがわかります。
画像では点線で表示されています。

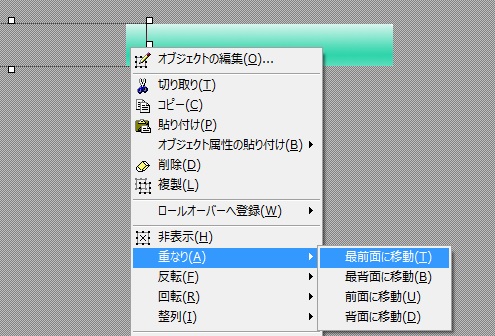
- 点線と緑ボタンが重なったところを右クリックします。
「重なり(A)]→「最前面に移動」と選択します。

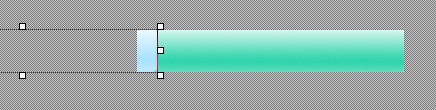
- 下の画像のようになります。

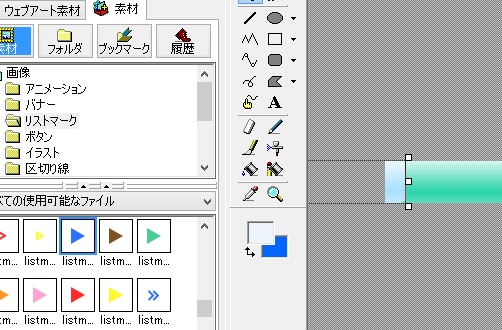
- メニューから「表示(V)]→「テンプレートギャラリー(E)」としテンプレートギャラリーを表示します。

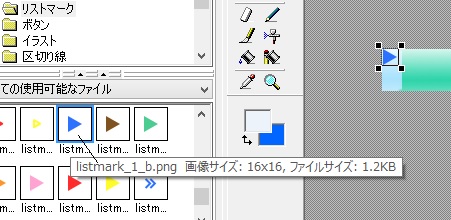
- 更に、「素材」から「リストマーク」を選択し「青色の三角矢印」を選択Wクリックしました。
パレットのボタンに「青色の三角矢印」が表示されました。

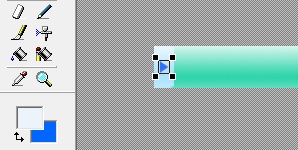
- マウスでサイズを小さく設定して画像の位置に移動しました。

- 2種類を合わせたボタンの出来上がりです。
メニューから「ファイル(F)」→「名前を付けてキャンバスを保存(V)」としファイル名を付け「PNG」で保存します。

- ボタンの色を変更する前です。

- ボタンの色を変更した後です。完成です。

- ホームページビルダーのテンプレートは、ビルダーだけを使ってホームページが作れるように考えられています。
インターネット上で見かけるテンプレートとは少し違いがあるようです。
- ナビゲーションの編集については下記にてそれぞれ説明致します。
▼ナビゲーション(サイド)を全頁に反映させる ▼ナビボタンの順序を変更 ▼ナビボタンの名称(名前)の変更 ▼ナビボタンの削除 ▼ナビボタンの色を変更 ▼リンク文字色・下線の色変更 ▼ナビのいらないHTMLを削除
- ▼質問やお問い合わせは、LINEでお願い致します。(無料)
■フリーダムはホームページビルダーの困ったにお手伝いを致します。
■質問やお問い合わせは、LINEでお願い致します。(無料)
■LINEでの質問はすべて無料です。
■有料の質問や手直しなどの場合は、編集作業前に必ずお見積り致します。無料
相談・編集中の「わからない」「困った」には「LINE」にてお問い合わせください。
(LINE無料相談は、9時~23時ですがすぐに返信できないこともあります。)有料 ご自宅への出張訪問(関東地区・その他相談)によるサービス(お困りごとの解決)は有料となります。
お困りごとが解決しない場合は無料です。
(ホームページビルダーによるホームページ作成方法,編集方法を最初からお伝え致します。)有料 ■有益なタイトルタグ・Descriptionダグを作成致します。5,000円~ 有料 ■会社やあなたの昔のホームページを最近流行のレスポンシブデザイン(パソコン・タブレット・スマートフォン対応)のホームページビルダー収録「フルCSSテンプレート」でホームページを作り変え致します。
(1~10ページ36,000~160,000円)
・ホームページビルダーを使うので後にご自分で編集できます。
(ホームページビルダーによるホームページ編集方法を一から教授致します。)有料 ◆【ホームページビルダー22のテンプレートを使用したホームページをお作り致します。】
◆自分でホームページを作ったがホームページの効果が出ない。
・検索にヒットしない。
・検索順位を地域一番にしたい。その方法がわからない。その方法を知りたい。
・今あるホームページを安く手直しして効果あるホームページに作り変え維持したい。
◆検索にヒットする事業用,商用のホームページ(3~15ページ)を作成いたします。
(受注・依頼・アクセスのある商売,個人事業者向きのホームページを作っています。)
・ホームページをきれいに作るよりヒットするホームページを作る方が良い事を理解しましょう。
検索にヒットし→クリックされ→アクセスがあり→受注成功!となります。
・アップロード後6か月間の無料お試し期間を設定(6ヵ月無料で使用できます。)
・ホームページの効果があり引き続きのご利用は1か月5.500円の有料となります。
・有料化後、有料契約の打ち切り自由です。
・お試し期間はフリーダムのドメインとサーバを利用し、有料化後は独自ドメインでのアップロードとなります。
◆買取は、ご相談に応じます。
買取後は1年間の無料サポートサービスが付き自分でホームページの編集・更新など管理ができるようになります。
サポートサービス期間中にホームページビルダー22の編集方法を教授致します。
◆今お使いのホームページが検索にヒットしない、検索順位が悪いなどのホームページのSEO化をお手伝い致します。5.500円~
◆ホームページがあるのに注文が無い!依頼が無い!問い合わせが無い!・・・のは、ホームページ作成者がSEOの知識が無いからです。
◆サンプル集 / https://freedom-clubtokyo.com/jitsurei.html
◆ご相談承ります。(LINEでご連絡ください)■ホームページビルダー以外にもホームページの編集で他の作成方法と共通するところがたくさんあります。他の作成方法でホームページを編集なさっている方でお困りのことがありましたらご相談・質問を承っております。
■解らないことも多々ありますが判ることは無料にてお答えいたします。
▼LINE登録は、QRコードをタップして下さい。

