ホームページを転送する/ホームページビルダー21・22フルcssテンプレート編集
ホームページを転送する/ホームページビルダー21・22フルcssテンプレート編集
ホームページを転送する / ホームページビルダー21・22フルcssテンプレート編集
ホームページを転送する方法
- 完成した「ホームページを転送する」方法を説明します。
▼さくらインターネットのサーバを利用した場合の方法です。
▼《契約サービスの接続情報》が必要です。
【重要】
ここを読む前にサイドナビゲーションから「ホームページヲアップロードする」を必ずお読みください。
転送設定をする。
- ホームページビルダーを起動し、ビジュアルサイトビューにします。
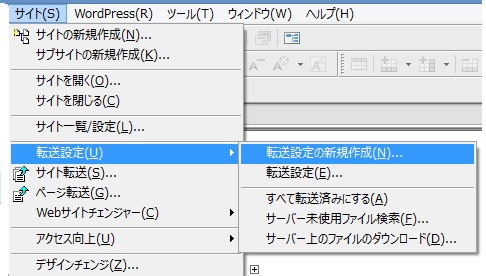
メニューから「サイト(S)」→「転送設定(U)」→「転送設定の新規作成(N)」をクリックします。

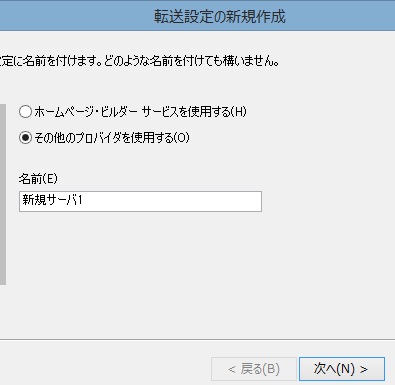
- 「転送設定の新規作成」から「その他のプロバイダを使用する(O)」を選択します。

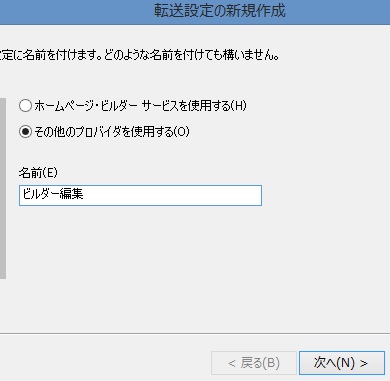
- 「名前(E)」を記入します。
転送設定は、このホームページの設定を参考に説明します。
名前はホームページに関係する名前が良いでしょう。
私は「ビルダー編集」としました。
「次へ(N)」をクリックします。

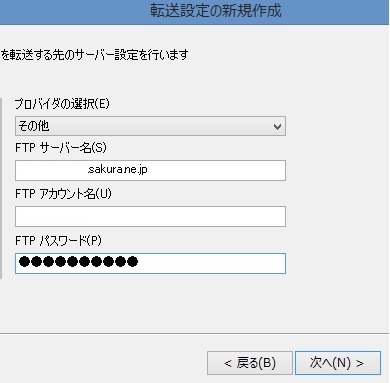
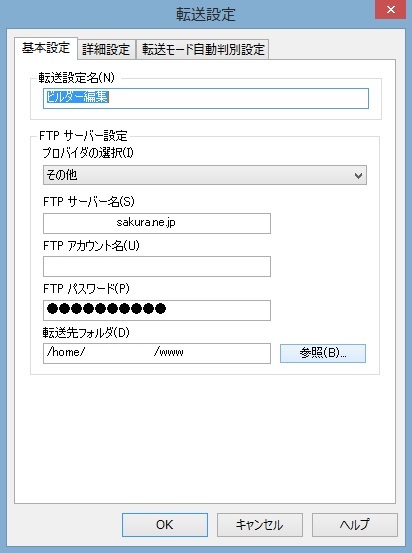
- ホームページのファイルの転送先サーバー設定をします。
「FTPサーバ名(S)」から「FTPアカウント名(U)」「FTPパスワード(P)」を《契約サービスの接続情報》を見ながら書き込み設定します。
書き込んだら「次へ(N)」をクリックします。

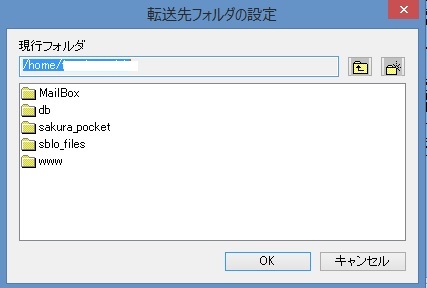
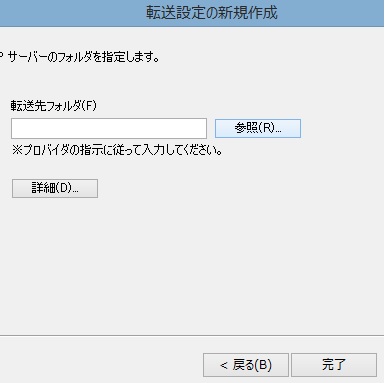
- 覚えていますか?ここで「転送先フォルダ(F)」の設定をします。
「参照(R)」をクリックします。

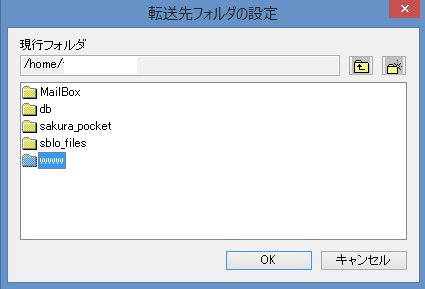
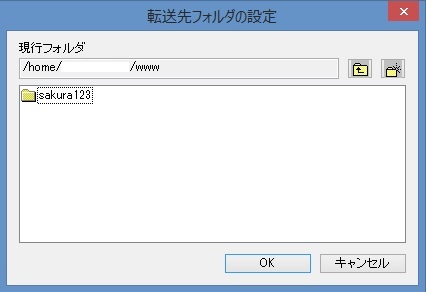
- 「www」をクリックします。
web用ホームページは「www」の中のフォルダに転送します。

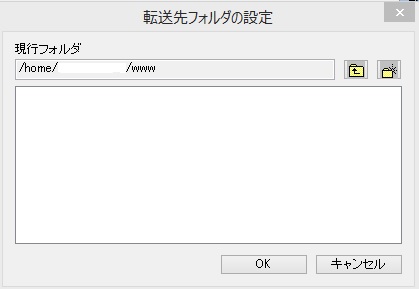
- 「www」をクリックすると下の画像のようになります。
「OK」として一回ここはここで終了します。

ビルダー(FTPファイル転送プロトコルを起動し)からサーバの転送先フォルダを設定する
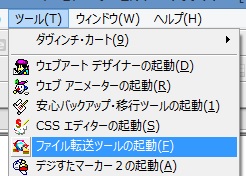
- ビルダー(ビジュアルサイトビュー)のメニューから「ツール(T)」→「ファイル転送ツールの起動(F)」を選択。

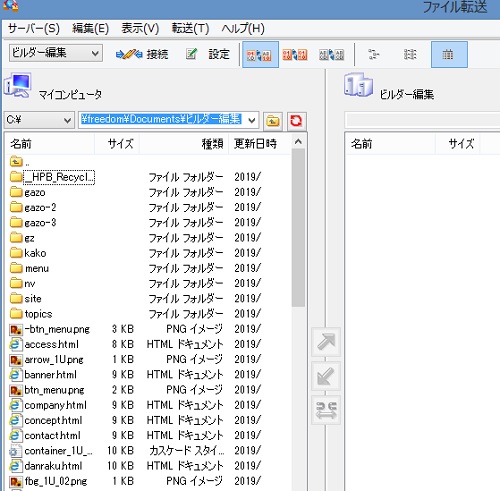
- 「FTP(ファイル転送プロトコル)」画面になりました。
▼左側「マイコンピュータ」が自分のパソコン側です。
▼右側「ビルダー編集」がさくらインターネットのサーバ側です。
転送設定の名前を確認して「接続」をクリックします。
私の場合は転送設定の名前は「ビルダー編集」でした。

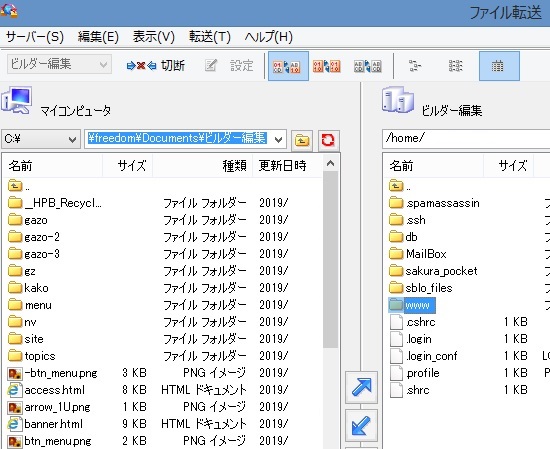
- サーバに接続された画面になりました。
▼右側にさくらがサーバに初期に設定したフォルダなどが表示されました。
▼「www」のフォルダをwクリックします。

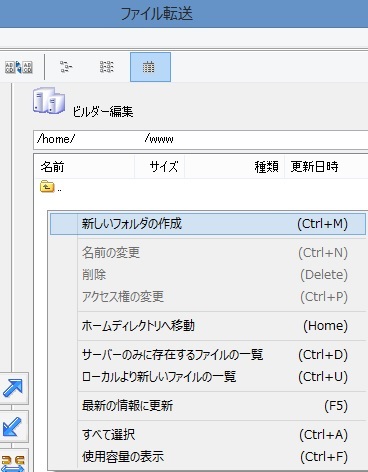
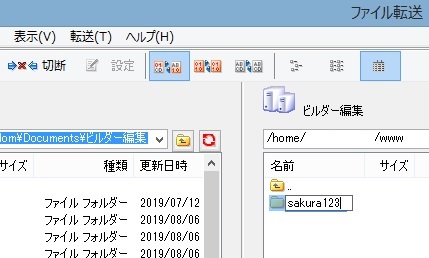
- 何もない「www」の中で右クリックし「新しいフォルダの作成」とします。

- 「www」フォルダの中にできた新しいフォルダの名前を「右クリック」→「名前の変更」を選択し「転送先フォルダ」の名前に変更します。
私の場合は「sakura123」でした。
「新規ドメインの追加」で設定したのと同じ名前でなければなりません。
名前を書いたら「切断」とします。

転送設定を訂正する(最終設定)
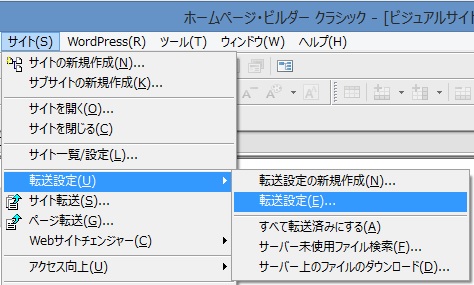
- ビルダー(ビジュアルサイトビュー)のメニューから「サイト(S)」→「転送設定(U))」→「転送設定(E)」を選択します。

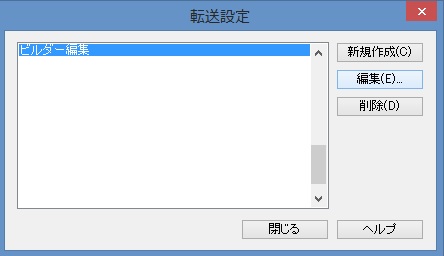
- 転送設定名を選択します。
「編集(E)」とします。

- 先に設定した転送設定の内容が表示されました。
「参照(B)」をクリックします。

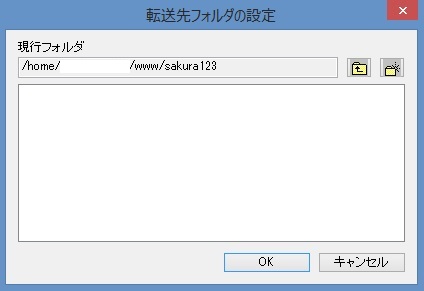
- サーバ側の「sakura123」のフォルダが表示されました。
「sakura123」のフォルダをWクリックします。

- 「/www/sakura123」のように表示が変わりました。
サーバの中にある「www」のフルダの中にある「sakura123」というフォルダに転送設定された。・・・です。
今はわからなても同じように設定したのならOKです。
「OK」をクリックします。
ホームページをWebに転送する
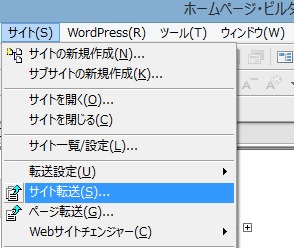
- ビルダー(ビジュアルサイトビュー)のメニューから「サイト(S)」→「転送設定(S)」を選択。

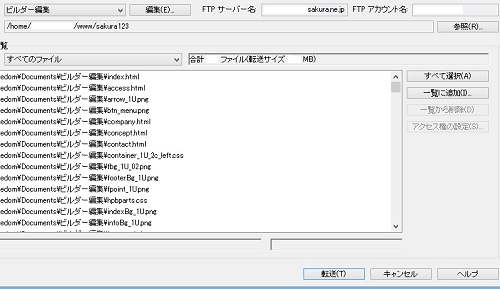
- 「転送設定名」「FTPサーバ名」「FTPアカウント名」が間違っていないか確認します。
「転送対象(F)」 で「すべてのファイル」を選択します。
確認ができたら下の「転送(T)」をクリックします。
転送が始まります。
Webにアップロードできたか確認します。
まだキーワードでは検索されません。
デスクトップの「アドレス」に「http://www.ドメイン」で確認します。
よく頑張りましたんね。
おめでとうございます。

- ▼質問やお問い合わせは、LINEでお願い致します。(無料)
■フリーダムはホームページビルダーの困ったにお手伝いを致します。
■質問やお問い合わせは、LINEでお願い致します。(無料)
■LINEでの質問はすべて無料です。
■有料の質問や手直しなどの場合は、編集作業前に必ずお見積り致します。無料
相談・編集中の「わからない」「困った」には「LINE」にてお問い合わせください。
(LINE無料相談は、9時~23時ですがすぐに返信できないこともあります。)有料 ご自宅への出張訪問(関東地区・その他相談)によるサービス(お困りごとの解決)は有料となります。
お困りごとが解決しない場合は無料です。
(ホームページビルダーによるホームページ作成方法,編集方法を最初からお伝え致します。)有料 ■有益なタイトルタグ・Descriptionダグを作成致します。5,000円~ 有料 ■会社やあなたの昔のホームページを最近流行のレスポンシブデザイン(パソコン・タブレット・スマートフォン対応)のホームページビルダー収録「フルCSSテンプレート」でホームページを作り変え致します。
(1~10ページ36,000~160,000円)
・ホームページビルダーを使うので後にご自分で編集できます。
(ホームページビルダーによるホームページ編集方法を一から教授致します。)有料 ◆【ホームページビルダー22のテンプレートを使用したホームページをお作り致します。】
◆自分でホームページを作ったがホームページの効果が出ない。
・検索にヒットしない。
・検索順位を地域一番にしたい。その方法がわからない。その方法を知りたい。
・今あるホームページを安く手直しして効果あるホームページに作り変え維持したい。
◆検索にヒットする事業用,商用のホームページ(3~15ページ)を作成いたします。
(受注・依頼・アクセスのある商売,個人事業者向きのホームページを作っています。)
・ホームページをきれいに作るよりヒットするホームページを作る方が良い事を理解しましょう。
検索にヒットし→クリックされ→アクセスがあり→受注成功!となります。
・アップロード後6か月間の無料お試し期間を設定(6ヵ月無料で使用できます。)
・ホームページの効果があり引き続きのご利用は1か月5.500円の有料となります。
・有料化後、有料契約の打ち切り自由です。
・お試し期間はフリーダムのドメインとサーバを利用し、有料化後は独自ドメインでのアップロードとなります。
◆買取は、ご相談に応じます。
買取後は1年間の無料サポートサービスが付き自分でホームページの編集・更新など管理ができるようになります。
サポートサービス期間中にホームページビルダー22の編集方法を教授致します。
◆今お使いのホームページが検索にヒットしない、検索順位が悪いなどのホームページのSEO化をお手伝い致します。5.500円~
◆ホームページがあるのに注文が無い!依頼が無い!問い合わせが無い!・・・のは、ホームページ作成者がSEOの知識が無いからです。
◆サンプル集 / https://freedom-clubtokyo.com/jitsurei.html
◆ご相談承ります。(LINEでご連絡ください)■ホームページビルダー以外にもホームページの編集で他の作成方法と共通するところがたくさんあります。他の作成方法でホームページを編集なさっている方でお困りのことがありましたらご相談・質問を承っております。
■解らないことも多々ありますが判ることは無料にてお答えいたします。
▼LINE登録は、QRコードをタップして下さい。