SP版-背景色の変更方法/ホームページビルダー21・22フルcssテンプレート編集
SP版-背景色の変更方法/ホームページビルダー21・22フルcssテンプレート編集
SP版-背景色の変更方法/ホームページビルダー21・22フルcssテンプレート編集
SP版-背景色の変更方法/ホームページビルダー21・22フルcssテンプレート編集
- ▼SP版-背景色の変更方法
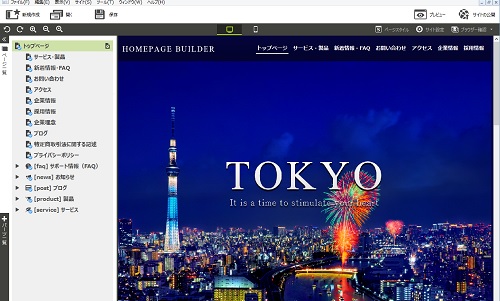
サイトの編集画面を開きます。
私は「ロングスクローク[10039]を使い説明します。

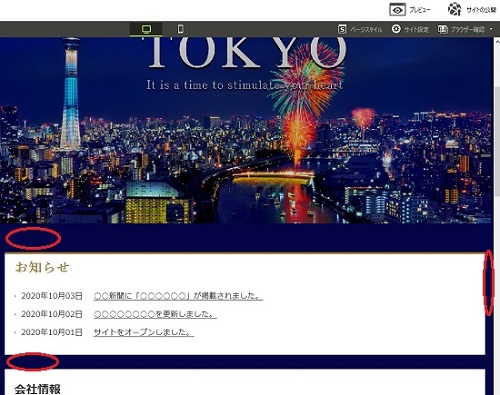
▼下の画像の「赤丸印」の背景色を変更する方法の説明です。
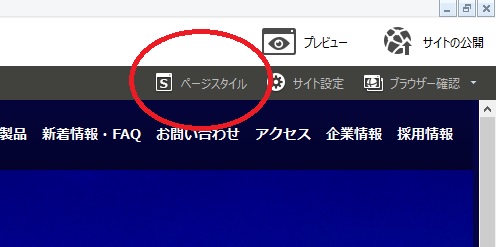
①ホームページを編集する為に開かれている画面右上の「ページスタイル」をクリックします。
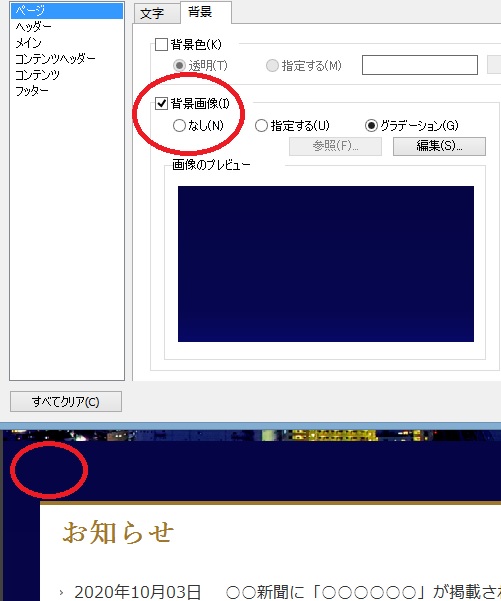
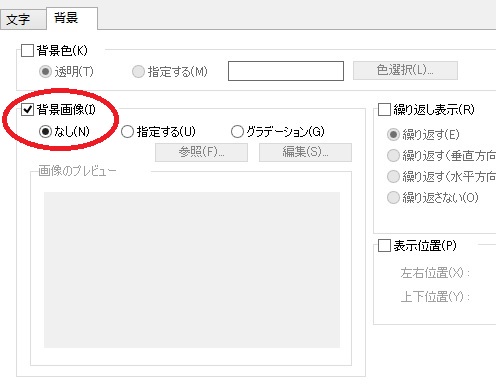
②上段のタブが「背景」を確認し、「背景画像」にチェックを入れます。
▼下の赤丸印の色を変更します。

③「背景画像」にチェックを入れ、「なし」を選択すると青色の画像が見えなくなります。
このまま下にある「適用」と「OK」とすると背景の色が無くなります。
背景色のないのがお好きな方はこのままで編集を終了して下さい。

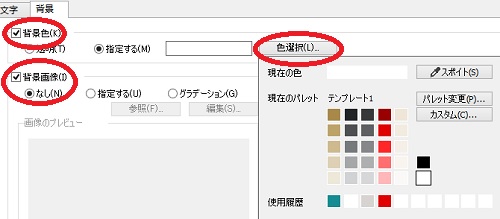
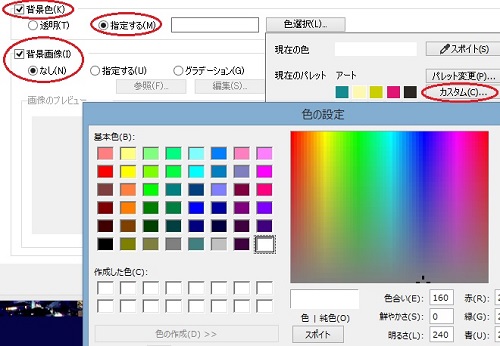
④「背景画像」→「背景色」→「色選択」と設定し進むと下の画像のように「パレット」が開きます。

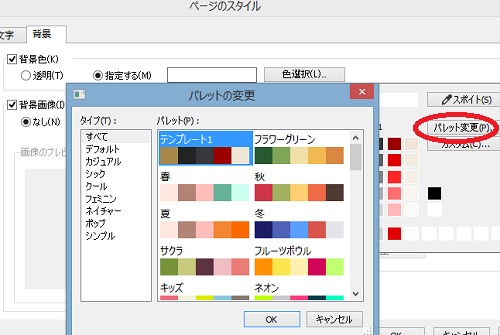
⑤表示されたパレットに好みの色がないときは「パレットの変更」をクリックします。
▼「タイプ」から選択肢クリックすると更に色を選択することができます。

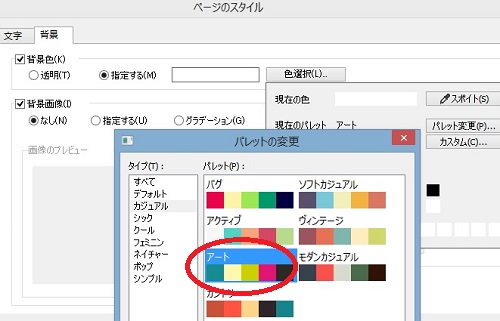
⑥私は、選択肢「タイプ」から「カジュアル」→「アート」を選択しました。

⑦更に「アート」から左上の「モスグリーン?」を選択しました。
▼色の選択が終了したら「OK」「適用」「OK]などと設定を決めて戻ります。

⓼下の画像のように濃紺だった背景がモスグリーンに変更となりました。
▼夜景の東京タワーにモスグリーンは似合いませんね?

⑨途中、⑤の色の選択で「カスタム」パレットを選択した場合は下の画像のようになり、より多くの好みの色が選択可能になります。

▼SP版についての編集方法は、このサイトからのご質問にお答えしています。
▼SP版は、ご質問からわかることだけホームページでお答えします。ご連絡下さい。
- ▼質問やお問い合わせは、LINEでお願い致します。(無料)
■フリーダムはホームページビルダーの困ったにお手伝いを致します。
■質問やお問い合わせは、LINEでお願い致します。(無料)
■LINEでの質問はすべて無料です。
■有料の質問や手直しなどの場合は、編集作業前に必ずお見積り致します。無料
相談・編集中の「わからない」「困った」には「LINE」にてお問い合わせください。
(LINE無料相談は、9時~23時ですがすぐに返信できないこともあります。)有料 ご自宅への出張訪問(関東地区・その他相談)によるサービス(お困りごとの解決)は有料となります。
お困りごとが解決しない場合は無料です。
(ホームページビルダーによるホームページ作成方法,編集方法を最初からお伝え致します。)有料 ■有益なタイトルタグ・Descriptionダグを作成致します。5,000円~ 有料 ■会社やあなたの昔のホームページを最近流行のレスポンシブデザイン(パソコン・タブレット・スマートフォン対応)のホームページビルダー収録「フルCSSテンプレート」でホームページを作り変え致します。
(1~10ページ36,000~160,000円)
・ホームページビルダーを使うので後にご自分で編集できます。
(ホームページビルダーによるホームページ編集方法を一から教授致します。)有料 ◆【ホームページビルダー22のテンプレートを使用したホームページをお作り致します。】
◆自分でホームページを作ったがホームページの効果が出ない。
・検索にヒットしない。
・検索順位を地域一番にしたい。その方法がわからない。その方法を知りたい。
・今あるホームページを安く手直しして効果あるホームページに作り変え維持したい。
◆検索にヒットする事業用,商用のホームページ(3~15ページ)を作成いたします。
(受注・依頼・アクセスのある商売,個人事業者向きのホームページを作っています。)
・ホームページをきれいに作るよりヒットするホームページを作る方が良い事を理解しましょう。
検索にヒットし→クリックされ→アクセスがあり→受注成功!となります。
・アップロード後6か月間の無料お試し期間を設定(6ヵ月無料で使用できます。)
・ホームページの効果があり引き続きのご利用は1か月5.500円の有料となります。
・有料化後、有料契約の打ち切り自由です。
・お試し期間はフリーダムのドメインとサーバを利用し、有料化後は独自ドメインでのアップロードとなります。
◆買取は、ご相談に応じます。
買取後は1年間の無料サポートサービスが付き自分でホームページの編集・更新など管理ができるようになります。
サポートサービス期間中にホームページビルダー22の編集方法を教授致します。
◆今お使いのホームページが検索にヒットしない、検索順位が悪いなどのホームページのSEO化をお手伝い致します。5.500円~
◆ホームページがあるのに注文が無い!依頼が無い!問い合わせが無い!・・・のは、ホームページ作成者がSEOの知識が無いからです。
◆サンプル集 / https://freedom-clubtokyo.com/jitsurei.html
◆ご相談承ります。(LINEでご連絡ください)■ホームページビルダー以外にもホームページの編集で他の作成方法と共通するところがたくさんあります。他の作成方法でホームページを編集なさっている方でお困りのことがありましたらご相談・質問を承っております。
■解らないことも多々ありますが判ることは無料にてお答えいたします。
▼LINE登録は、QRコードをタップして下さい。


- ▼質問やお問い合わせは、LINEでお願い致します。(無料)