MENUのアイコンに手を加える【編集方法-2】 / ホームページビルダー21・22フルcssテンプレート編集
MENUのアイコンに手を加える【編集方法-2】 / ホームページビルダー21・22フルcssテンプレート編集
MENUのアイコンに手を加える【編集方法-2】 / ホームページビルダー21・22フルcssテンプレート編集
MENUのアイコンに手を加える
MENUのアイコンに手を加える
- 【編集方法-2】
「編集方法-1」では背景処理などうまくいかなかったなどの方はお試しください。
下のような三本線のアイコン(ハンバーガーメニュー)では、ホームページを訪問なさった方は何の印かわからない?

- スマートフォンでアクセスした時にメニューがない?・・・と思われないように!
MENUのアイコンに手を加え下のようにします。

- 三本線の背景色がわからないので調べてみます。
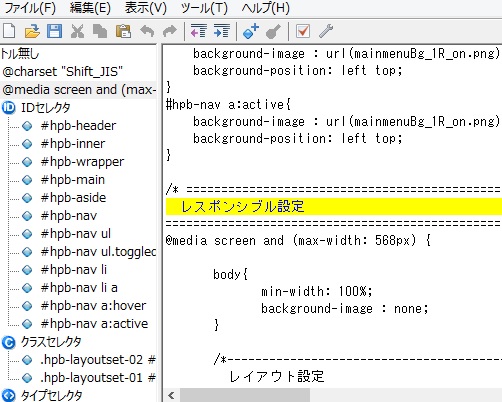
CSSに書いてあるのでいくつかあるCSSフォルダを適当に開いてレスポンシブの言葉を頼りに適当に探してみました。
「container_1R_2c_right」に 「レスポンシブル設定」というところが運よく見つかりました。

- 更に下にストロークしていきます。
色のHTMLは「#+6文字」で現わしています。
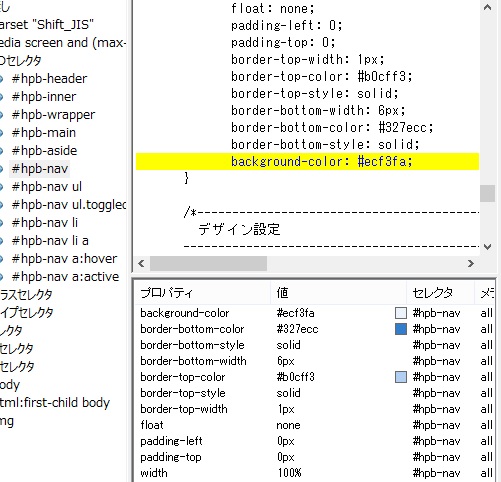
下にストロークしながら「#」を見つけたらクリックします。
「border-top-color: #ecf3fa;」をクリックして
プロパティを見ると・・・あたりのようです。
「#ecf3fa 」が探していた色のようです。

- 一度、MENUのアイコンのサイズなどを調べておきます。
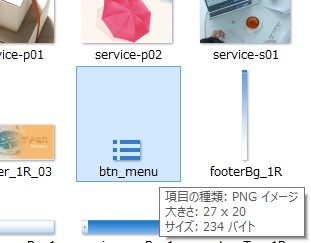
①ドキュメントからテンプレートの入ったフォルダを開きます。
②アイコンにマウスオンしてサイズなど調べます
サイズは「27×20 」イメージは「PNG]とわかりました。

- ホームページビルダーのメニューから
「ツール(T)」→「ウェブアートデザイナーの起動(D)」をクリックします。
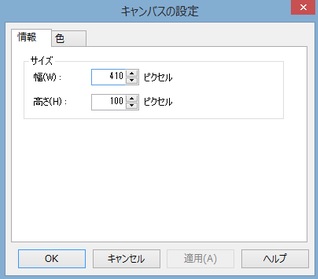
新規に「ファイル(F)」→「キャンバスの新規作成(N)」
編集(E)」→「キャンバスの設定(S)」と進み「幅(W)410×高さ(H)100」とします。

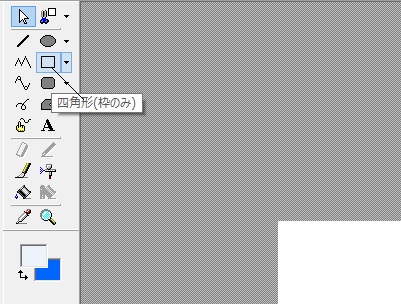
- ツールバーから「四角形」を選択します。

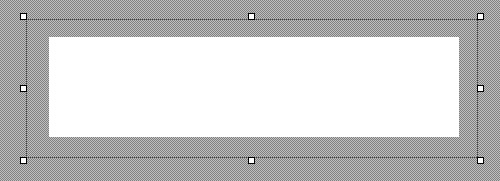
- 「幅(W)410×高さ(H)100」の枠の左上外側より右下外側へドラッグします。
画像は、左上から右下へドラッグした後の様子です。

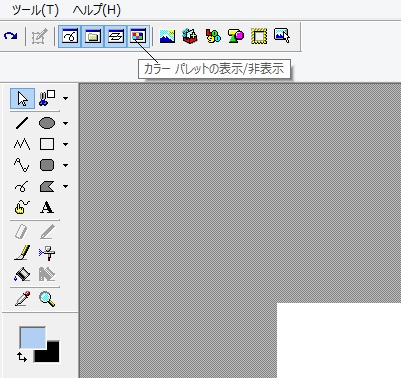
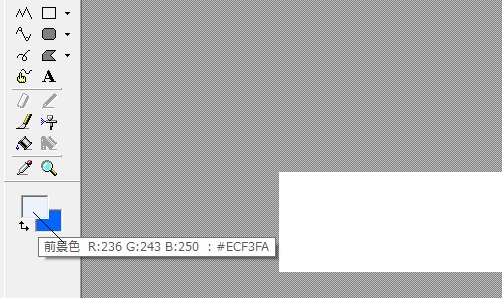
- 「カラーパレットの表示/非表示」をクリックします。

- 「カラーパレット」が表示されたら
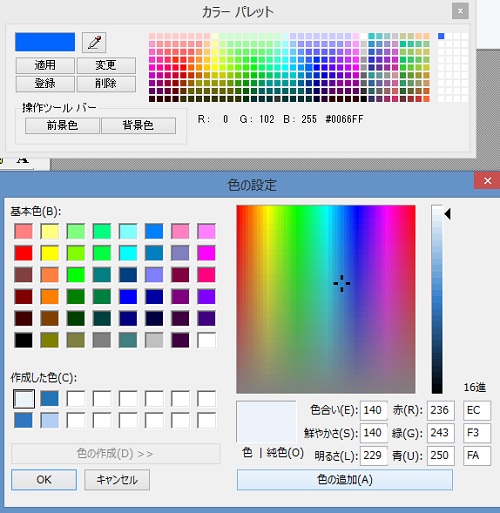
「カラーパレット」の中の「変更」ボタンをクリックします。
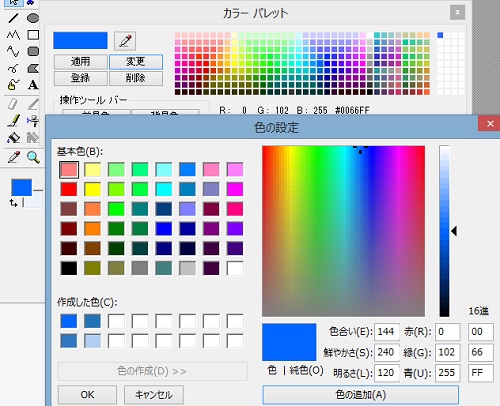
「色設定」ダイアログが表示されます。
右下の「16進」と書いてある下のボックスに「#ecf3fa」を書き入れます。
ボックス1コに2文字づつ書き入れます。
「ec」「f3」「fa」と記入します。
中央下の「色|純色(O)」に色が表示されます。
OKなら「色の追加(A)」ボタンをクリックします。

- ツールボックスに色が正しく表示されたか確認します。

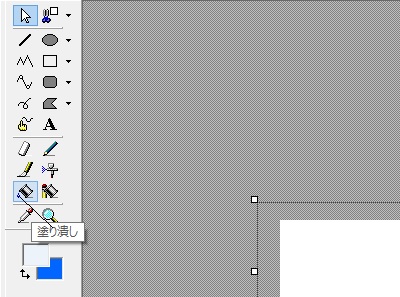
- 「幅(W)410×高さ(H)100」の枠に「色の塗り潰し」をします。
「塗り潰し」アイコンをクリックします。

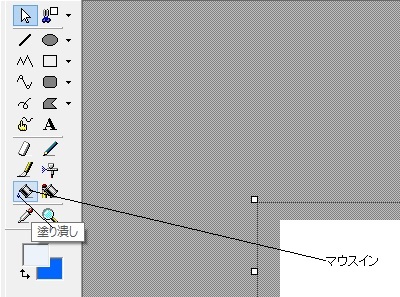
- 「塗り潰し」アイコンを「幅(W)410×高さ(H)100」の枠にマウスインします。

- 色が変更になりました。

- 次に三本線のマーク線を作ります。
既に、マーク線の色は「#0066FF」と決めています。
「カラーパレット」→「変更」→「色の設定」で「#0066ff」セットして下さい。

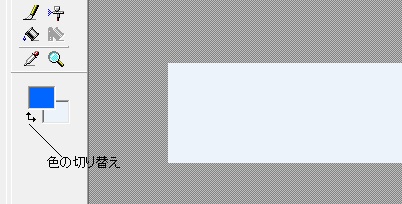
- 色の切り替えは「直角に曲がった矢印」をクリックすると変更になります。

- 一度、作業しやすくする為に「塗りつぶし」アイコンをクリックします。
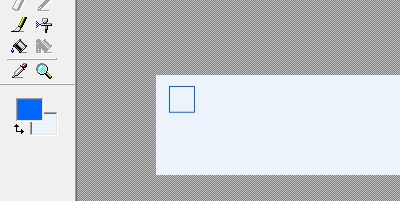
どこでも良いので「四角形」アイコンで画像のような小さめの四角形を作ります。

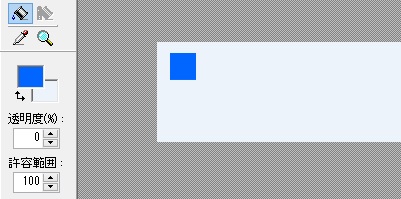
- 「塗りつぶし」アイコンで四角形をクリックします。
青色に色が着きました。

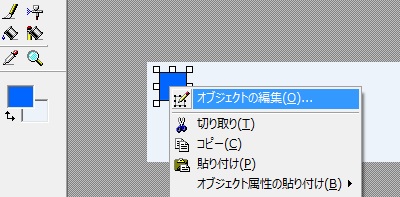
- 青色の「四角形」右クリックします。
「オブジェクトの編集(O)」を選択します。

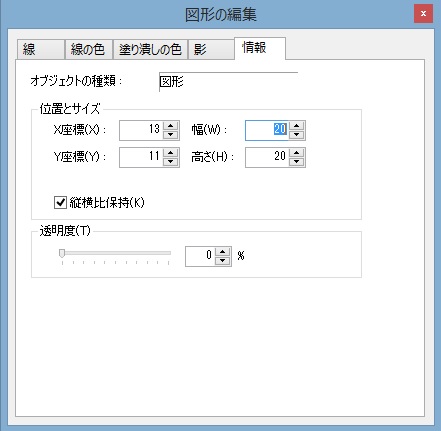
- 表示されたダイアログ(図形の編集)に、
「幅(W)20/高さ(H)20」の数値を入れます。

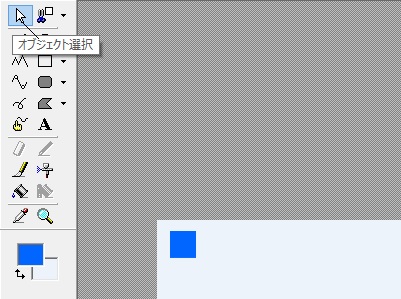
- ツールボックスの左上方の「オブジェクト選択」をクリックします。
「オブジェクト選択」を選択すると図形を移動させることができます。

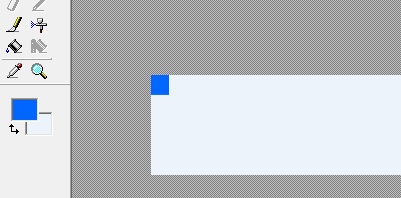
- マウスで青くなった四角形を左上方角ぴったりに移動させ配置します。

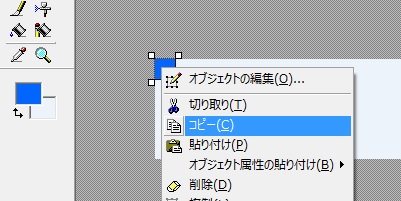
- 「青四角形」を右クリックして「コピー(C)」を選択します。

- 下の画像のように三か所に配置します。
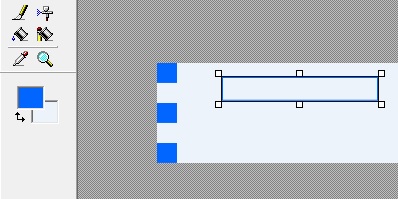
更に「四角形」アイコンで長方形を作ります。

- 長方形を右クリック→「オブジェクトの編集(O)」で表示されたダイアログに「幅(W)115/高さ(H)20」と記入します。
記入前に「縦横比保持(K)」の☑は外します。

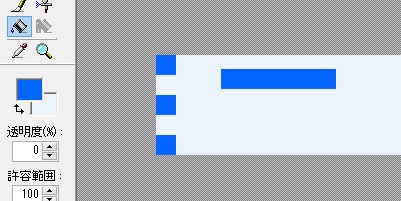
- 「塗りつぶし」アイコンで長方形にマウスインして青色にします。

- 下の画像になるよう「オブジェクト選択」で編集配置します。

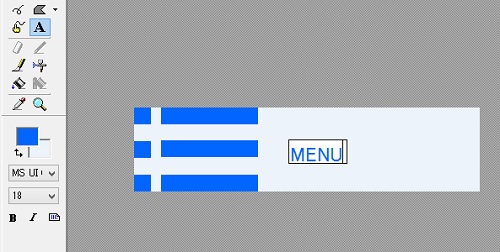
- 下の画像の任意の位置に「MENU」の文字を入れます。
文字を挿入するのにツールボックスの「A」をクリックします。
任意の位置にマウスインして文字を書きます。

- 文字のプロパティーを変更します。
最初に書いた文字列をクリックします。
「ロゴ編集」のダイアログが表示されます。
私の設定を参考にして下さい

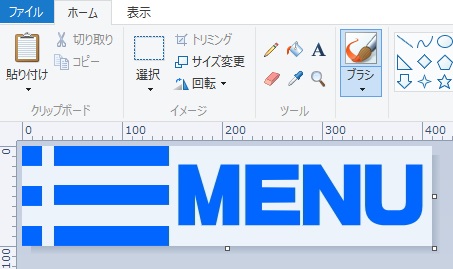
- 下の画像のように「MENU」の文字を編集し配置しました。

- 「MENU」画像が出来上がりました。
サイズは「幅(W)410/高さ(H)100」です。

- サイズ「幅(W)410/高さ(H)100」では大きすぎて使用できません。
使用できるようにサイズを小さくします。
出来上がった「MENU」をペイントで呼び出します。

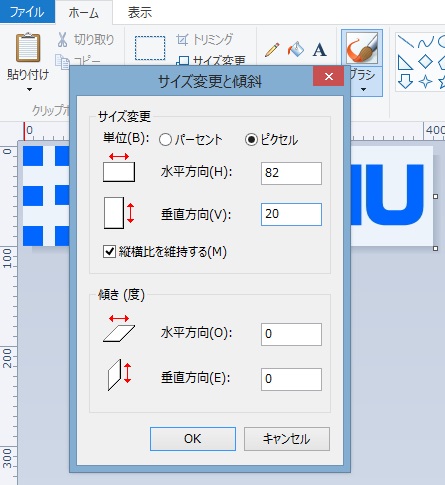
- ペイントのメニューから→「ホーム」→「サイズ変更」とします。
表示された「サイズ変更と傾斜」のダイアログに「垂直方向(V)」20/水平方向(H)は自動的に82に・・・
・・なったら「OK」します。

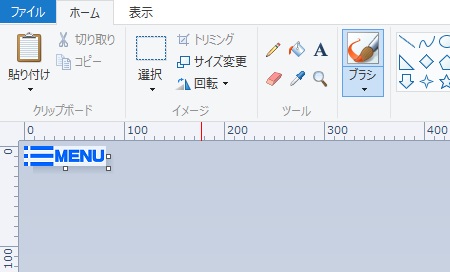
- サイズ「幅(W)410/高さ(H)100」が「幅(W)82/高さ(H)20」になった「MENU」のアイコンが出来上がりました。

- ペイントのメニューから→ファイル→名前を付けて保存(A)→と進み
「ファイル名(N)」と「ファイルの種類(T)」PNGを指定して「保存」とします。
- 初めから「82×20」で作ると小さすぎて作れません。
作りやすくするために5倍としました。
まだこのままでは使えません。
テンプレートではMENUアイコンのスペースは「27×20」と決まっています。
作ったアイコンは「82×20」で一部分しか表示されません。
- そこでCSSを書き変えます。
ドキュメントからホームページのファイル(テンプレート)が入ったフォルダを開きます。
CSSファイル「main_1R_2c」(カスケード スタイル シート)を開きサイズを変更します。

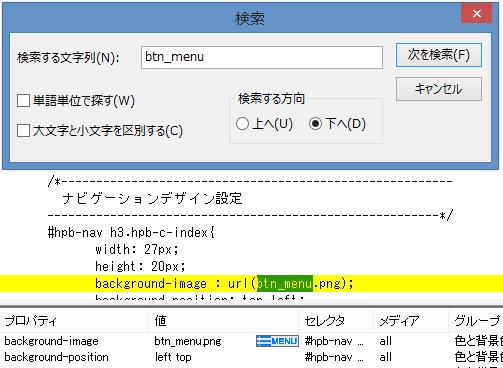
- メニューから「編集E)]→「検索(F)]で
キーワード「btn_menu」で検索します。
ヒットした「ナビゲーションデザイン設定」に書いてある
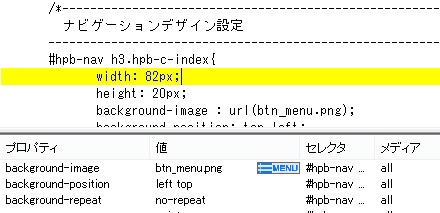
「width: 27px;」を「width: 82px;」と書き変えます。

- 「width: 82px;」と書き変えたら「上書き保存」します。

- 出来上がったら作ったアイコン(画像)をサイトのフォルダーに移動します。
その後、アップロードするために転送します。
- 確認します。

- ▼質問やお問い合わせは、LINEでお願い致します。(無料)
■フリーダムはホームページビルダーの困ったにお手伝いを致します。
■質問やお問い合わせは、LINEでお願い致します。(無料)
■LINEでの質問はすべて無料です。
■有料の質問や手直しなどの場合は、編集作業前に必ずお見積り致します。無料
相談・編集中の「わからない」「困った」には「LINE」にてお問い合わせください。
(LINE無料相談は、9時~23時ですがすぐに返信できないこともあります。)有料 ご自宅への出張訪問(関東地区・その他相談)によるサービス(お困りごとの解決)は有料となります。
お困りごとが解決しない場合は無料です。
(ホームページビルダーによるホームページ作成方法,編集方法を最初からお伝え致します。)有料 ■有益なタイトルタグ・Descriptionダグを作成致します。5,000円~ 有料 ■会社やあなたの昔のホームページを最近流行のレスポンシブデザイン(パソコン・タブレット・スマートフォン対応)のホームページビルダー収録「フルCSSテンプレート」でホームページを作り変え致します。
(1~10ページ36,000~160,000円)
・ホームページビルダーを使うので後にご自分で編集できます。
(ホームページビルダーによるホームページ編集方法を一から教授致します。)有料 ◆【ホームページビルダー22のテンプレートを使用したホームページをお作り致します。】
◆自分でホームページを作ったがホームページの効果が出ない。
・検索にヒットしない。
・検索順位を地域一番にしたい。その方法がわからない。その方法を知りたい。
・今あるホームページを安く手直しして効果あるホームページに作り変え維持したい。
◆検索にヒットする事業用,商用のホームページ(3~15ページ)を作成いたします。
(受注・依頼・アクセスのある商売,個人事業者向きのホームページを作っています。)
・ホームページをきれいに作るよりヒットするホームページを作る方が良い事を理解しましょう。
検索にヒットし→クリックされ→アクセスがあり→受注成功!となります。
・アップロード後6か月間の無料お試し期間を設定(6ヵ月無料で使用できます。)
・ホームページの効果があり引き続きのご利用は1か月5.500円の有料となります。
・有料化後、有料契約の打ち切り自由です。
・お試し期間はフリーダムのドメインとサーバを利用し、有料化後は独自ドメインでのアップロードとなります。
◆買取は、ご相談に応じます。
買取後は1年間の無料サポートサービスが付き自分でホームページの編集・更新など管理ができるようになります。
サポートサービス期間中にホームページビルダー22の編集方法を教授致します。
◆今お使いのホームページが検索にヒットしない、検索順位が悪いなどのホームページのSEO化をお手伝い致します。5.500円~
◆ホームページがあるのに注文が無い!依頼が無い!問い合わせが無い!・・・のは、ホームページ作成者がSEOの知識が無いからです。
◆サンプル集 / https://freedom-clubtokyo.com/jitsurei.html
◆ご相談承ります。(LINEでご連絡ください)■ホームページビルダー以外にもホームページの編集で他の作成方法と共通するところがたくさんあります。他の作成方法でホームページを編集なさっている方でお困りのことがありましたらご相談・質問を承っております。
■解らないことも多々ありますが判ることは無料にてお答えいたします。
▼LINE登録は、QRコードをタップして下さい。

