ページを増やす方法 / ホームページビルダー21・22フルcssテンプレート編集
ページを増やす方法 / ホームページビルダー21・22フルcssテンプレート編集
ページを増やす方法 / ホームページビルダー21・22フルcssテンプレート編集
ページを増やす方法
- アート家電サービスのホームページに「エアコン」というページが必要になりました。
このテンプレートで用意されたページには「エアコン」などという項目のページなどありません。
私は、独自にページを増やす方法を考えでしました。
(独自方法でない場合)
【ページを増やす方法】
①先ほど編集したTOPページをコピーしてページを増やします。
②ドキュメントから「mysite1」のフォルダをクリックして開きます。
私の場合はドキュメントから「アート家電サービス」のフォルダを開きます。

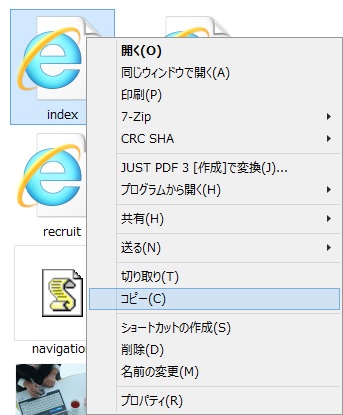
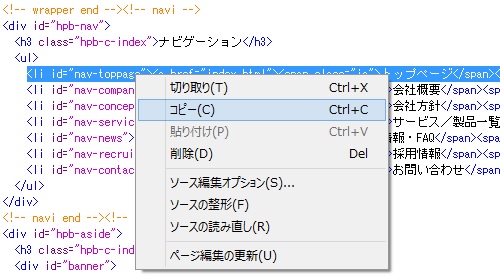
- 「index」のファイルの上で右クリックします。
更に「コピー(C)」を選択します。

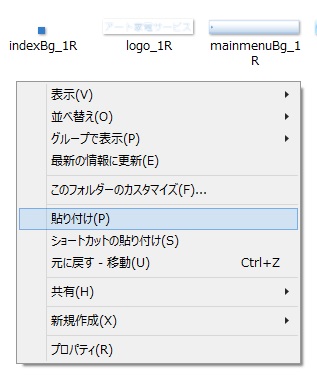
- 何もないところで(何もないところがわからない場合はかまわず)右クリックし、更に「貼り付け(P)」を選択します。

- その結果、「index」ファイルの脇に「index-コピー」ファイルが作成されたのが確認できます。
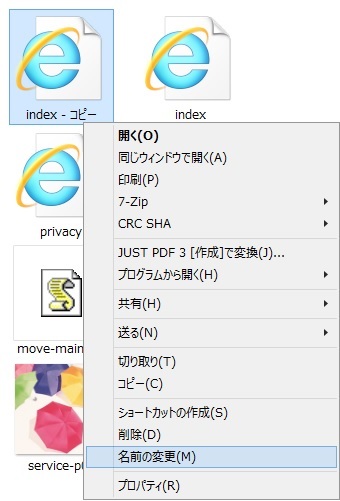
「index-コピー」のファイルを右クリックし、「名前の変更(M)」を選択し更に名前を「aircon」に変更します。

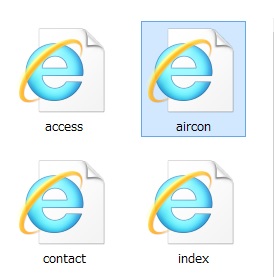
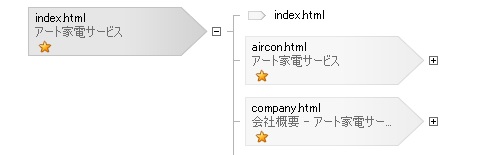
- ドキュメントの中の「mysite」に「aircon」というファイルが作成されました。
「aircon」のファイルの内容は「index」のファイルの内容其のままです。
理解できない時は「aircon」のファイルをクリックして確認してみましょう。
ここで「アート家電サービス」又は「mysite」のファイルの編集は一旦終了です。

- ホームページビルダーを起動し「ビジュアルサイトビュー」からTOP(index.html)ページを開きます。
「ソース編集」からナビゲーションの位置が編集できるように表示します。
ナビゲーションのソースで
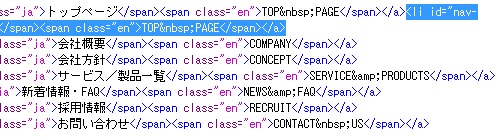
トップページ「index.html」のHTMLを先頭から最後までドラッグし、右クリックして「コピー(P)」を選択します。
(画像の青い部分です。画像では見えない</a>の最後までドラッグしコピーします。)

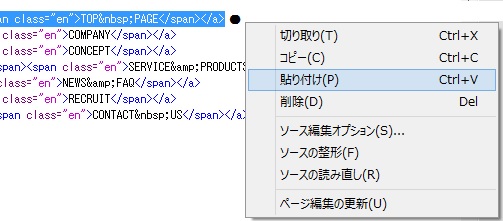
- 「トップページ」のHTMLの最後に(●印を付けておきました)マウスインして「貼り付け(P)」を選択します。

- 貼り付けました。
見た目なんとなく不揃いですがこのままでOKです。

- 増やしたページのHTMLを書き変えます。
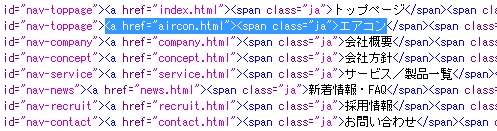
<a href=”index.html”>を
<a href=”aircon.html”>と書き変えます。
更に、
ja”>トップページ</span を
ja”>エアコン</span と書き変えます。
書き換えが終了したら「ビジュアルサイトビュー」にいったん戻ってみましょう。

- 「aircon.html」のページが追加されリンクされているのがわかります。
これで「aircon.html」のページをクリックして編集することができます。

- ▼普通ホームページビルダーのページの追加は、ビジュアルサイトビューを開いてメニューから「編集(E)」→「新規ページを作成(A)」とするようです。
▼ TOPページの「index」のように上部にタイトル写真が入らなくて良い場合は、「service」のページをこのページの説明のようにコピーして「ページの追加」とし使用します。
■フリーダムはホームページビルダーの困ったにお手伝いを致します。
■質問やお問い合わせは、LINEでお願い致します。(無料)
■LINEでの質問はすべて無料です。
■有料の質問や手直しなどの場合は、編集作業前に必ずお見積り致します。無料
相談・編集中の「わからない」「困った」には「LINE」にてお問い合わせください。
(LINE無料相談は、9時~23時ですがすぐに返信できないこともあります。)有料 ご自宅への出張訪問(関東地区・その他相談)によるサービス(お困りごとの解決)は有料となります。
お困りごとが解決しない場合は無料です。
(ホームページビルダーによるホームページ作成方法,編集方法を最初からお伝え致します。)有料 ■有益なタイトルタグ・Descriptionダグを作成致します。5,000円~ 有料 ■会社やあなたの昔のホームページを最近流行のレスポンシブデザイン(パソコン・タブレット・スマートフォン対応)のホームページビルダー収録「フルCSSテンプレート」でホームページを作り変え致します。
(1~10ページ36,000~160,000円)
・ホームページビルダーを使うので後にご自分で編集できます。
(ホームページビルダーによるホームページ編集方法を一から教授致します。)有料 ◆【ホームページビルダー22のテンプレートを使用したホームページをお作り致します。】
◆自分でホームページを作ったがホームページの効果が出ない。
・検索にヒットしない。
・検索順位を地域一番にしたい。その方法がわからない。その方法を知りたい。
・今あるホームページを安く手直しして効果あるホームページに作り変え維持したい。
◆検索にヒットする事業用,商用のホームページ(3~15ページ)を作成いたします。
(受注・依頼・アクセスのある商売,個人事業者向きのホームページを作っています。)
・ホームページをきれいに作るよりヒットするホームページを作る方が良い事を理解しましょう。
検索にヒットし→クリックされ→アクセスがあり→受注成功!となります。
・アップロード後6か月間の無料お試し期間を設定(6ヵ月無料で使用できます。)
・ホームページの効果があり引き続きのご利用は1か月5.500円の有料となります。
・有料化後、有料契約の打ち切り自由です。
・お試し期間はフリーダムのドメインとサーバを利用し、有料化後は独自ドメインでのアップロードとなります。
◆買取は、ご相談に応じます。
買取後は1年間の無料サポートサービスが付き自分でホームページの編集・更新など管理ができるようになります。
サポートサービス期間中にホームページビルダー22の編集方法を教授致します。
◆今お使いのホームページが検索にヒットしない、検索順位が悪いなどのホームページのSEO化をお手伝い致します。5.500円~
◆ホームページがあるのに注文が無い!依頼が無い!問い合わせが無い!・・・のは、ホームページ作成者がSEOの知識が無いからです。
◆サンプル集 / https://freedom-clubtokyo.com/jitsurei.html
◆ご相談承ります。(LINEでご連絡ください)■ホームページビルダー以外にもホームページの編集で他の作成方法と共通するところがたくさんあります。他の作成方法でホームページを編集なさっている方でお困りのことがありましたらご相談・質問を承っております。
■解らないことも多々ありますが判ることは無料にてお答えいたします。
▼LINE登録は、QRコードをタップして下さい。

