ハンバーガーメニューに「MENU」の文字を入れる方法【編集方法-1】/ウェブアートデザイナー編集/ホームページビルダー21・22フルcssテンプレート編集
ハンバーガーメニューに「MENU」の文字を入れる方法【編集方法-1】/ウェブアートデザイナー編集/ホームページビルダー21・22フルcssテンプレート編集
ハンバーガーメニューに「MENU」の文字を入れる方法【編集方法-1】/ウェブアートデザイナー編集/ホームページビルダー21・22フルcssテンプレート編集
ハンバーガーメニューに「MENU」の文字を入れる方法/ウェブアートデザイナー編集
- ▼【編集方法-1】ハンバーガーメニューに「MENU」の文字を入れる方法
ハンバーガーメニューに「MENU」の文字を入れる方法は、
テンプレート「企業(テーマ)-クリーン[10012]-パープルのテンプレートのパーツを利用し説明を書きます。
・どのテンプレートも同じです。
・下のような三本線のアイコン(ハンバーガーメニュー)では、ホームページを訪問なさった方は何の印かわからない?

・「MENU」の文字が書いて有れば・・・!! これを加工します。

■私が使っているのは編集ソフトは「ホームページビルダー22ビジネスプレミアム」です。
■編集し加工する下の画像は、ドキュメントにあるホームページのインターネットファイルが入っているフォルダに入っています。
■フォルダを開いて直接編集します。
・編集し加工する目的の下の画像(アイコン)は、ドキュメントにあるホームページのインターネットファイルが入っているフォルダに入っています。

②ドキュメントにあるホームページのインターネットファイルが入っているフォルダを開きます。
目的のハンバーメニューのアイコンを探して右クリックします。
プロパティー(属性)の「詳細」からサイズを調べておきます。
27ピクセル×20ピクセルとわかりました。

③テンプレート収録のアイコン「logo_1La」を利用します。
このアイコンにはピンクに見える紫の色が着いています。
このピンク?はハンバーメニューの背景の色と同じと考え利用します。

④ インターネットファイルの入ったフォルダの中にある「__HPB_Recycled」のフォルダをクリックして開きます。

「ウエブアートデザイナーのアイコンで「logo_1La」を選択し開きます。

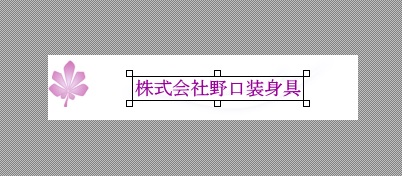
⑤表示された編集バナーの文字の部分(株式会社野口装身具)をマウスで押えます。
編集スペースから周りのグレーの部分に文字の部分をずらして隠します。

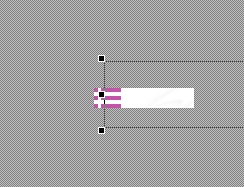
⑥下の画像の様になればOKです。
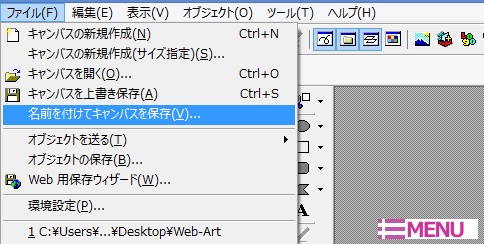
メニューから「ファイル(F)」→「画像に名前を付けてキャンバスを保存(V)」で画像を保存します。
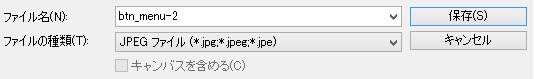
ここでは、画像が欲しいので「ファイルの種類(T)」で「JPEG」で保存して下さい。
画像の名前はなんでもOK「hbg」とでもしとけばOKです。
保存画面の上方「保存する場(I)」を見て保存される場所を覚えておいてください。

⑦更に、メニューから
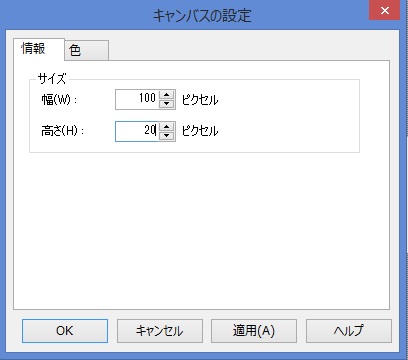
「編集(E)」→「キャンバスの設定(S)」と進み→キャンパスのダイアログボックスに「幅(W)100ピクセル×高さ(H)20ピクセル」になるよう書き込み設定します。

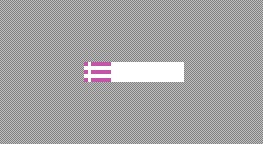
⑧少し小さめなキャンバスが表示されました。
ここにハンバーメニューを編集作成します。

⑨上の⑧のまま
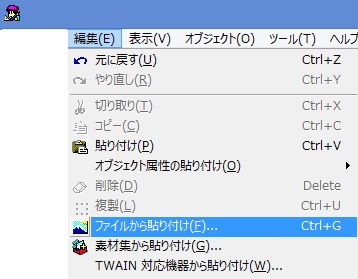
メニューから「編集(E)」→「ファイルから貼り付け(F)」を選択し
ホームページビルダーのテンプレートに収録されていたハンバーガーメニューのアイコンを選択し呼び込みます。

⑩アイコンを呼び込んだら左端にきっちり配置します。

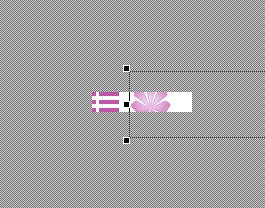
⑪上の編集画面で⑥で保存した画像を呼び込みます。

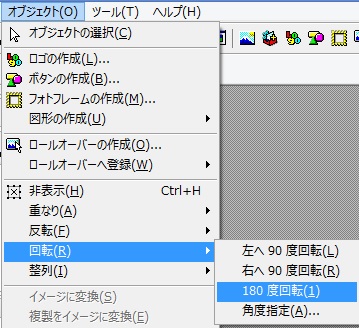
⑫メニューから「オブジェクト(O)」→「回転(R)」→「180度回転(1)」とします。
すると、ピンクの葉が無くなりバナーが一回転しました。

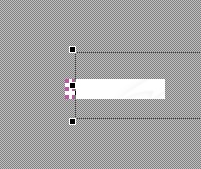
⑬回転した葉のバナーを左端に寄せます。
すると
少し前に左端に配置したハンバーガーメニューのアイコンが見えなくなってしまいました。
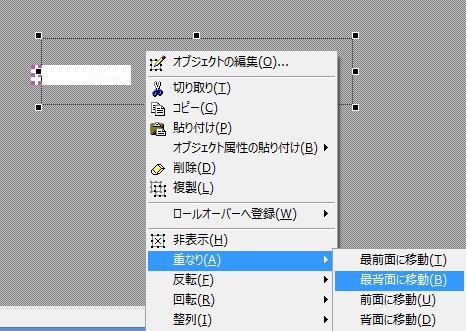
この重なりを訂正します。

⑭メニューから「オブジェクトの編集(O)」→「重なり(A)」→「最背面に移動(B)」とします。
・下の画像は使用中のパソコンの「ドキュメント」に保存となっています。

⑮重なりの変更がうまくいったようッですね。

⑯更にこれからこのまま「MENU」の文字を入れます。
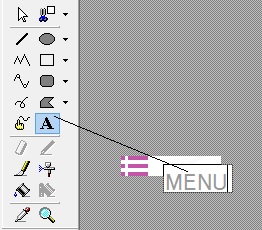
左にあるツールボックスの「A」をクリックします。
ツールボックスがない場合はメニューから「表示(V)」→「操作ツールバー(P)」とします。
「A」をクリックすると文字が入力できるようにスペースが出てきます。
私は「MENU」と書き込みました。
書き込む文字は「メニュー」でもOKです。

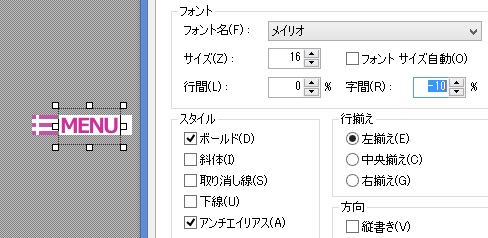
⑰「MENU」の文字をWクリックすると挿入する文字に関する設定ができる「ダイアログボックス」は表示されます。
下の画像は、今回の私の挿入したい文字「MENU」の設定をお見せしています。

⑱設定がOKでしたら「保存」します。
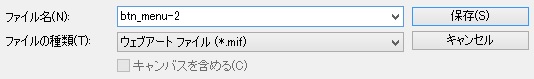
メニューから「ファイル(F)」→「名前を付けてキャンバスを保存(V)」とします。

⑲一応「ウエブアートファイル」として保存します。
メニューから「ファイル(F)」→「名前を付けてキャンバスを保存(V)」とします。

⑲画像としてもう一回保存します。
メニューから「ファイル(F)」→「名前を付けてキャンバスを保存(V)」とします。
「JPEG」ファイルとして「保存」したらここで終了です。
・保存される場所を覚えておいてください。

㉑編集し出来上がったハンバーガーメニューは、インターネットファイルが入っている場所(ドキュメントにあるフォルダ)に入れて下さい。
保存した一回インターネットファイルをクリックして見ます。
まだCSSのハンバーガーメニューの表示場所サイズを変更しないといけません。

㉒CSSを書き変えます。
CSSのファイルはどこにあるかわかりません。
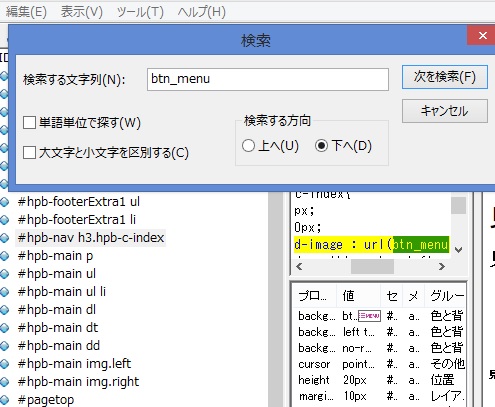
4つあるCSSファイルを開きメニューから「編集」→「検索」としキーワード「btn_menu」で検索し探します。

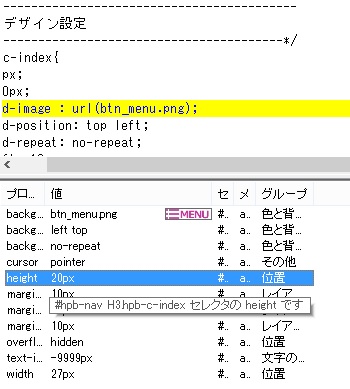
㉓「heigt 20px」をクリックします。

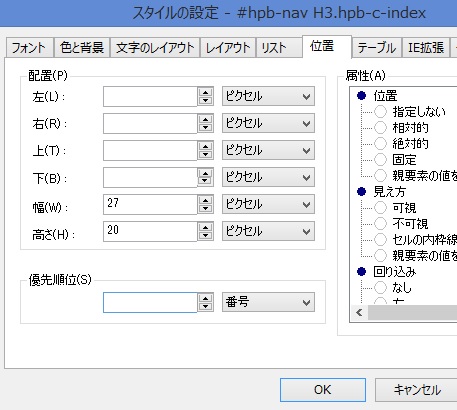
㉔CSSのスタイルの設定のダイアログボックスが表示されました。

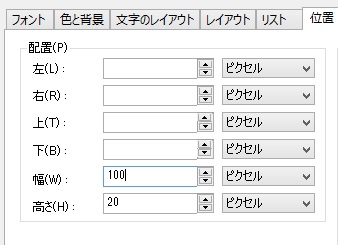
㉕ 幅(W)「27」を幅(W)を「100」に書き変えサイズを長くなるよう変更します。
「OK」を選択します。

㉖後は「ファイル(F)」→「上書き保存」で戻ってください。

- ▼質問やお問い合わせは、LINEでお願い致します。(無料)
■フリーダムはホームページビルダーの困ったにお手伝いを致します。
■質問やお問い合わせは、LINEでお願い致します。(無料)
■LINEでの質問はすべて無料です。
■有料の質問や手直しなどの場合は、編集作業前に必ずお見積り致します。無料
相談・編集中の「わからない」「困った」には「LINE」にてお問い合わせください。
(LINE無料相談は、9時~23時ですがすぐに返信できないこともあります。)有料 ご自宅への出張訪問(関東地区・その他相談)によるサービス(お困りごとの解決)は有料となります。
お困りごとが解決しない場合は無料です。
(ホームページビルダーによるホームページ作成方法,編集方法を最初からお伝え致します。)有料 ■有益なタイトルタグ・Descriptionダグを作成致します。5,000円~ 有料 ■会社やあなたの昔のホームページを最近流行のレスポンシブデザイン(パソコン・タブレット・スマートフォン対応)のホームページビルダー収録「フルCSSテンプレート」でホームページを作り変え致します。
(1~10ページ36,000~160,000円)
・ホームページビルダーを使うので後にご自分で編集できます。
(ホームページビルダーによるホームページ編集方法を一から教授致します。)有料 ◆【ホームページビルダー22のテンプレートを使用したホームページをお作り致します。】
◆自分でホームページを作ったがホームページの効果が出ない。
・検索にヒットしない。
・検索順位を地域一番にしたい。その方法がわからない。その方法を知りたい。
・今あるホームページを安く手直しして効果あるホームページに作り変え維持したい。
◆検索にヒットする事業用,商用のホームページ(3~15ページ)を作成いたします。
(受注・依頼・アクセスのある商売,個人事業者向きのホームページを作っています。)
・ホームページをきれいに作るよりヒットするホームページを作る方が良い事を理解しましょう。
検索にヒットし→クリックされ→アクセスがあり→受注成功!となります。
・アップロード後6か月間の無料お試し期間を設定(6ヵ月無料で使用できます。)
・ホームページの効果があり引き続きのご利用は1か月5.500円の有料となります。
・有料化後、有料契約の打ち切り自由です。
・お試し期間はフリーダムのドメインとサーバを利用し、有料化後は独自ドメインでのアップロードとなります。
◆買取は、ご相談に応じます。
買取後は1年間の無料サポートサービスが付き自分でホームページの編集・更新など管理ができるようになります。
サポートサービス期間中にホームページビルダー22の編集方法を教授致します。
◆今お使いのホームページが検索にヒットしない、検索順位が悪いなどのホームページのSEO化をお手伝い致します。5.500円~
◆ホームページがあるのに注文が無い!依頼が無い!問い合わせが無い!・・・のは、ホームページ作成者がSEOの知識が無いからです。
◆サンプル集 / https://freedom-clubtokyo.com/jitsurei.html
◆ご相談承ります。(LINEでご連絡ください)■ホームページビルダー以外にもホームページの編集で他の作成方法と共通するところがたくさんあります。他の作成方法でホームページを編集なさっている方でお困りのことがありましたらご相談・質問を承っております。
■解らないことも多々ありますが判ることは無料にてお答えいたします。
▼LINE登録は、QRコードをタップして下さい。

