ホームページをサーバからダウンロードする方法/ホームページビルダー21・22フルcssテンプレート編集
ホームページをサーバからダウンロードする方法/ホームページビルダー21・22フルcssテンプレート編集
ホームページをサーバからダウンロードする方法/ホームページビルダー21・22フルcssテンプレート編集
ホームページをサーバからダウンロードする方法の条件
- ▼ホームページ(インターネットに流れている自分のホームページ)をサーバからダウンロードする方法の条件など
■パソコンが壊れたのでパソコンを新しくした。
■パソコンからホームページファイルがなくなった。
■パソコンのホームページに突然アクセスできなくなり編集できない。
■昔のホームページがあるはず、今のパソコンに取り込みたい。
■会社の事務所で更新していたホームページを自宅のパソコンにダウンロードして管理したい。
■とにかくサーバからホームページファイルなどをダウンロードしたい。
※ダウンロードするには下記条件が必要です。
◆サーバをレンタル契約しサーバを確保している。
(ダウンロードしたいホームページファイルがあるサーバにアクセスできる)
◆サーバへの接続情報(FTPサーバ名・FTPアカウント・FTP初期フォルダ・サーバパスワード)がある。
(ダウンロードしたいホームページファイルがあるサーバにアクセスできる)
◆インターネットにつながるパソコンがある。
◆パソコンにホームページビルダーなどのソフトがインストールしてある。
ホームページをサーバからダウンロードする方法の前設定
- ①ホームページビルダーは起動しません。
パソコンのドキュメントの中にダウンロードしたホームページファイルが入るフォルダーを作ります。
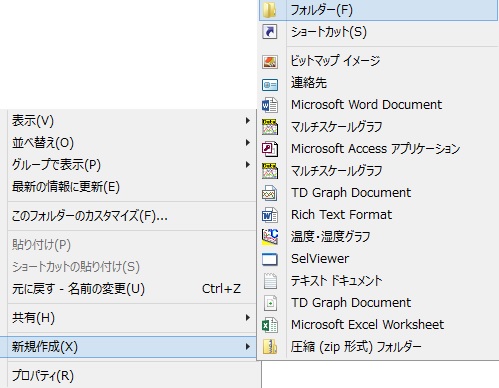
「ドキュメントの中で右クリック→新規作成(X)→フォルダー(F)」
★「サイトを最初から作り直しダウンロードする方法」は、この文字列をクリック

- ②フォルダにホームページの名前(何でもOK)を付けます。
私は、フォルダに「フリーダム東京」と名前を付けました。
(英数漢字ひらがなカタカナ大文字小文字)

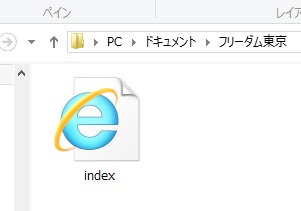
・フォルダー「フリーダム東京」の中にインターネットファイル(何でもOK)を一つ入れて名前を「index.html」と書き変えます。

- ③ホームページビルダーを起動します。
・メニューからサイト(S)→サイト新規作成と進みます。
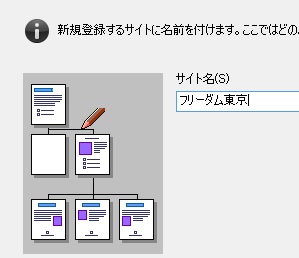
・新規に登録する画面で白抜き枠の「サイト名(S)」に名前はなんでもいいので名前を書き込みます。
私はホームページの名前を「フリーダム東京」書きました。

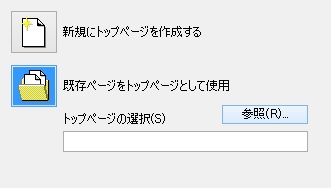
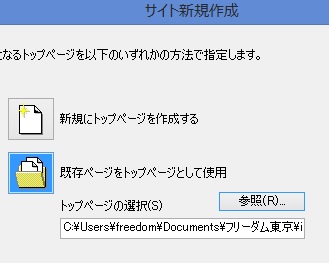
- ④開いたウィザードで「既存のページをトップページとして使用」を選択します。
参照(R)をクリックして

- ⑤初めのころドキュメントに入れた「index」を「ファイルの場所(I)」を操作して探し「index」のアイコンをクリックします。
・右下の「開く」をクリック

- ⑥一つ前の設定画面に戻りました。
トップページの選択の(S)の白枠に「index」が確認できます。
「次へ(N)」をクリックします。

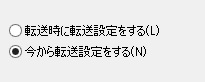
- ⑦転送設定画面になります。
「今から転送設定をする(N)」を選択「次へ(N)」をクリックします。

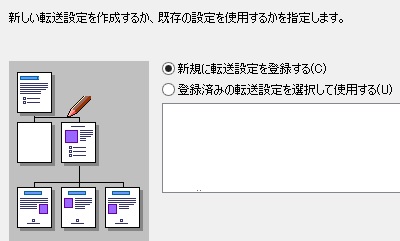
- ⑧「新規に転送設定を登録する(C)」を選択し「完了」をクリックします。

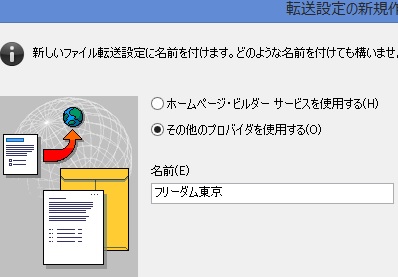
- ⑨転送設定新規登録画面です。
私は「ホームページビルダーサービス」を利用していないので「その他のプロバイダを使用する」を選択しました。
「ホームページビルダーサービス」を利用している方はその指示に従って下さい。

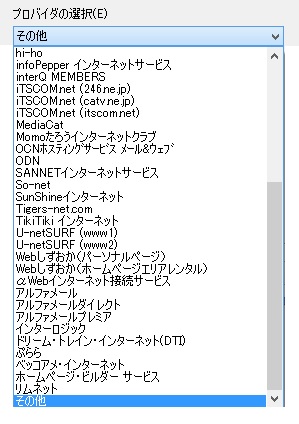
- ⑩「プロバイダ選択(E)」です。
該当するプロバイダがあれば選択してください。
私は(さくらインターネットなので)該当しませんので「その他」を選択しました。

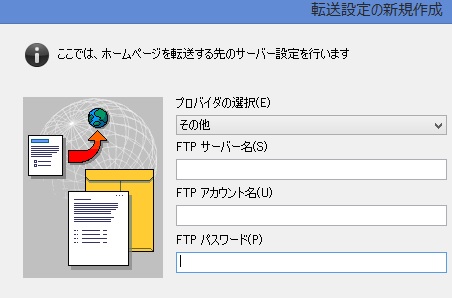
- ⑪用意したサーバへの接続情報(FTPサーバ名・FTPアカウント・FTP初期フォルダ・サーバパスワード)に従い書き込み「完了」とします。

- ⑫ここからは、「さくらインターネットのサーバ」だけかもしれません。
自分の契約したプロバイダの設定方法に従って下さい。
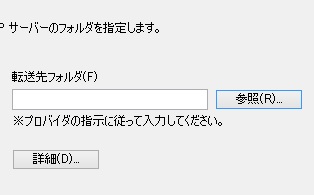
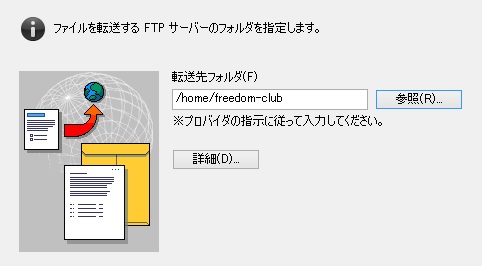
・「転送先フォルダ(F)」を設定します。
・「参照(R)」をクリックします。

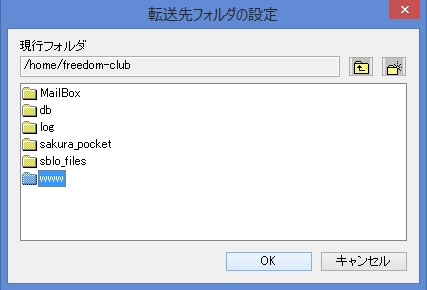
- ⑬「www」をクリックし「OK」とします。

- ⑭私は、右クリックしてフォルダを作りました。
【重要】ここからはプロバイダによって違うようです。プロバイダの指示に従って設定してください。
私の場合はさくらインターネットの指示に従って設定します。
ここで「完了」をクリックします。

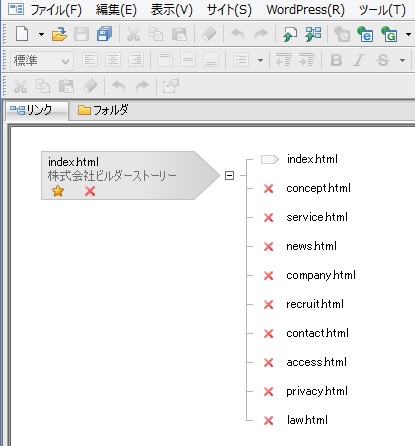
- ⑮これでサーバへの転送設定の新規作成は終了です。
終了すると「ビジュアルサイトビュー」が表示された状態になります。

ここからサーバからダウンロードする方法(目設定終了)
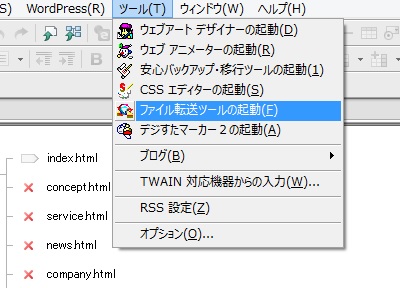
- ⑯ここからサーバにアクセスしてダウンロードする作業をします。
そのまま
メニューから「ツール(T)」→「ファイル転送ツールの起動(F)」」と進みます。

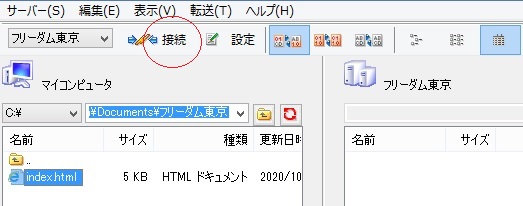
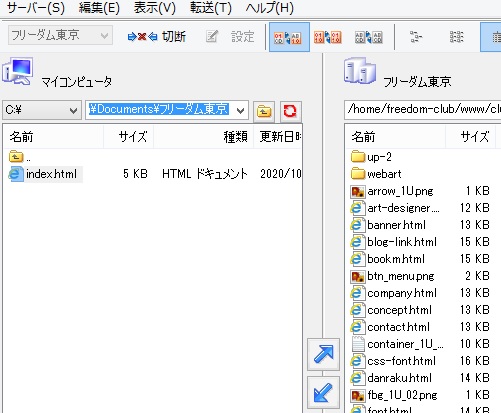
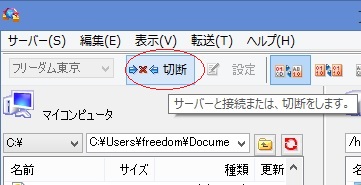
- ⑰FTPソフトが起動しサーバにアクセスできる状態になりました。
「接続」をクリックするとサーバにつながります。
・中央の柱の右側がサーバです。
・左側があなたのパソコンです。左側のパソコンには「index」があるのが確認できます。
・「接続」をクリックします。

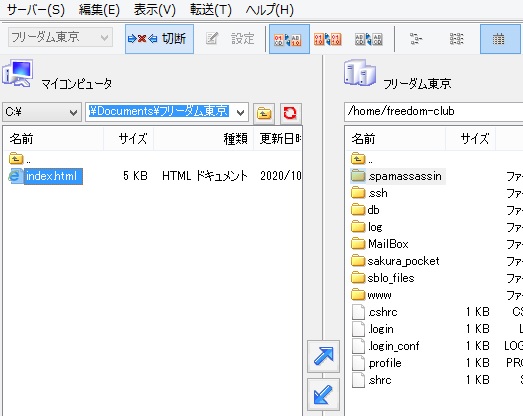
- ⑱サーバに接続できました。
・ 中央の柱の右側にサーバの設定内容が見えます。
・以前の設定でここにホームページのファイルが入っている場合もあります。
その時はここからダウンロードします。
・普通は、「www」のフォルダの中にホームページファイルが入っていますので「www」のフォルダをクリックしてフォルダを開きます。

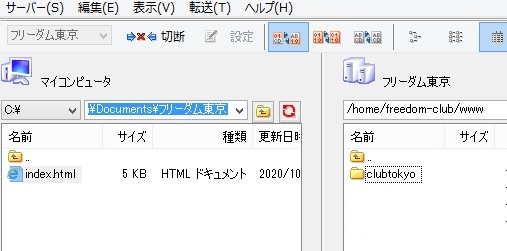
- ⑲ここに(右側)ホームページファイルが入っている方も多いと思います。
その場合は、ここからファイルをダウンロードします。
(ダウンロードの方法は㉒です)
私の場合はwwwのフォルダの中の「clubtokyo」のフォルダの中にホームページファイルが入っているのがわかっていましたので「www」のフルダをクリックして開きます。
柱の右側に「clubtokyo」のフォルダが確認できます。

- ⑳「clubtokyo」のフォルダが確認できる子の場所にホームページファイルがある方も多いと考えます。
その場合はここからダウンロードします。
(ダウンロードの方法は㉒です)

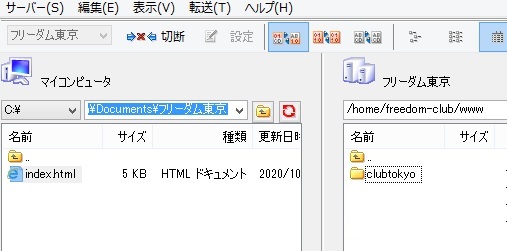
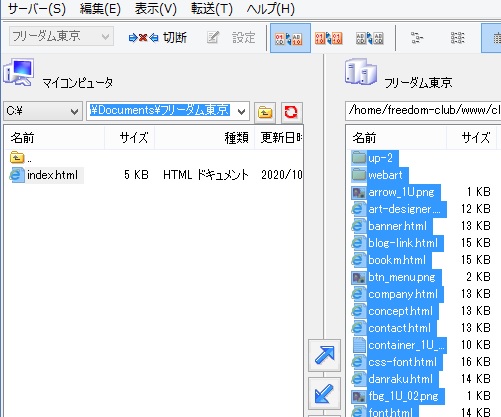
- ㉑「clubtokyo」のフォルダをクリックして開いたところです。
開かれた「clubtokyo」の中にホームページファイルがあるのが確認できます。

- ㉒それでは、ダウンロードします。
ダウンロードしたいフォルダとファイルを指定します。
私は、一番上のホームページに関係のあるフォルダ(一番上にダウンロードすべきでないホームページに関係ないフォルダもあるので注意が必要です)から一番下のホームページファイルまでをドラッグしました。

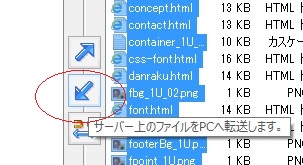
- 中央の柱にある「左下向き矢印」をクリックするとダウンロードが始まります。

- ダウンロードが始まりました。

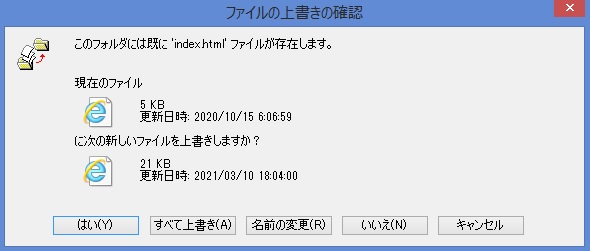
- ダウンロードの途中「index」ファイルの上書の確認がされます。
「はい(Y)」又は「すべて上書(A)」をクリックし上書を許可します。

- ダウンロードが終了したら「切断」をクリックします。
・一回ホームページビルダーのすべてを終了します。
・そしてホームページビルダーを起動し直してサイトを開いて確認してみましょう。

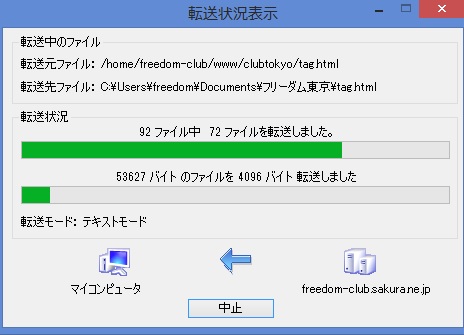
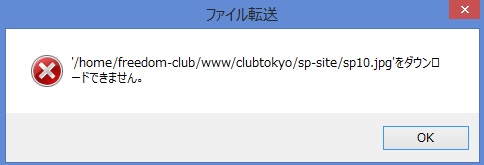
- ダウンロード途中下記のような表示が出た場合は、ファイルが重すぎる為一回でダウンロードができない・・・です。
数回に分けてダウンロードして解決して下さい。

- ▼質問やお問い合わせは、LINEでお願い致します。(無料)
■フリーダムはホームページビルダーの困ったにお手伝いを致します。
■質問やお問い合わせは、LINEでお願い致します。(無料)
■LINEでの質問はすべて無料です。
■有料の質問や手直しなどの場合は、編集作業前に必ずお見積り致します。無料
相談・編集中の「わからない」「困った」には「LINE」にてお問い合わせください。
(LINE無料相談は、9時~23時ですがすぐに返信できないこともあります。)有料 ご自宅への出張訪問(関東地区・その他相談)によるサービス(お困りごとの解決)は有料となります。
お困りごとが解決しない場合は無料です。
(ホームページビルダーによるホームページ作成方法,編集方法を最初からお伝え致します。)有料 ■有益なタイトルタグ・Descriptionダグを作成致します。5,000円~ 有料 ■会社やあなたの昔のホームページを最近流行のレスポンシブデザイン(パソコン・タブレット・スマートフォン対応)のホームページビルダー収録「フルCSSテンプレート」でホームページを作り変え致します。
(1~10ページ36,000~160,000円)
・ホームページビルダーを使うので後にご自分で編集できます。
(ホームページビルダーによるホームページ編集方法を一から教授致します。)有料 ◆【ホームページビルダー22のテンプレートを使用したホームページをお作り致します。】
◆自分でホームページを作ったがホームページの効果が出ない。
・検索にヒットしない。
・検索順位を地域一番にしたい。その方法がわからない。その方法を知りたい。
・今あるホームページを安く手直しして効果あるホームページに作り変え維持したい。
◆検索にヒットする事業用,商用のホームページ(3~15ページ)を作成いたします。
(受注・依頼・アクセスのある商売,個人事業者向きのホームページを作っています。)
・ホームページをきれいに作るよりヒットするホームページを作る方が良い事を理解しましょう。
検索にヒットし→クリックされ→アクセスがあり→受注成功!となります。
・アップロード後6か月間の無料お試し期間を設定(6ヵ月無料で使用できます。)
・ホームページの効果があり引き続きのご利用は1か月5.500円の有料となります。
・有料化後、有料契約の打ち切り自由です。
・お試し期間はフリーダムのドメインとサーバを利用し、有料化後は独自ドメインでのアップロードとなります。
◆買取は、ご相談に応じます。
買取後は1年間の無料サポートサービスが付き自分でホームページの編集・更新など管理ができるようになります。
サポートサービス期間中にホームページビルダー22の編集方法を教授致します。
◆今お使いのホームページが検索にヒットしない、検索順位が悪いなどのホームページのSEO化をお手伝い致します。5.500円~
◆ホームページがあるのに注文が無い!依頼が無い!問い合わせが無い!・・・のは、ホームページ作成者がSEOの知識が無いからです。
◆サンプル集 / https://freedom-clubtokyo.com/jitsurei.html
◆ご相談承ります。(LINEでご連絡ください)■ホームページビルダー以外にもホームページの編集で他の作成方法と共通するところがたくさんあります。他の作成方法でホームページを編集なさっている方でお困りのことがありましたらご相談・質問を承っております。
■解らないことも多々ありますが判ることは無料にてお答えいたします。
▼LINE登録は、QRコードをタップして下さい。

