グラデーションのバナーを作る方法/ウェブアートデザイナー編集/ホームページビルダー21・22フルcssテンプレート編集
グラデーションのバナーを作る方法/ウェブアートデザイナー編集/ホームページビルダー21・22フルcssテンプレート編集
グラデーションのバナーを作る方法/ウェブアートデザイナー編集/ホームページビルダー21・22フルcssテンプレート編集
グラデーションのバナーを作る方法/ウェブアートデザイナー編集
- ▼グラデーションのバナーを作る方法
グラデーションのバナーを作る方法をマスターできればホームページ作成上こんなに良いことはないでしょう。
タイトルからナビゲーションボタンの作成までホームページに彩を加えることが可能となります。
■私が使っているのは「ホームページビルダー22ビジネスプレミアム」です。
■ホームページビルダー22を起動します。
①サイトを開く前の最初の画面(エディターズ表示)で
メニューからューから
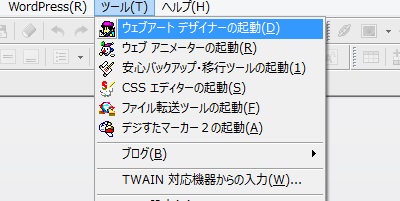
「ツール(T)」→「ウェブアートデザイナーの起動(D)」を選択します。

②「ツール(T)」→「ウェブアートデザイナーの起動(D)」を選択しました。

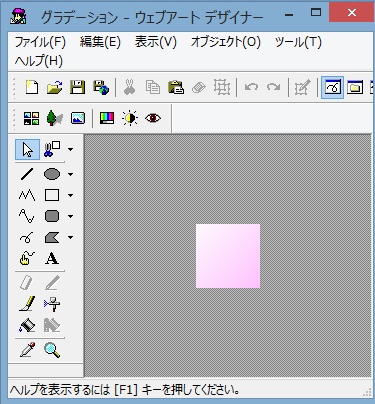
③ウェブアートデザイナーの最初の画面が表示されました。
▼作成するバナーサイズを調べメモに書き留めて置いてください。
私は、「幅(W)サイズ238ピクセル×高さ(H)サイズ116ピクセル」のバナーを作ります。

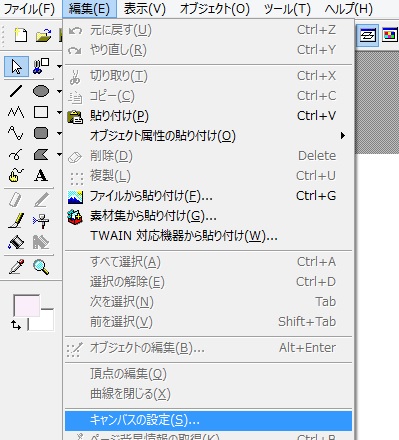
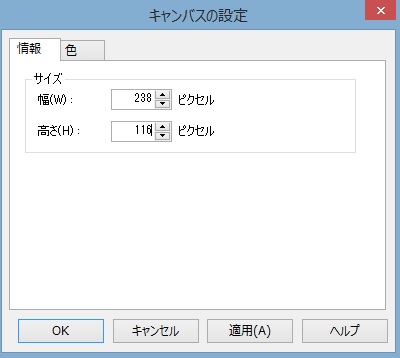
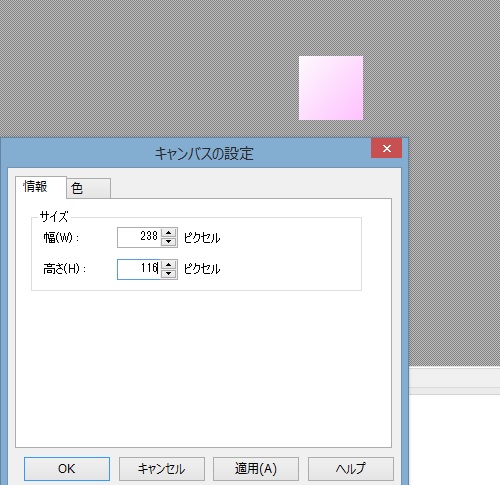
④「編集(E)」→「キャンパスの設定(S)」と進みます。

⑤表示された「ダイアログボックス」に予定していた
「幅(W)サイズ238ピクセル×高さ(H)サイズ116ピクセル」を書き込みました。
「適用(A)]→「OK]を選択

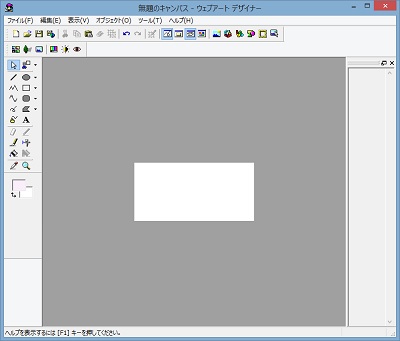
⑥表示された編集画面に設定したサイズの「幅(W)サイズ238ピクセル×高さ(H)サイズ116ピクセル」キャンバスができました。

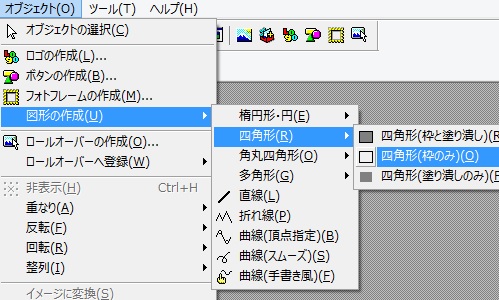
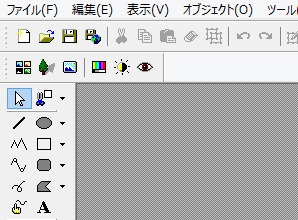
⑦更に、メニューから
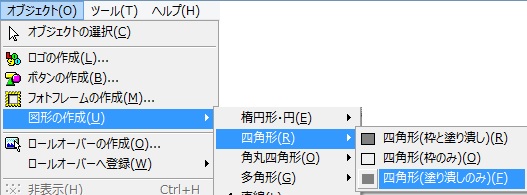
「オブジェクトの(O)]→「図形の製作(U)」→「四角形(R)」→「四角形(枠のみ)(O)」を選択

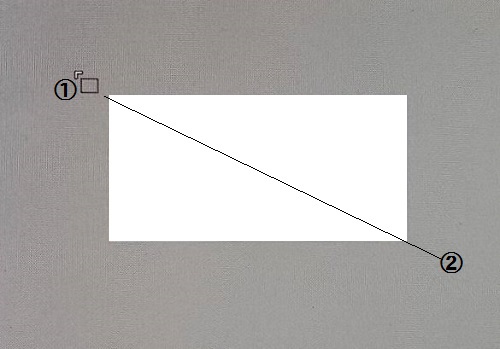
⑧「①のマーク」が出現します。
「①)」から→「②の方向へ」マウスをドラッグします。

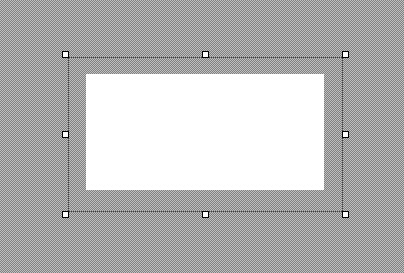
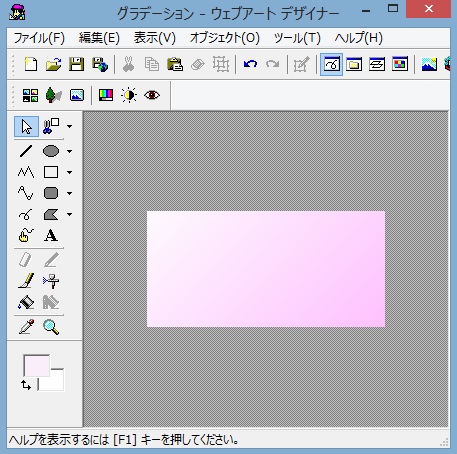
⑨下の画像のように枠線が表示されます。
▼枠線がオブジェクト作成の基台となります。
基台を作らないと色も塗ることができません。
▼尚、オブジェクトは設定した範囲のサイズ(白枠238×116)のものができます。
▼ここで色を塗ると普通の色が着いたバナーができます。

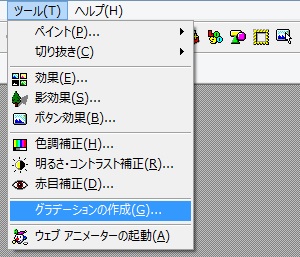
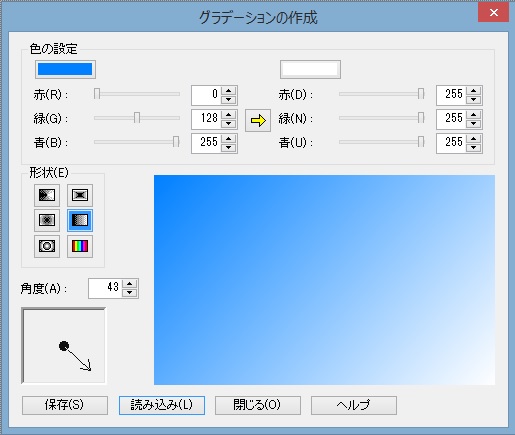
⑩メニューから「ツール」→「グラデーション作成(G)」と進みます。

⑪メニューから「ツール」→「グラデーション作成(G)」と進みます。
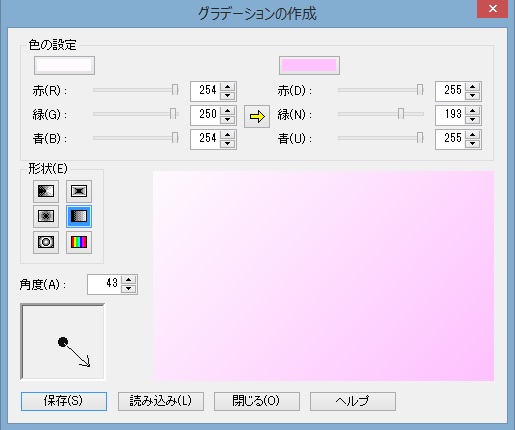
下の画像(ダイアルグボックス)が表示されます。
▼私のこの場合はピンクに色が着いています。説明を書く前に一回テストをしているからです。

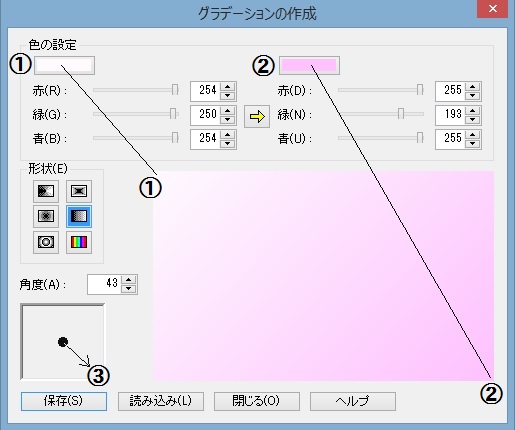
⑫「ダイアログボックス」の設定説明をします。
・上部の左の①「色の設定」をクリックして色の薄い色を選択すると①の部分の色の設定となります。
・上部右の②の「色の設定」を枠をクリックして濃い色を選択すると下図②部の色の設定となります。
・左下の③「角度A」の矢印を動かすとグラデーションのかかる向き(方向)が矢印の向きになります。
▼私の場合はピンクに色が着いています。説明を書く前に一回テストをしているからです。

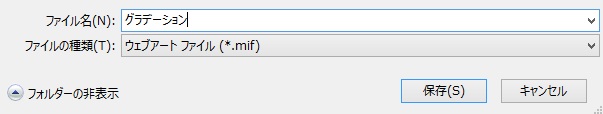
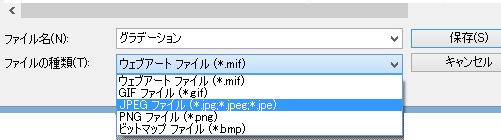
⑬下の「保存(S)」で設定を保存します。
「ファイル名(N)」は、私は、「グラデーション」としました。
「ファイルの種類(T)」は、「ウェブアートファイル(*.mif)」とします。
「保存(S)」とします。
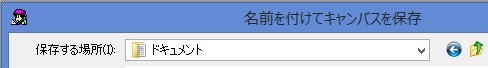
【重要】設定画像上部の「保存する場所(I)」を書き留めておいてください。

【重要】設定画像上部の「ファイルの位置」を書き留めておいてください。
・下の画像は使用中のパソコンの「ドキュメント」に保存となっています。

⑭ウェブアートデザインのノアイコン(グラデーション)を「保存場所(⑬参考)」からWクリックします。

⑮「ごめんなさい!」先に設定したサイズがが表示されていません。

⑯すみません。もう一度、メニューから「編集(E)」→「キャンパスの設定(S)」とします。
サイズの「幅(W)サイズ238ピクセル×高さ(H)サイズ116ピクセル」と記入します。

⑰グラデーションができています。バナーとして使えそうです。

⑱バナーとして使えるように画像で残します。
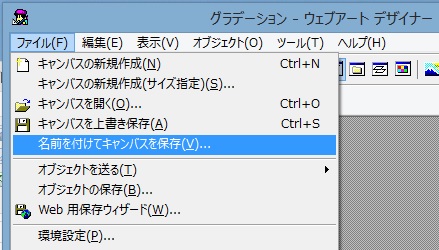
メニューから「ファイル(F)」→「名前を付けてキャンバスを保存(V)」とします。

⑲バナーとして使えるように画像で保存し残します。
メニューから「ファイル(F)」→「名前を付けてキャンバスを保存(V)」とします。
「保存」したらここで終了です。
・テンプレートがバナーを「PNG」を指定している場合は保存時に「PNG」を設定してください。

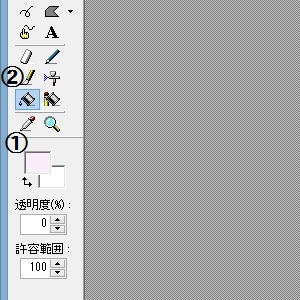
⑳メニューから「オブジェクトの(O)]→「図形の製作(U)」→「四角形(R)」→「四角形(塗り潰しのみ)(F)」を選択し(次の㉑へ進んでください。)

㉑「①の色選択」で色を設定し→「②の塗潰しのアイコン」でバナーをクリックすると色が群れます。

㉒青色のグラデーションの設定をしてみました。

▼大きなバナーを作りたいときは⑯でサイズを大きい数字を書き込むと大きなサイズのバナーが作れます
▼「A」を選択すると文字を書き入れることができます。

- ▼質問やお問い合わせは、LINEでお願い致します。(無料)
■フリーダムはホームページビルダーの困ったにお手伝いを致します。
■質問やお問い合わせは、LINEでお願い致します。(無料)
■LINEでの質問はすべて無料です。
■有料の質問や手直しなどの場合は、編集作業前に必ずお見積り致します。無料
相談・編集中の「わからない」「困った」には「LINE」にてお問い合わせください。
(LINE無料相談は、9時~23時ですがすぐに返信できないこともあります。)有料 ご自宅への出張訪問(関東地区・その他相談)によるサービス(お困りごとの解決)は有料となります。
お困りごとが解決しない場合は無料です。
(ホームページビルダーによるホームページ作成方法,編集方法を最初からお伝え致します。)有料 ■有益なタイトルタグ・Descriptionダグを作成致します。5,000円~ 有料 ■会社やあなたの昔のホームページを最近流行のレスポンシブデザイン(パソコン・タブレット・スマートフォン対応)のホームページビルダー収録「フルCSSテンプレート」でホームページを作り変え致します。
(1~10ページ36,000~160,000円)
・ホームページビルダーを使うので後にご自分で編集できます。
(ホームページビルダーによるホームページ編集方法を一から教授致します。)有料 ◆【ホームページビルダー22のテンプレートを使用したホームページをお作り致します。】
◆自分でホームページを作ったがホームページの効果が出ない。
・検索にヒットしない。
・検索順位を地域一番にしたい。その方法がわからない。その方法を知りたい。
・今あるホームページを安く手直しして効果あるホームページに作り変え維持したい。
◆検索にヒットする事業用,商用のホームページ(3~15ページ)を作成いたします。
(受注・依頼・アクセスのある商売,個人事業者向きのホームページを作っています。)
・ホームページをきれいに作るよりヒットするホームページを作る方が良い事を理解しましょう。
検索にヒットし→クリックされ→アクセスがあり→受注成功!となります。
・アップロード後6か月間の無料お試し期間を設定(6ヵ月無料で使用できます。)
・ホームページの効果があり引き続きのご利用は1か月5.500円の有料となります。
・有料化後、有料契約の打ち切り自由です。
・お試し期間はフリーダムのドメインとサーバを利用し、有料化後は独自ドメインでのアップロードとなります。
◆買取は、ご相談に応じます。
買取後は1年間の無料サポートサービスが付き自分でホームページの編集・更新など管理ができるようになります。
サポートサービス期間中にホームページビルダー22の編集方法を教授致します。
◆今お使いのホームページが検索にヒットしない、検索順位が悪いなどのホームページのSEO化をお手伝い致します。5.500円~
◆ホームページがあるのに注文が無い!依頼が無い!問い合わせが無い!・・・のは、ホームページ作成者がSEOの知識が無いからです。
◆サンプル集 / https://freedom-clubtokyo.com/jitsurei.html
◆ご相談承ります。(LINEでご連絡ください)■ホームページビルダー以外にもホームページの編集で他の作成方法と共通するところがたくさんあります。他の作成方法でホームページを編集なさっている方でお困りのことがありましたらご相談・質問を承っております。
■解らないことも多々ありますが判ることは無料にてお答えいたします。
▼LINE登録は、QRコードをタップして下さい。

