TOPICSへの写真の入れ方(挿入方法) / ホームページビルダー21・22フルcssテンプレート編集
TOPICSへの写真の入れ方(挿入方法) / ホームページビルダー21・22フルcssテンプレート編集
TOPICSへの写真の入れ方(挿入方法) / ホームページビルダー21・22フルcssテンプレート編集
TOPICSへの写真の入れ方(挿入方法)
- 【TOPICSに写真を入れてみる】
基本の下記HTMLをどこかに書き留めておいてください。
このホームページのTOPICSなどに写真を入れるときにコピーして貼り付けて使用します。
<img src="写真の名前.jpg" width="200" height="200" alt="写真の説明" class="left">
上の写真の「HTML」をコピーして使う場合は<>を小文字に直して利用して下さい。
例えば
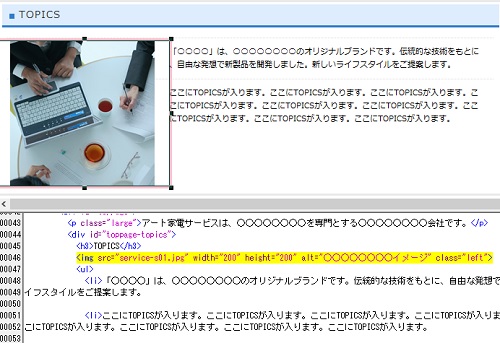
下の画像のようになります。
「ソース編集」部で黄色く囲まれている部分がHTMLを貼り付けた部分です。
・画像は、サイトのフォルダ内にファイルと一緒においておきます。
・画像が多く使用する場合は、画像だけを入れるフォルダをサイトのフォルダの中に作成する必要があります。
※フォルダを作るときは、右クリック→「新規作成(X)」→「フォルダ(F)」とします。
・「service-s01.jpg」は画像の名前です。
・「width="200" height="200"」は表示される画像のスペース。画像をこのサイズに合わせる必要があります。
・また、挿入したい画像の大きさに画像表示サイズを変更することもできます。
・「alt="○○○○○○○○イメージ」"は、画像の名前を書きこみます。例えば alt="営業打ち合わせ"
・「class="left"」は写真の位置です。左寄せは「left」、右寄せは「right」とします。
・勿論、動画も差し込むことができます。

-
▼TOPICSの増やし方 ▼段落の増やし方 ▼トッピクスへの写真の入れ方 ▼トッピクスへの表の入れ方 ▼NEWSを削除する ▼トピックスの文字サイズを変更 ▼トピックスの文字の色を変更 ▼トピックスバーの色を変更
- ▼質問やお問い合わせは、LINEでお願い致します。(無料)
■フリーダムはホームページビルダーの困ったにお手伝いを致します。
■質問やお問い合わせは、LINEでお願い致します。(無料)
■LINEでの質問はすべて無料です。
■有料の質問や手直しなどの場合は、編集作業前に必ずお見積り致します。無料
相談・編集中の「わからない」「困った」には「LINE」にてお問い合わせください。
(LINE無料相談は、9時~23時ですがすぐに返信できないこともあります。)有料 ご自宅への出張訪問(関東地区・その他相談)によるサービス(お困りごとの解決)は有料となります。
お困りごとが解決しない場合は無料です。
(ホームページビルダーによるホームページ作成方法,編集方法を最初からお伝え致します。)有料 ■有益なタイトルタグ・Descriptionダグを作成致します。5,000円~ 有料 ■会社やあなたの昔のホームページを最近流行のレスポンシブデザイン(パソコン・タブレット・スマートフォン対応)のホームページビルダー収録「フルCSSテンプレート」でホームページを作り変え致します。
(1~10ページ36,000~160,000円)
・ホームページビルダーを使うので後にご自分で編集できます。
(ホームページビルダーによるホームページ編集方法を一から教授致します。)有料 ◆【ホームページビルダー22のテンプレートを使用したホームページをお作り致します。】
◆自分でホームページを作ったがホームページの効果が出ない。検索にヒットしない。
・検索順位を地域一番にしたい。その方法がわからない。その方法を知りたい。
・今あるホームページを安く手直しして効果あるホームページに作り変え維持したい。
◆検索にヒットする事業用,商用のホームページ(3~15ページ)を作成いたします。
(受注・依頼・アクセスのある商売,個人事業者向きのホームページを作っています。)
・ホームページをきれいに作るよりヒットするホームページを作る方が良い事を理解しましょう。
検索にヒットし→クリックされ→アクセスがあり→受注成功!となります。
・アップロード後6か月間の無料お試し期間を設定(6ヵ月無料で使用できます。)
・ホームページの効果があり引き続きのご利用は1か月5.500円の有料となります。
・有料化後、有料契約の打ち切り自由です。
・お試し期間はフリーダムのドメインとサーバを利用し、有料化後は独自ドメインでのアップロードとなります。
◆買取は、ご相談に応じます。
買取後は1年間の無料サポートサービスが付き自分でホームページの編集・更新など管理ができるようになります。
サポートサービス期間中にホームページビルダー22の編集方法を教授致します。
◆今お使いのホームページが検索にヒットしない、検索順位が悪いなどのホームページのSEO化をお手伝い致します。5.500円~
◆ホームページがあるのに注文が無い!依頼が無い!問い合わせが無い!・・・のは、ホームページ作成者がSEOの知識が無いからです。
◆サンプル集 / https://freedom-clubtokyo.com/jitsurei.html
◆ご相談承ります。(LINEでご連絡ください)■ホームページビルダー以外にもホームページの編集で他の作成方法と共通するところがたくさんあります。他の作成方法でホームページを編集なさっている方でお困りのことがありましたらご相談・質問を承っております。
■解らないことも多々ありますが判ることは無料にてお答えいたします。
▼LINE登録は、QRコードをタップして下さい。

