TOPページ「index.html」を編集する / ホームページビルダー21・22フルcssテンプレート編集
TOPページ「index.html」を編集する / ホームページビルダー21・22フルcssテンプレート編集
TOPページ「index.html」を編集する / ホームページビルダー21・22フルcssテンプレート編集
TOPページ「index.html」を編集
- 【TOPページ「index.html」を編集】
TOPページ「index.html」を編集をします。
①ホームページビルダーのアイコンをクリックしてビルダーを起動しサイトを開きます

◆ここまで出来ていない方。
まだテンプレートが決まっていない方はこの文字列をクリックしてテンプレートの選択から始めてください。
- ②「サイト(S)」→「サイトを開く(O)」→サイト名を選択し→「開き(O)」をクリック。
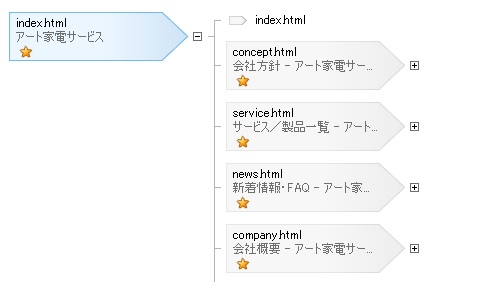
ビルダーでいう「ビジュアルサイトビュー」が開きます。
「index.html」をクリックします。

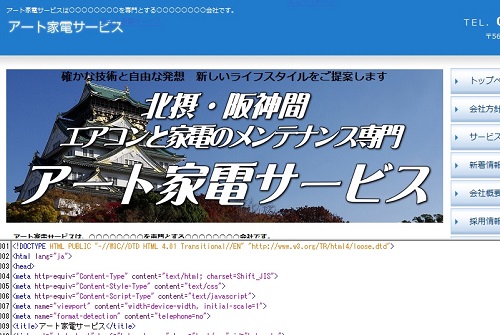
- ③ 「index.html」をクリックしたら
ホームページのTOPページが編集できるように編集画面が開きました。
※どんどんTOPICSに書き込んでみましょう。
《注意》
これからテンプレートに編集を加えていくわけですが、初めはテンプレートの構成を壊さぬように編集しましょう。
テンプレートの基本構成を正しく理解し編集すると良いきれいなホームページが完成します。
「企業[1001]-ブルー」のTOPICSの構成は<div id="toppage-topics"><h3>ここに見出しを記入</h3><ul><li>ここに文章を記入<li>ここに文章を記入<hr></ul></div>です。
「企業[1001]-ブルー」のTOPICSを増やすときに使えます。(<>は全角で書きました。)

cpyrightを書き換える
- このサイトの作り方は、TOPページを完成させて、完成させたTOPページをコピーして別のページを作成するやり方です。
copyrightは、どのページも必要ですから最初の元となるTOPページをここで編集しておきましょう。
アート家電サービスは、「art-kaden-service」でcopyrightの宣言をすることにしました。

- ソースはページの最後の方に書いて有ります。
黒字部分の必要なところだけを書き変えます。
 p-jino
p-jino
お役に立ちます。覚えてください。
- ここで編集途中に保存や、編集を終了する場合の説明をします。
【開かれたテンプレートの作成画面を一度閉じる方法】
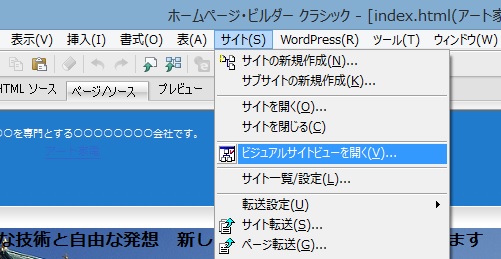
「サイト(S)」→「ビジュアルサイトビュー(V)」とクリックします。
今までの作業が保存されます。
ホームページの編集を途中でやめるときにはこの方法で保存してください。
良く見ると「ビジュアルサイトビューを開く(V)」・・・「開く」となっていますが閉じるときにも使用します。

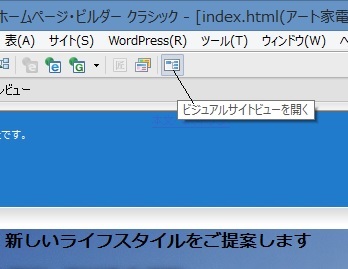
- 又、アイコンをクリックすることにより同じ事ができます。

- 【覚えておくと助かりますよ!】
ホームページを編集中に間違えたら・・・の為に下記を覚えておきましょう
ホームページを作成していて間違えたり、ホームページが崩れたりすることがあります。
下の画像の矢印を使用すると
作業を一つ前の状態に戻すことができます。(2回クリックすると前の前に戻ります)

- またそれを戻したりもできます。

- これからのホームページの作成方法での説明ではコピーや貼り付けや削除などが多くなります。
貼り付け位置、削除位置などを間違えるとホームページ自体のバランスが崩れたりします。
そんなときに利用します。
- 次の「4-2編集方法-タブを選択」へ進む場合はここをクリックしてください。
クリックすると「4-2編集方法-タブを選択」へ進むことができます。
ホームページのナビボタンからから選択することもできます。
クリックすると「④TOPページ「index」を編集」へ戻ることができます。
■フリーダムはホームページビルダーの困ったにお手伝いを致します。
■質問やお問い合わせは、LINEでお願い致します。(無料)
■LINEでの質問はすべて無料です。
■有料の質問や手直しなどの場合は、編集作業前に必ずお見積り致します。無料
相談・編集中の「わからない」「困った」には「LINE」にてお問い合わせください。
(LINE無料相談は、9時~23時ですがすぐに返信できないこともあります。)有料 ご自宅への出張訪問(関東地区・その他相談)によるサービス(お困りごとの解決)は有料となります。
お困りごとが解決しない場合は無料です。
(ホームページビルダーによるホームページ作成方法,編集方法を最初からお伝え致します。)有料 ■有益なタイトルタグ・Descriptionダグを作成致します。5,000円~ 有料 ■会社やあなたの昔のホームページを最近流行のレスポンシブデザイン(パソコン・タブレット・スマートフォン対応)のホームページビルダー収録「フルCSSテンプレート」でホームページを作り変え致します。
(1~10ページ36,000~160,000円)
・ホームページビルダーを使うので後にご自分で編集できます。
(ホームページビルダーによるホームページ編集方法を一から教授致します。)有料 ◆【ホームページビルダー22のテンプレートを使用したホームページをお作り致します。】
◆自分でホームページを作ったがホームページの効果が出ない。検索にヒットしない。
・検索順位を地域一番にしたい。その方法がわからない。その方法を知りたい。
・今あるホームページを安く手直しして効果あるホームページに作り変え維持したい。
◆検索にヒットする事業用,商用のホームページ(3~15ページ)を作成いたします。
(受注・依頼・アクセスのある商売,個人事業者向きのホームページを作っています。)
・ホームページをきれいに作るよりヒットするホームページを作る方が良い事を理解しましょう。
検索にヒットし→クリックされ→アクセスがあり→受注成功!となります。
・アップロード後6か月間の無料お試し期間を設定(6ヵ月無料で使用できます。)
・ホームページの効果があり引き続きのご利用は1か月5.500円の有料となります。
・有料化後、有料契約の打ち切り自由です。
・お試し期間はフリーダムのドメインとサーバを利用し、有料化後は独自ドメインでのアップロードとなります。
◆買取は、ご相談に応じます。
買取後は1年間の無料サポートサービスが付きます。
サポートサービス期間中にホームページビルダー22の編集方法を教授致します。
◆今お使いのホームページが検索にヒットしない、検索順位が悪いなどのホームページのSEO化をお手伝い致します。5.500円~
◆ホームページがあるのに注文が無い!依頼が無い!問い合わせが無い!・・・のは、ホームページ作成者がSEOの知識が無いからです。
◆サンプル集 / https://freedom-clubtokyo.com/jitsurei.html
◆ご相談承ります。(LINEでご連絡ください)■ホームページビルダー以外にもホームページの編集で他の作成方法と共通するところがたくさんあります。他の作成方法でホームページを編集なさっている方でお困りのことがありましたらご相談・質問を承っております。
■解らないことも多々ありますが判ることは無料にてお答えいたします。
▼LINE登録は、QRコードをタップして下さい。


- このサイトの作り方は、TOPページを完成させて、完成させたTOPページをコピーして別のページを作成するやり方です。