TOPICSに本文を書く / ホームページビルダー21・22フルcssテンプレート編集
TOPICSに本文を書く / ホームページビルダー21・22フルcssテンプレート編集
TOPICSに本文を書く / ホームページビルダー21・22フルcssテンプレート編集
4-4TOPICSに本文を書き入れる
- ビルダーのアイコンをクリックして→ビュアルサイトビューから、TOPページのindex.html をWクリックして開いてください。
私は、「ページ/ソース」を使ってホームページを編集しています。
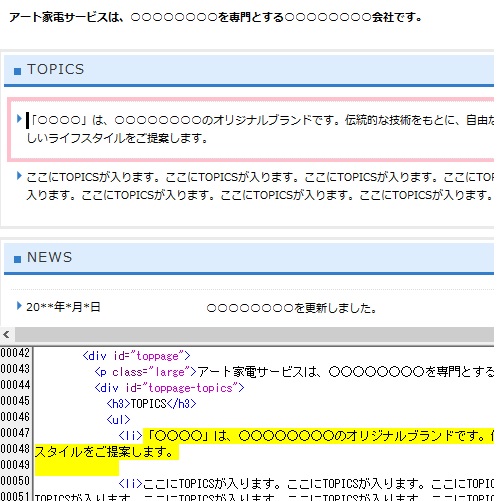
「ページ/ソース」を選択するとディスプレイでは下の画像ように上下に上は「ページ編集」、下は「ソース編集」というように双方が同時に見て確認しながら編集することができます。
▼「TOPICS」は小見出し<3>ですから見出しタイトルを書き入れます。
・TOPICSの英字は、キーボードの「Back-Space」「Delete」キーで削除することができます。
▼本文は、「TOPICS」の下の段落に小見出しに対する説明を書き込みます。
・説明文(本文)を書きながら必要に応じて「TOPICS」を増やしたり写真を入れたりします。

- 「TOPICS」にどんどんご自分のホームページ(事業・仕事)に関する事を書き込んでいけばいいのですが
テンプレートには、「TOPICS」欄が1つしかありません。
「アート家電サービス」のホームページでは「TOPICS」を3つ増し、「TOPICS」4つの構成になっています。
「TOPICS」が1つでいい場合はこのままでいいのですが通常のホームページでは足りません。
「TOPICS」の増やし方の説明をします。
もう少し下準備が必要です。
それから「アート家電サービス」のホームページ(http://www.art-create.com/)には「TOPICS」に写真が入っていました。
それについても編集方法も他ページにて説明しています。

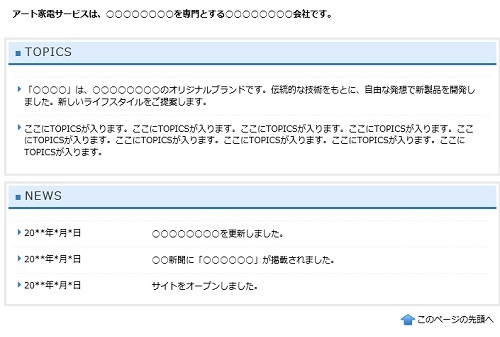
- 通常のテンプレートの 「TOPICS」は、下の画像と同じです。

- 「TOPICS」に本文を書きながら、必要になったらご利用下さい。
その編集方法がわかるページが参考になるはずです。▼TOPICSの増やし方 ▼段落の増やし方 ▼トッピクスへの写真の入れ方 ▼トッピクスへの表の入れ方 ▼NEWSを削除する ▼トピックスの文字サイズを変更 ▼トピックスの文字の色を変更 ▼トピックスバーの色を変更
- 次の「④会社方針のページ編集」へ進む場合はここをクリックしてください。
クリックすると「④会社方針のページ編集」へ進むことができます。
ホームページのナビボタンからから選択することもできます。
クリックすると「③-3要素<title><h1>の書換と編集」へ戻ることができます。
■フリーダムはホームページビルダーの困ったにお手伝いを致します。
■質問やお問い合わせは、LINEでお願い致します。(無料)
■LINEでの質問はすべて無料です。
■有料の質問や手直しなどの場合は、編集作業前に必ずお見積り致します。無料
相談・編集中の「わからない」「困った」には「LINE」にてお問い合わせください。
(LINE無料相談は、9時~23時ですがすぐに返信できないこともあります。)有料 ご自宅への出張訪問(関東地区・その他相談)によるサービス(お困りごとの解決)は有料となります。
お困りごとが解決しない場合は無料です。
(ホームページビルダーによるホームページ作成方法,編集方法を最初からお伝え致します。)有料 ■有益なタイトルタグ・Descriptionダグを作成致します。5,000円~ 有料 ■会社やあなたの昔のホームページを最近流行のレスポンシブデザイン(パソコン・タブレット・スマートフォン対応)のホームページビルダー収録「フルCSSテンプレート」でホームページを作り変え致します。
(1~10ページ36,000~160,000円)
・ホームページビルダーを使うので後にご自分で編集できます。
(ホームページビルダーによるホームページ編集方法を一から教授致します。)有料 ◆【ホームページビルダー22のテンプレートを使用したホームページをお作り致します。】
◆自分でホームページを作ったがホームページの効果が出ない。検索にヒットしない。
・検索順位を地域一番にしたい。その方法がわからない。その方法を知りたい。
・今あるホームページを安く手直しして効果あるホームページに作り変え維持したい。
◆検索にヒットする事業用,商用のホームページ(3~15ページ)を作成いたします。
(受注・依頼・アクセスのある商売,個人事業者向きのホームページを作っています。)
・ホームページをきれいに作るよりヒットするホームページを作る方が良い事を理解しましょう。
検索にヒットし→クリックされ→アクセスがあり→受注成功!となります。
・アップロード後6か月間の無料お試し期間を設定(6ヵ月無料で使用できます。)
・ホームページの効果があり引き続きのご利用は1か月5.500円の有料となります。
・有料化後、有料契約の打ち切り自由です。
・お試し期間はフリーダムのドメインとサーバを利用し、有料化後は独自ドメインでのアップロードとなります。
◆買取は、ご相談に応じます。
買取後は1年間の無料サポートサービスが付き自分でホームページの編集・更新など管理ができるようになります。
サポートサービス期間中にホームページビルダー22の編集方法を教授致します。
◆今お使いのホームページが検索にヒットしない、検索順位が悪いなどのホームページのSEO化をお手伝い致します。5.500円~
◆ホームページがあるのに注文が無い!依頼が無い!問い合わせが無い!・・・のは、ホームページ作成者がSEOの知識が無いからです。
◆サンプル集 / https://freedom-clubtokyo.com/jitsurei.html
◆ご相談承ります。(LINEでご連絡ください)■ホームページビルダー以外にもホームページの編集で他の作成方法と共通するところがたくさんあります。他の作成方法でホームページを編集なさっている方でお困りのことがありましたらご相談・質問を承っております。
■解らないことも多々ありますが判ることは無料にてお答えいたします。
▼LINE登録は、QRコードをタップして下さい。

