文字サイズの変更 / ホームページビルダー21・22フルcssテンプレート編集
文字サイズの変更 / ホームページビルダー21・22フルcssテンプレート編集
文字サイズの変更 / ホームページビルダー21・22フルcssテンプレート編集
文字サイズの変更
- 【文字のサイズを変更する方法】
(文字サイズの変更をしない場合は、この説明を飛ばして次に進んでください)
【CSSを変更して本文の文字の大きさを変える】
本文の文字が小さいような気がするので変更します。
文字の大きさ・書体・文字の色はCSSによって指定されています。
(CSSを書換え変更編集するとテンプレートのバランスが変わることがあります。
自分の責任でお試しください。)
①ドキュメントからホームページのファイル(テンプレート)が入ったフォルダを開きます。
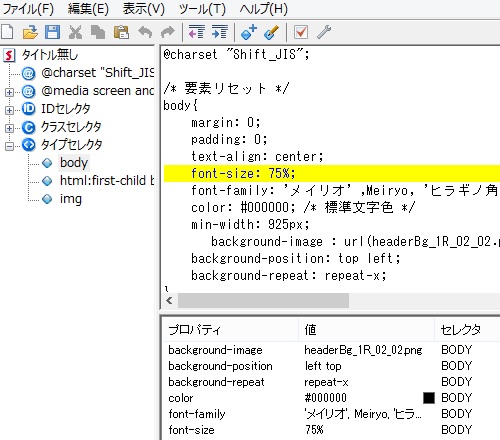
②CSSファイルcontainer_1R_2c_right(カスケード スタイル シート)を開き文字のサイズ変更をします。

- 黄色の部分を見て下さい。
Font-sizu:75%;となっています。75%を100%と書き変えます。
・要素リセットからfont-size: 75%; →font-size: 100%;と変更します。

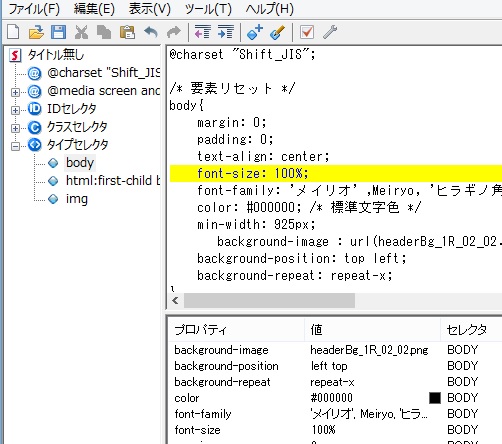
- 100%と書き変えました。

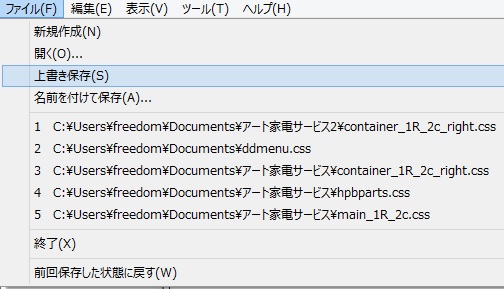
- 書き変えた後は「ファイル(F)」→「上書き保存(S)」として変更の保存は終了です。

- 書き変えたあと文字が大きくなっているかどうか確認します。
ホームページビルダーを起動します。
文字が大きくなっています。
▼CSSを書き変えなくともHTMLで文字の大きさを変更もできます。
▼文字サイズを変更しなかった場合
・PCで見た場合は、そのまま小さく見える場合があります。(PCのブラウザによって異なる)
・スマートホンの場合は、スマートフォン側で調整されます。(大も小も同サイズに変更される)
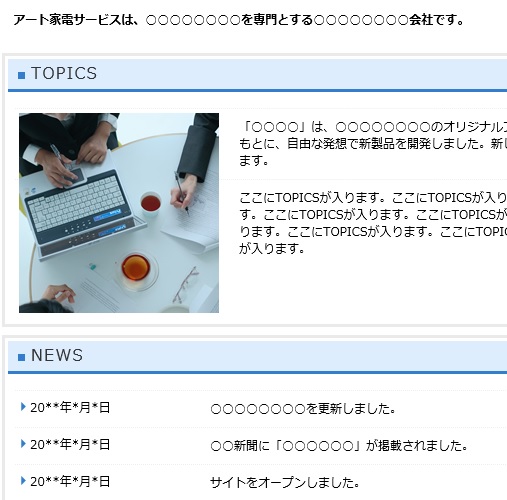
文字の大きさを比べてみました。 下の画像は、75%です。

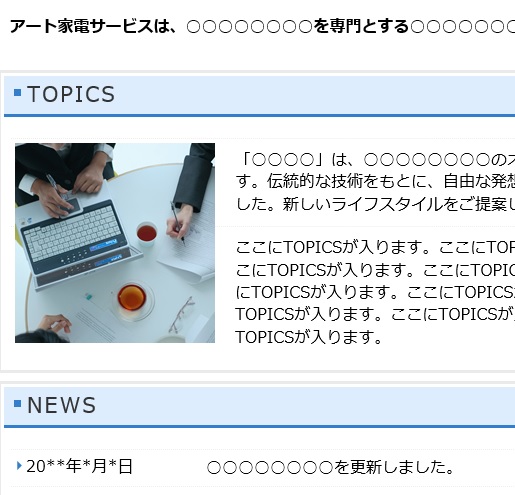
- 下の画像は、100%に変更後です。
大きくなったのが確認できました。
いろいろなとこの文字の大きさが変わりました。

-
▼TOPICSの増やし方 ▼段落の増やし方 ▼トッピクスへの写真の入れ方 ▼トッピクスへの表の入れ方 ▼NEWSを削除する ▼トピックスの文字サイズを変更 ▼トピックスの文字の色を変更 ▼トピックスバーの色を変更
- ▼質問やお問い合わせは、LINEでお願い致します。(無料)
■フリーダムはホームページビルダーの困ったにお手伝いを致します。
■質問やお問い合わせは、LINEでお願い致します。(無料)
■LINEでの質問はすべて無料です。
■有料の質問や手直しなどの場合は、編集作業前に必ずお見積り致します。無料
相談・編集中の「わからない」「困った」には「LINE」にてお問い合わせください。
(LINE無料相談は、9時~23時ですがすぐに返信できないこともあります。)有料 ご自宅への出張訪問(関東地区・その他相談)によるサービス(お困りごとの解決)は有料となります。
お困りごとが解決しない場合は無料です。
(ホームページビルダーによるホームページ作成方法,編集方法を最初からお伝え致します。)有料 ■有益なタイトルタグ・Descriptionダグを作成致します。5,000円~ 有料 ■会社やあなたの昔のホームページを最近流行のレスポンシブデザイン(パソコン・タブレット・スマートフォン対応)のホームページビルダー収録「フルCSSテンプレート」でホームページを作り変え致します。
(1~10ページ36,000~160,000円)
・ホームページビルダーを使うので後にご自分で編集できます。
(ホームページビルダーによるホームページ編集方法を一から教授致します。)有料 ◆【ホームページビルダー22のテンプレートを使用したホームページをお作り致します。】
◆自分でホームページを作ったがホームページの効果が出ない。
・ 検索にヒットしない。
・検索順位を地域一番にしたい。その方法がわからない。その方法を知りたい。
・今あるホームページを安く手直しして効果あるホームページに作り変え維持したい。
◆検索にヒットする事業用,商用のホームページ(3~15ページ)を作成いたします。
(受注・依頼・アクセスのある商売,個人事業者向きのホームページを作っています。)
・ホームページをきれいに作るよりヒットするホームページを作る方が良い事を理解しましょう。
検索にヒットし→クリックされ→アクセスがあり→受注成功!となります。
・アップロード後6か月間の無料お試し期間を設定(6ヵ月無料で使用できます。)
・ホームページの効果があり引き続きのご利用は1か月5.500円の有料となります。
・有料化後、有料契約の打ち切り自由です。
・お試し期間はフリーダムのドメインとサーバを利用し、有料化後は独自ドメインでのアップロードとなります。
◆買取は、ご相談に応じます。
買取後は1年間の無料サポートサービスが付き自分でホームページの編集・更新など管理ができるようになります。
サポートサービス期間中にホームページビルダー22の編集方法を教授致します。
◆今お使いのホームページが検索にヒットしない、検索順位が悪いなどのホームページのSEO化をお手伝い致します。5.500円~
◆ホームページがあるのに注文が無い!依頼が無い!問い合わせが無い!・・・のは、ホームページ作成者がSEOの知識が無いからです。
◆サンプル集 / https://freedom-clubtokyo.com/jitsurei.html
◆ご相談承ります。(LINEでご連絡ください)■ホームページビルダー以外にもホームページの編集で他の作成方法と共通するところがたくさんあります。他の作成方法でホームページを編集なさっている方でお困りのことがありましたらご相談・質問を承っております。
■解らないことも多々ありますが判ることは無料にてお答えいたします。
▼LINE登録は、QRコードをタップして下さい。

