写真のサムネイルをリックすると写真が拡大する方法
写真のサムネイルをリックすると写真が拡大する方法 / ホームページの編集設定方法,編集方法がわからない,検索上位を狙うホームページ作成(作り方)方法,
写真のサムネイルをリックすると写真が拡大する方法
-
ホームページビルダーだけの設定方法
設置事例 - ①サムネイル写真を挿入したいところにマウスインします。
②メニューより「挿入(I)」→「画像の効果(G)」→「サムネイル(H)」
③写真を指定して「次へ(N)」→ウィザードが開きます。
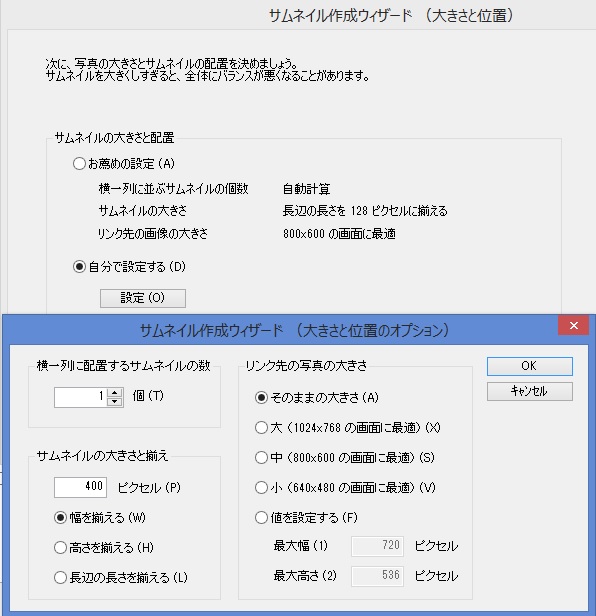
④私は、「自分で設定する(D)」を選択し→「設定(O)」ボタンをクリック
⑤私は、下の画像のように設定して「OK」としました。

⑥「④」に戻ったら 「次へ(N)」とし何もなければ「完了」とします。
▼サムネイルを使ったページを作りました。この文字列をクリック
参考にして下さい。
【ページTOPへ】
「画像をクリックするとメーラーが開く」
- ①画像を左クリックします。
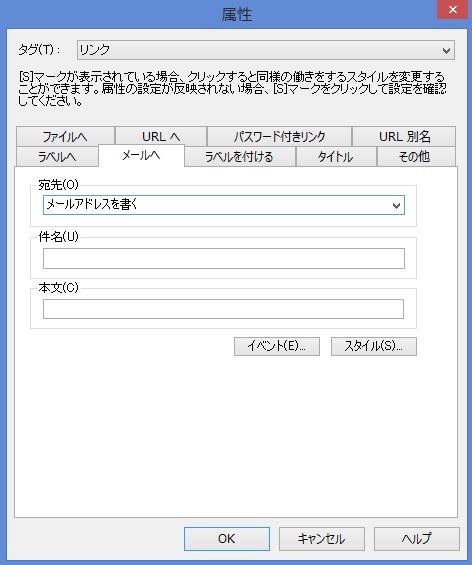
②メニューから「挿入(I)」→「リンク(L)」→タブ「メールへ」を選択→「宛先()」に飛ばしたい先のメールアドレスを記入し「OK」とします。

【いろいろな編集方法の目次へ】
- ▼質問やお問い合わせは、LINEでお願い致します。(無料)
・編集中の「わからない」「困った」にはLINEにてお問い合わせください。(無料)
(LINE無料相談は、9時~23時ですがすぐに返信できないこともあります。)
ご自宅へ出張訪問(関東地区・その他相談)によるサービス(お困りごとの解決)は無料~有料となります。
(ホームページビルダーによるホームページ作成方法,編集方法を一から教授致します。・・・有料)
■有益なタイトルタグ・Descriptionダグを作成致します。無料~5,000円
■会社やあなたの昔のホームページを最近流行のレスポンシブデザイン(パソコン・タブレット・スマートフォン対応)のホームページビルダー収録「フルCSSテンプレート」でホームページを作り変え致します。
(1~10ページ36,000~160,000円)
・ホームページビルダーを使うので後にご自分で編集できます。
(ホームページビルダーによるホームページ編集方法を一から教授致します。)
▼LINE登録は、QRコードをタップして下さい。

