画像背景を透明化し【一瞬で背景を消し透明化処理する方法】バナーを作る方法/ウェブアートデザイナー編集/ホームページビルダー21・22フルcssテンプレート編集
画像背景を透明化し【一瞬で背景を消し透明化処理する方法】バナーを作る方法/ウェブアートデザイナー編集/ホームページビルダー21・22フルcssテンプレート編集
画像背景を透明化し【一瞬で背景を消し透明化処理する方法】バナーを作る方法/ウェブアートデザイナー編集/ホームページビルダー21・22フルcssテンプレート編集
画像背景を一瞬で透明化する方法/ウェブアートデザイナー編集
- ▼画像背景を透明化し【一瞬で背景を消し透明化処理する方法】バナーを作る方法
■私が使っているのは「ホームページビルダー22ビジネスプレミアム」です。
■ホームページビルダー22を起動します。
【編集前に】編集前に透明化したい画像を準備して下さい。
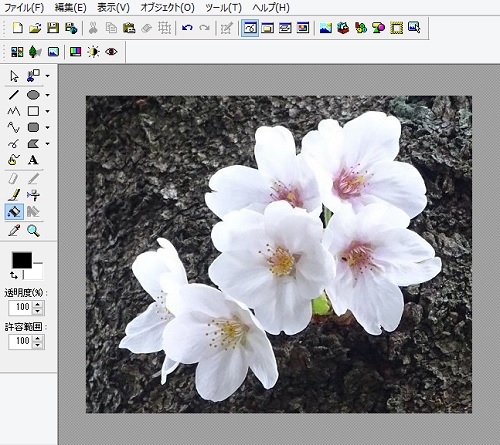
私は、下のの「500×412ピクセル」の「さくら」の写真を使って編集します。
※下の写真のように、
主たる所(背景以外の残す所)と背景の彩色が際立っているとき【一瞬で背景を消し透明化処理する方法】もあります。

①サイトを開く前の最初の画面(エディターズ表示)で
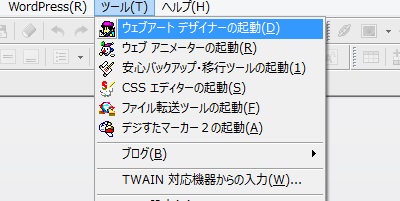
メニューからューから
「ツール(T)」→「ウェブアートデザイナーの起動(D)」を選択します。

②「ツール(T)」→「ウェブアートデザイナーの起動(D)」を選択しました。

③ウェブアートデザイナーの最初の画面が表示されました。

④「編集(E)」→「キャンパスの設定(S)」と進みます。
▼用意した背景を消す写真のサイズにキャンパスを設定します。
私は、「幅(W)サイズ500ピクセル×高さ(H)サイズ412ピクセル」としました。
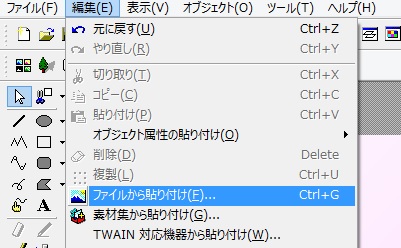
そして、メニューから「編集E)」→「ファイルから貼り付け(F)」を選択し用意した写真を呼び込みました。

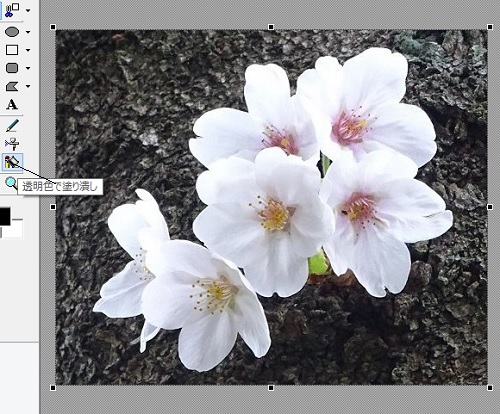
⑤・「透明色で塗りつぶし」をクリックします。
・次に「花以外の背景」をどこでも良いのでクリックします。

⑥「ほんの一瞬」で下の画像のように背景が透明化処理されました。
・しかしながら、まだかなり背景ごみが残っています。
【一瞬で背景を消し透明化処理する方法】が使えそうになかった方は、この文字列をクリックして下さい。
⑦「消しゴムの先サイズ」を選択し「消しゴム」をクリックして残りを丁寧に消していきます。
下の画像のようになるまで消します。
かなりきれいに透明化処理されました。

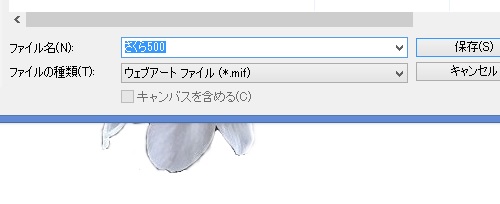
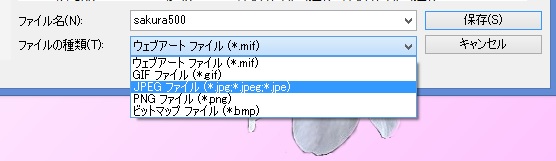
⑭ファイルを「保存」します。
・ファイルの名前は「さくら500」
・ファイルの種類は「ウェブアートファイル(*.mif)」とします。

⑮どこかにしまってある「グラデーション」のアイコン(ウェブアートデザイナー印)をクリックします。
すみません!
「グラデーション」のアイコン(ウェブアートデザイナー印)がない方は、
恐れ入りますが「グラデーションバナー作成」をお読みください。
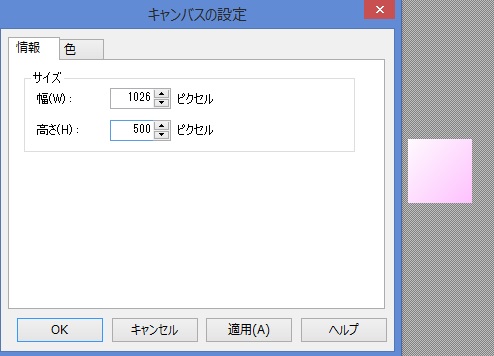
⑯「編集(E)」→「キャンパスの設定(S)」でキャンバスが開いたらキャンパスを 「幅(W)サイズ1026ピクセル×高さ(H)サイズ500ピクセル」設定します。

⑰キャンバスが開いたら
メニューから「編集(E)」→「ファイルから貼り付け(F)」で⑬で保存した・・・
「さくら500」のアイコンをWクリックして開きます。

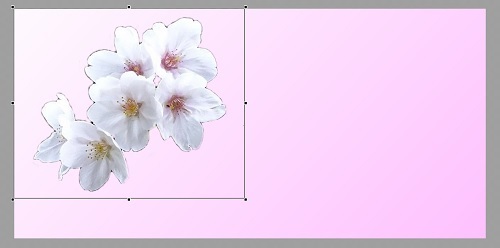
⑱バナーの上にファイル「さくら500」が開きました。

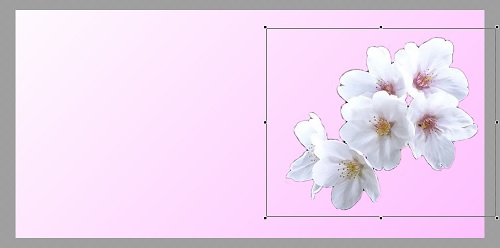
⑲花の部分をマウスで押え右の方向へドラッグし「花」の位置を確定します。

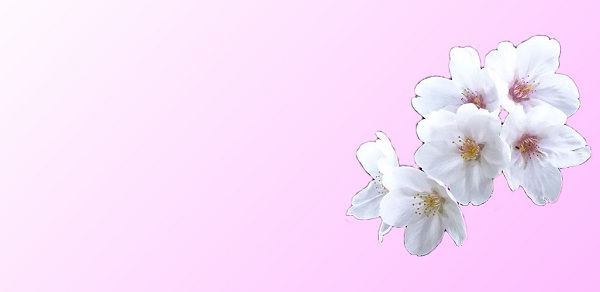
⑳グラデーションに桜の花が咲いているバナーの完成です。
▼いろいろ応用ができるはずです。

㉑保存します。
・ファイルの名前は、私の場合は「さくら500」です。
・ファイルの種類は、「JPEGファイル」としました。

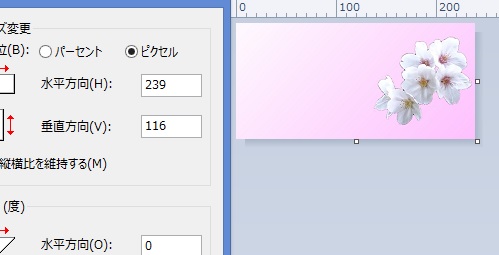
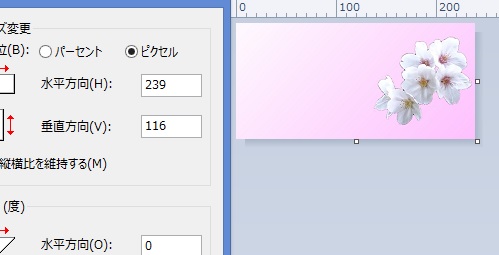
㉒「ペイント」に読み込んでサイズを変更します。
▼私の場合はテンプレートのバナーサイズ「239×116」としました。

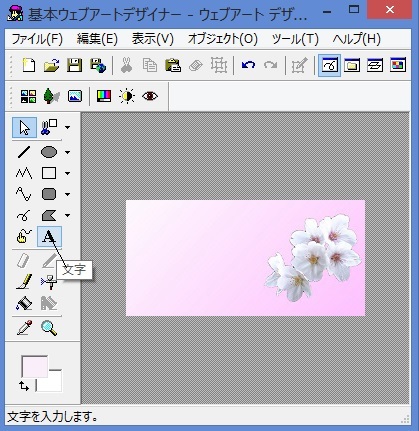
㉓出来上がったバナーに「文字」を入れます。
▼ペイントに読み込んで文字を入れることができますが私の場合は「ウェブアートデザイナー」でやります。。
▼「ウェブアートデザイナー」を起動し、「編集(E)」→「キャンパスの設定(S)」でキャンパスを 「幅(W)サイズ239ピクセル×高さ(H)サイズ116ピクセル」設定します。

㉔▼バナー「さくら500」を読み込みます。
▼私の場合はテンプレートのバナーサイズ「239×116」と設定しました。
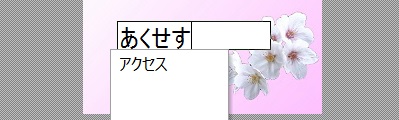
▼文字を挿入するときは「A」をクリックします。

㉕「文字」挿入のスペースができました。
▼文字を書きます。私の場合は、「アクセス」です。

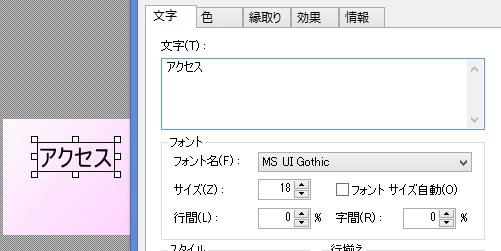
㉖文字スペースをWクリックすると「文字のダイアログボックス」が開きます。
▼「タブ」をクリックして文字を加工します。

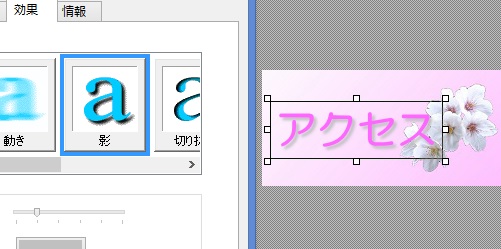
㉗文字の位置を調整したら、タブ「縁取り」「効果」で設定するといろいろ文字の雰囲気が変わります。

㉘文字が入り完成したバナーを「保存」します。
▼私の場合はテンプレートのバナーサイズ「238×116」としました。
・ファイルの名前は、私の場合は「アクセス」です。
・ファイルの種類は、「JPEGファイル」としました。