テンプレートに挿入したレイアウトコンテナが崩れる
テンプレートに挿入したレイアウトコンテナが崩れる/ホームページの編集設定方法,編集方法がわからない,検索上位を狙うホームページ作成(作り方)方法,
テンプレートに挿入したレイアウトコンテナが崩れる
-
ホームページビルダーだけの設定方法 - 挿入したレイアウトコンテナが崩れるのは、レイアウトコンテナのサイズがが大きい場合が多いようです。
テンプレートは、レスポンシブにスマホサイズ・タブレットサイズに移り変わるサイズはCSSで決まっています。
大体600PX前後です。
「サイズの確認方法 」
ドキュメントにあるだろうmysiteの中にある自分のホームページファイルと一緒にあるCSSファイル「container_**_**_***」を直接開きます。
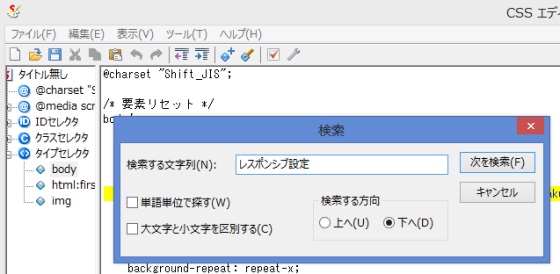
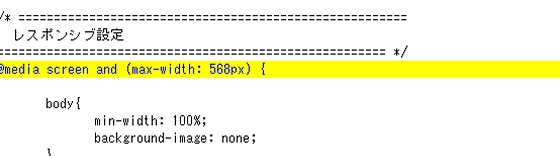
メニューからレスポンシブを検索しサイズを確認してみます。
メニュー→編集→検索とします。

▼サイズが表示され確認出来ます。
【重要】
サイズがCSSに書いて有る以上のサイズの場合は崩れます。
又CSSのサイズを書き直すこともできますがテンプレート全体のバランスが崩れます。

▼調べられない時は、
何回か今のサイズよりレイアウトコンテナを少しづつ小さくし、確かめながら崩れなところ(サイズ)を探します。
№ 同じような設定方法や説明 021 簡単にページを増やす方法 022 ファイルの名前を書き変える方法 023 編集中の頁を各ブラウザでプレビューで見て出来栄えなどを確認する方法 024 テンプレートの写真に回り込み文章を書きたい 025 テンプレートに挿入したレイアウトコンテナが崩れる 026 ホームページビルダー(SP)で作ったwordpressのホームページファイルの場所
【いろいろな編集方法の目次へ】
- ▼質問やお問い合わせは、LINEでお願い致します。(無料)
・編集中の「わからない」「困った」にはLINEにてお問い合わせください。(無料)
(LINE無料相談は、9時~23時ですがすぐに返信できないこともあります。)
ご自宅へ出張訪問(関東地区・その他相談)によるサービス(お困りごとの解決)は無料~有料となります。
(ホームページビルダーによるホームページ作成方法,編集方法を一から教授致します。・・・有料)
■有益なタイトルタグ・Descriptionダグを作成致します。無料~5,000円
■会社やあなたの昔のホームページを最近流行のレスポンシブデザイン(パソコン・タブレット・スマートフォン対応)のホームページビルダー収録「フルCSSテンプレート」でホームページを作り変え致します。
(1~10ページ36,000~160,000円)
・ホームページビルダーを使うので後にご自分で編集できます。
(ホームページビルダーによるホームページ編集方法を一から教授致します。)
▼LINE登録は、QRコードをタップして下さい。

